Maison >interface Web >tutoriel CSS >Problème de marge supérieure entre l'élément parent et l'élément enfant
Problème de marge supérieure entre l'élément parent et l'élément enfant
- 巴扎黑original
- 2017-06-28 13:42:531419parcourir
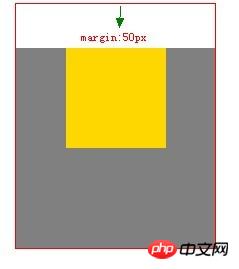
Donnez à la boîte d'élément enfant une marge verticalemargin-top, et la boîte d'élément parent diminuera également la valeur de margin-top. Les amis qui rencontrent ce problème peuvent se référer. à ce qui suit Cet article peut avoir des gains inattendushack :
La boîte de l'élément parent contient une boîte d'élément enfant. Donnez à la boîte de l'élément enfant une marge verticale en haut, et la boîte de l'élément parent descendra également. margin- La valeur de top, alors que les marges des éléments enfants et des éléments parents n'ont pas changé. 
code html :
Le code est le suivant :
🎜>< ;p class="box2">
style CSS :
Le code est le suit :.box1{hauteur:200px;largeur:200px;arrière-plan:gris;} .box2{hauteur:100px;largeur:100px;arrière-plan:or;marge- top:50px;}
Solution : Modifiez la hauteur de l'élément parent et ajoutez une simulation de style
padding-top. (padding-top : 1px ; Couramment utilisé) 2. Ajoutez un
overflow : caché pour l'élément parent ; le style est suffisant (parfait) Déclarez float pour l'élément parent ou enfant. element (float: left; available)
4. Ajoutez une bordure à l'élément parent (border: 1px solid transparent est disponible)
5. Déclarez
le positionnement absolu pour l'élément parent ou l'élément enfant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

