Maison >interface Web >js tutoriel >Exemple d'utilisation de la fonction de remplacement de balise jQuery replaceWith()
Exemple d'utilisation de la fonction de remplacement de balise jQuery replaceWith()
- 巴扎黑original
- 2017-06-24 14:19:351708parcourir
Cet article présente principalement les exemples d'utilisation de jQuery remplacement de balisefonctionreplaceWith(). Utilisez replaceWith pour remplacer les balises dans les modèles, et cela peut également l'être. implémenté un site Web multilingue, les amis dans le besoin peuvent se référer à
replaceWith est simple à utiliser
Dans jQuery, il existe une puissante fonction de remplacement replaceWith(), C'est très simple à utiliser, comme :
La page a les balises p suivantes

Remplacez toutes les balises p par "## "
$('p').replaceWith('##');
Résultat après exécution :

Étiquette de remplacement
En utilisant ce replaceWith, nous pouvons Remplacer toutes les balises p par des balises b, le contenu reste inchangé :
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});Le résultat

Remplacez ceci. Compris !
Les sites Web multilingues peuvent être facilement complétés grâce à cette fonction
Si vous développez un site Web multilingue, vous pouvez même utiliser cette fonctionnalité, par exemple, lorsque vous avez besoin d'une traduction Ajoutez une balise i au texte, puis effectuez le remplacement de la traduction.
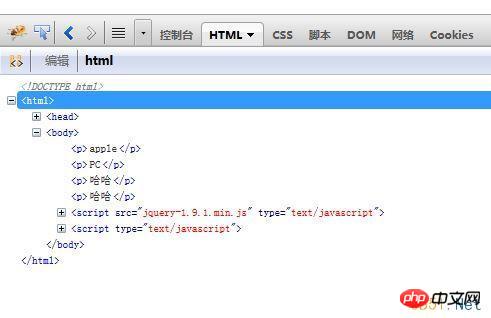
Supposons que la structure de la page dom soit la suivante :

Nous devons traduire le texte de la balise i sur la page. la page est Apple, ordinateur. Nous avons donc besoin d'une bibliothèque de traduction pour la mise en œuvre :
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};Ensuite, je peux effectuer un remplacement de traduction comme celui-ci
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
}); Effet après exécution :

Effet page :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

