Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de l'attribut CSS background background
Explication détaillée de l'utilisation de l'attribut CSS background background
- 黄舟original
- 2017-06-21 11:00:091823parcourir
L'arrière-plan est une partie importante du CSS, et c'est également l'une des connaissances de base du CSS que vous devez connaître. Cet article couvrira l'utilisation de base de l'arrière-plan CSS (arrière-plan), notamment background-attachment et d'autres attributs, nous présenterons également les techniques courantes sur l'arrière-plan (background), ainsi que le css3 Arrière-plan (contient 4 nouvelles propriétés d'arrière-plan).
Couleur d'arrière-plan
Vous pouvez utiliser l'attribut background-color pour définir la couleur d'arrière-plan d'un élément. Cette propriété accepte toute valeur de couleur légale.
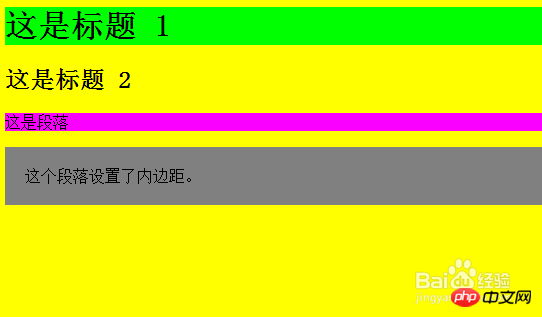
Cette règle définit l'arrière-plan de l'élément en gris :
p {background-color: gray;}Si vous souhaitez que la couleur d'arrière-plan s'étende moins vers l'extérieur du texte dans l'élément, ajoutez simplement un peu de remplissage :
p {background-color: gray; padding: 20px;}
Vous pouvez définir la couleur d'arrière-plan de tous les éléments, y compris le corps jusqu'aux éléments intégrés tels que em et a.
background-color ne peut pas être hérité et sa valeur par défaut est transparente. Transparent signifie « transparent ». Autrement dit, si un élément ne spécifie pas de couleur d'arrière-plan, l'arrière-plan est transparent afin que l'arrière-plan de ses éléments ancêtres soit visible.
Image d'arrière-plan
Pour mettre une image en arrière-plan, vous devez utiliser l'attribut background-image. La valeur par défaut de la propriété background-image est none, ce qui signifie qu'aucune image n'est placée en arrière-plan.
Si vous devez définir une image d'arrière-plan, vous devez définir une valeur URL pour cet attribut :
body {background-image: url(/i/eg_bg_04.gif);}La plupart des arrière-plans sont appliqués à l'élément body, mais cela ne se limite pas à cela .
L'exemple suivant applique un arrière-plan à un paragraphe sans appliquer d'arrière-plan au reste du document :
p.flower {background-image: url(/i/eg_bg_03.gif);}Vous pouvez même définir une image d'arrière-plan pour les éléments en ligne, ci-dessous Exemple de définition d'une image de fond pour un lien :
a.radio {background-image: url(/i/eg_bg_07.gif);}En théorie, il est même possible d'appliquer une image en arrière-plan des éléments de remplacement tels que les zones de texte et les sélections, mais pas tous les agents utilisateurs fonctionnera bien pour gérer cette situation correctement.
De plus, il convient d'ajouter que l'image d'arrière-plan ne peut pas être héritée. En fait, toutes les propriétés d’arrière-plan ne sont pas héritées.
Répétition d'arrière-plan
Si vous devez mosaïquer l'image d'arrière-plan sur la page, vous pouvez utiliser l'attribut background-repeat.
La répétition de la valeur de l'attribut entraîne la mosaïque de l'image à la fois horizontalement et verticalement, comme c'est l'habitude pour les images d'arrière-plan. répéter-x et répéter-y entraînent la répétition de l'image uniquement dans la direction horizontale ou verticale respectivement, tandis que la non-répétition ne permet pas à l'image d'être carrelée dans aucune direction.
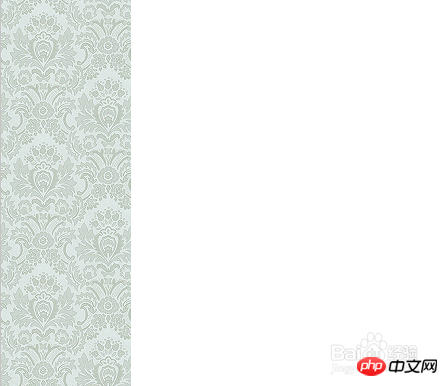
Par défaut, l'image d'arrière-plan commencera à partir du coin supérieur gauche d'un élément. Veuillez consulter l'exemple suivant :
body
{
background-image: url(/i/eg_bg_03.gif);background-repeat: repeat-y;}
Positionnement en arrière-plan
Vous pouvez utiliser l'attribut background-position pour modifier la position. de l'image en arrière-plan Emplacement.
L'exemple suivant centre une image d'arrière-plan dans l'élément body :
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;background-position:center;}Il existe de nombreuses façons de fournir une valeur pour la propriété background-position. Tout d’abord, vous pouvez utiliser quelques mots-clés : haut, bas, gauche, droite et centre. Généralement, ces mots-clés apparaîtront par paires, mais ce n'est pas toujours le cas. Vous pouvez également utiliser des valeurs de longueur comme 100px ou 5cm et enfin vous pouvez utiliser des valeurs de pourcentage. Différents types de valeurs ont un placement légèrement différent de l'image d'arrière-plan.
Que signifie l'arrière-plan ?
1. Arrière-plan (opposé au premier plan) [C]
2.
3. Expérience (y compris les qualifications académiques) [C][U]
4. Fondation (dessins, etc.) [C]
5. lieu, dans les coulisses [le S]
7 Bruit (interférant avec l'enregistrement ou la diffusion radio) [U]
Musique de fond [U]
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

