Maison >interface Web >tutoriel CSS >Corriger le malentendu sur la largeur en CSS
Corriger le malentendu sur la largeur en CSS
- 巴扎黑original
- 2017-06-28 10:20:401641parcourir
Lorsque la valeur de width est un pourcentage, cela signifie que la longueur de l'élément est calculée par rapport au conteneur parent.
Il est facile de comprendre que padding-right et padding-left sont calculés par rapport au conteneur parent, mais la partie sujette aux erreurs est padding -top et padding-bottom, il est facile de penser qu'ils sont calculés en fonction de la hauteur. En fait, est calculé par rapport à la largeur <.> même magin La même chose est vraie.
Ce qui suit est reproduit à partir de l'analyse de la largeur de w3school :
En CSS, la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu. . L'augmentation dupadding, des bordures et de la marge n'affectera pas la taille de la zone de contenu, mais augmentera la taille de la zone d'élément.
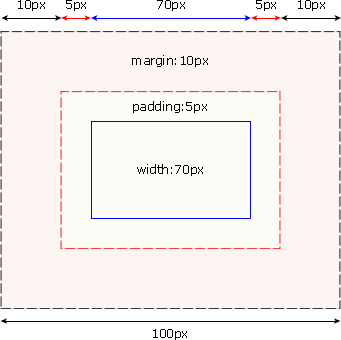
Supposons que la boîte ait 10 pixels de marge et 5 pixels de remplissage de chaque côté. Si vous souhaitez que cette boîte d'éléments atteigne 100 pixels, vous devez définir la largeur du contenu à 70 pixels, veuillez voir l'image ci-dessous :
#box {
width: 70px;
margin: 10px;
padding: 5px;
} Astuce : le remplissage, les bordures et les marges peuvent être appliqués à tous les côtés d'un élément ou à des côtés individuels. Conseil : les marges peuvent être négatives et, dans de nombreux cas, des marges négatives sont utilisées.
Compatibilité des navigateurs
Une fois la DTD appropriée définie pour la page, la plupart des navigateurs afficheront le contenu comme indiqué ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon les spécifications du W3C, l'espace occupé par le contenu d'un élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width dans ces navigateurs n'est pas la largeur du contenu, mais la somme des largeurs du contenu, du remplissage et des bordures. Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je restreindre les sélecteurs CSS3 « nth-of-type » à des classes spécifiques ?
- Comment puis-je faire en sorte que les animations CSS restent en place une fois terminées dans Webkit ?
- Comment puis-je créer une zone de sélection consultable à l'aide des attributs de liste de données et de liste d'entrée HTML ?
- Le Z-index est-il absolu ou relatif en HTML ?

