Maison >interface Web >js tutoriel >Une brève discussion sur la différence entre wrap() wrapAll() et wrapInner() dans jQuery
Une brève discussion sur la différence entre wrap() wrapAll() et wrapInner() dans jQuery
- 巴扎黑original
- 2017-06-24 14:14:171233parcourir
Cet article combine la documentation de W3School pour analyser wrap() wrapAll() et wrapInner() dans jQuery Différences, et j'ai donné un tutoriel de comparaison d'images et de textes. C'est très simple et pratique. Les amis dans le besoin peuvent s'y référer
Quand je lisais un livre ce soir, j'ai découvert que jQuery avait trois méthodes pour envelopper les nœuds. . J'ai recherché sur Baidu jQuery wrap( ) / wrapAll() / wrapInner(), bien sûr, les recherche résultats La description de la documentation de W3School est classée première.
Cependant, l'explication de W3School est la suivante :
Opération de document jQuery - méthode wrap()
La méthode wrap() place chaque élément sélectionné dans le ou les éléments HTML spécifiés.
Opérations sur les documents jQuery - méthode wrapAll()
wrapAll() place tous les éléments sélectionnés dans le contenu ou l'élément HTML spécifié.
Opération de document jQuery - méthode wrapInner()
La méthode wrapInner() utilise le contenu ou l'élément HTML spécifié pour envelopper tout le contenu (HTML interne) dans chaque élément sélectionné.
J’ai lu peu de livres, et c’est vraiment embêtant de voir de telles explications qui ne peuvent pas résoudre immédiatement ma confusion.
Il est plus pratique de le faire soi-même.
Voici le code original utilisé à des fins de comparaison :
J'occupe le siège.
J'occupe un siège.
méthode wrap()
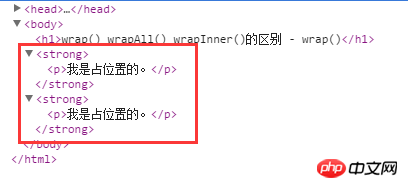
$("p").wrap("");
Résultat :

Comme le montre la figure, la balise forte entoure chaque balise p correspondante.
Méthode wrapAll()
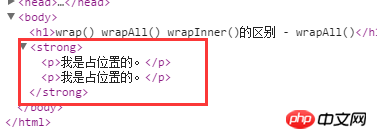
$("p").wrapAll("");
Résultat :

Comme le montre l'image, la balise forte entoure toutes les balises p correspondantes à la fois.
Méthode wrapInner()
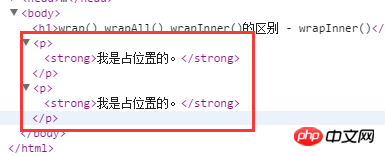
$("p").wrapInner("");
Résultat :

Comme le montre la figure, la balise strong est intégrée dans chaque balise p correspondante.
Bien sûr, au final, l'effet des trois méthodes est le même.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

