Maison >interface Web >tutoriel CSS >Que signifie la propriété z-index en CSS ?
Que signifie la propriété z-index en CSS ?
- 怪我咯original
- 2017-06-23 09:34:1711378parcourir
L'attribut
Concept
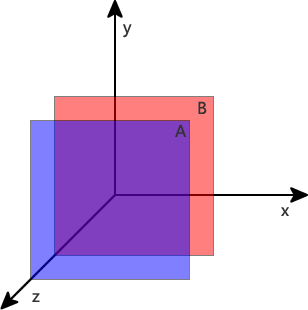
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.

Comparaison des relations hiérarchiques
Pour les éléments frères, la valeur par défaut (ou position:static), les éléments à la fin du flux documentaire écraseront les précédents.
2. Pour les éléments frères, lorsque la position n'est pas statique et que le z-index existe, l'élément avec un z-index plus grand couvrira l'élément avec un z-index plus petit, c'est-à-dire plus le z est grand. -index est prioritaire. Plus le niveau est élevé.
3. Sous IE6/7, la position n'est pas statique et z-index n'existe pas. Lorsque z-index n'existe pas, z-index est 0. Dans d'autres navigateurs, z-index est automatique.
4. Les éléments dont le z-index est auto ne participent pas à la comparaison des relations hiérarchiques. Les éléments parcourus jusqu'à présent et dont le z-index est auto ne participent pas à la comparaison.
Règles d'ordre
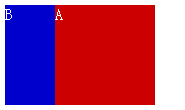
Si l'attribut position n'est pas défini sur le nœud, le nœud situé à l'arrière du flux documentaire couvrira le nœud précédent.
<div id="a">A</div> <div id="b">B</div>

Règles de positionnement
Si la position est définie sur statique, elle sera située derrière le flux de documents Le nœud couvrira toujours le nœud précédent et flottera , donc position:static n'affectera pas la relation de couverture du nœud.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

Si la position est définie sur relative (positionnement relatif), absolue (Positionnement absolu) ou fixe (positionnement fixe), un tel nœud Il écrasera les nœuds dont l'attribut de position n'est pas défini ou dont la valeur d'attribut est statique, indiquant que le premier a un niveau par défaut plus élevé que le second.
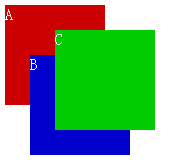
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

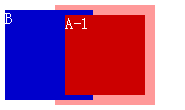
Sans l'interférence de l'attribut z-index, selon les règles d'ordre et les règles de positionnement, nous pouvons créer des structures plus complexes. Nous avons ici une position A Ni l'une ni l'autre. ni B n'est défini, mais position:relative est défini pour le nœud enfant A-1 de A. Selon les règles d'ordre, B couvrira A, et selon les règles de positionnement, A' couvrira B.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>


Règles de participation
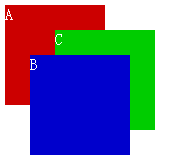
Nous essayons de ne pas utiliser l'attribut position, mais ajouter l'attribut z-index au nœud Trouvé z-index n'a aucun effet sur les nœuds. L'attribut index ne prend effet que lorsque l'attribut position du nœud est relatif, absolu ou fixe<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

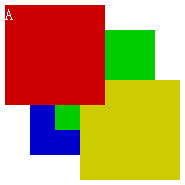
Règle de valeur par défautSi tous les nœuds ont une position : relative définie Un nœud avec un z-index de 0 est identique à un nœud sans z-index défini. . Il n'y a pas de distinction entre haut et bas au sein d'un même niveau ; mais les nœuds avec un z-index supérieur ou égal à 1 couvriront les nœuds sans z-index défini ; sans z-index défini.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

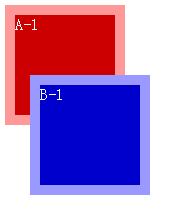
De la règle parentSi les nœuds A et B définissent tous deux position:relative, A Le z-index du nœud est plus grand que celui du nœud B, alors les nœuds enfants de A doivent se couvrir devant les nœuds enfants de B.
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>
Si tous les nœuds définissent position:relative, le z-index du nœud A est le même que celui du nœud B, mais en raison des règles d'ordre, le nœud B couvre l'avant du nœud A. Même si la valeur du z-index des nœuds enfants de A est supérieur à celui de B. Si le nœud enfant est grand, le nœud enfant de B couvrira toujours le nœud enfant de A.

Beaucoup de gens définissent le z-index très grand, 9999 ou quelque chose comme ça, si l'influence du nœud parent n'est pas prise en compte, cela ne sert à rien quelle que soit sa taille, c'est un niveau insurmontable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

