Maison >interface Web >tutoriel CSS >Premiers pas avec la mise en page CSS
Premiers pas avec la mise en page CSS
- 巴扎黑original
- 2017-06-28 10:22:201532parcourir
Éléments et boîtes
Le concept souvent utilisé en HTML est l'élément, mais en CSS, l'unité de base de la mise en page est la boîte, qui est toujours rectangulaire. Il n'y a pas de correspondance biunivoque entre les éléments
et les boîtes. Un élément peut générer plusieurs boîtes. Les pseudo-éléments dans les règles CSS peuvent également générer des boîtes.
En plus des éléments, les nœuds de texte en HTML peuvent également générer des boîtes.
Modèle de boîte
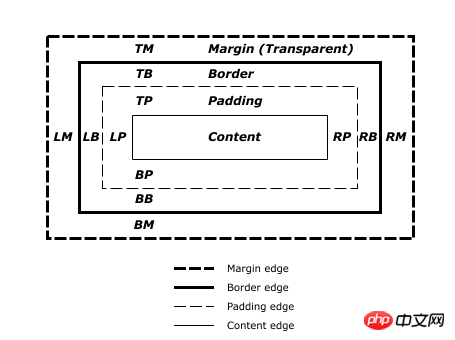
Une boîte comprend le contenu, la bordure, le Padding, la Marge (marge). La figure suivante montre la signification intuitive du modèle de boîte :

- block, table, flex, grid, list-item est au niveau bloc
- inline, inline-block, inline-table, inline-flex, inline-grid sont de niveau inline
débordement n'est pas visible.
Les conteneurs de blocs absolument positionnés et flottants créent toujours un nouveau contexte de formatage au niveau du bloc.
Les éléments dont la valeur d'affichage est table ou inline-table généreront un tableau, et une méthode de formatage spéciale sera utilisée à l'intérieur du tableau pour organiser ses éléments internes. Les éléments dont la valeur d'affichage est grid ou inline-grid généreront des éléments de grille. Semblable à la situation du tableau, il utilise également une méthode de formatage spéciale en interne pour marquer ses éléments internes,Éléments avec un. la valeur d'affichage de flex ou inline-flex générera un conteneur adaptatif (conteneur flex), et le conteneur adaptatif générera un contexte de formatage adaptatif (contexte de formatage flex) à l'intérieur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je restreindre les sélecteurs CSS3 « nth-of-type » à des classes spécifiques ?
- Pourquoi mon code JavaScript ne change-t-il pas la taille de la police ?
- Comment puis-je créer une zone de sélection consultable à l'aide des attributs de liste de données et de liste d'entrée HTML ?
- Le Z-index est-il absolu ou relatif en HTML ?

