Maison >interface Web >tutoriel CSS >Conseils CSS : Effacer les flottants
Conseils CSS : Effacer les flottants
- 巴扎黑original
- 2017-06-28 10:35:341578parcourir
Qu'est-ce que CSS clear float ?
Dans les navigateurs non-IE
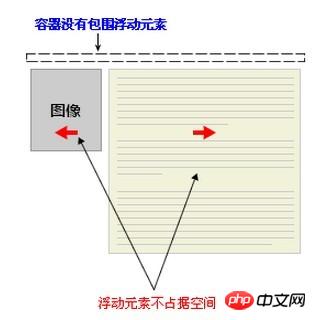
(comme Firefox), lorsque la hauteur du conteneur est automatique et qu'il y a un flotteur dans le contenu du conteneur (float est gauche ou droite) Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant (voire détruisant) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float. En citant l'exemple du W3C, le conteneur de news n'entoure pas l'élément flottant..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>

Méthode de flottement clair
Méthode 1 : Utiliser un élément vide avec l'attribut clear
Utiliser un élément vide après l'élément flottant tel queou
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>
Avantages : Simple, moins de code, bonne compatibilité avec les navigateurs. Inconvénients : Un grand nombre d'éléments html non sémantiques
doivent être ajoutés, le code n'est pas assez élégant et il n'est pas facile à maintenir par la suite.Méthode 2 : Utilisez l'attribut CSS overflow
pour ajouter overflow:hidden ou overflow:auto; pour effacer le float , en outre, hasLayout doit être déclenché dans IE6, par exemple en définissant la largeur et la hauteur du conteneur pour l'élément parent ou en définissant zoom:1. Après avoir ajouté l'attribut de débordement, l'élément flottant retourne à la couche conteneur, augmentant la hauteur du conteneur, obtenant ainsi l'effet de nettoyer les éléments flottants.some text
Méthode 3 : Ajouter un flotteur au conteneur de l'élément flottant
Ajouter un flotteur à l'élément flottant Vous pouvez également ajouter l'attribut flottant
au conteneur pour effacer le flotteur interne, mais cela le fera flotter dans son ensemble et affectera la mise en page, ce n'est donc pas recommandé.Méthode 4 : Utiliser le traitement des éléments adjacents
Ne rien faire et ajouter l'attribut clear à l'élément derrière l'élément flottant..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>
Méthode cinq : utiliser le pseudo-élément CSS:after
combiné avec :after pseudo-element Element (notez qu'il ne s'agit pas d'une pseudo-classe, mais d'un pseudo-élément, représentant l'élément le plus proche après un élément) et IEhack, qui sont parfaitement compatibles avec les principaux navigateurs actuels, IEhack fait ici référence au déclenchement de hasLayout. Ajoutez une classe clearfix au conteneur d'éléments flottants, puis ajoutez un pseudo-élément :after à cette classe pour ajouter un élément de bloc invisible (élément Block) à la fin de l'élément pour nettoyer le flottant éléments..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>
Ajoutez un espace invisible "020" ou un point "." à la fin de l'élément interne du conteneur via des pseudo-éléments CSS, et attribuez le clear attribut pour l'effacer float. Il convient de noter que pour les navigateurs IE6 et IE7, un zoom:1 doit être ajouté à la classe clearfix pour déclencher haslayout. Résumé
Grâce à l'exemple ci-dessus, nous pouvons facilement constater que les méthodes de nettoyage des flotteurs peuvent être divisées en deux catégories : La première consiste à utiliser l'attribut clear, notamment en ajoutant un p vide avec l'attribut clear: Both à la fin de l'élément flottant pour fermer l'élément. En fait, la méthode d'utilisation du :. après le pseudo-élément consiste à ajouter un point avec le contenu à la fin de l'élément. Implémenté pour les éléments avec l'attribut clear: Both. La seconde consiste à déclencher le BFC (Block Formatting Contexts, contexte de formatage au niveau du bloc) de l'élément parent de l'élément flottant, afin que l'élément parent puisse contenir des éléments flottants.Recommandé
Utilisez la méthode du pseudo-élément :after dans la mise en page principale de la page Web et comme moyen principal de nettoyer les flotteurs;Utiliser overflow:hidden; dans les petits modules tels que ul (faites attention au problème des éléments de débordement cachés qui peuvent survenir s'il s'agit d'un élément flottant, les flotteurs internes peuvent être automatiquement effacés sans traitement spécial) ; ; utiliser les éléments adjacents dans le texte pour nettoyer les flottants précédents. Enfin, vous pouvez utiliser la méthode relativement parfaite du pseudo-élément :after pour nettoyer les flottants, rendant ainsi la structure du document plus claire.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

