Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de l'attribut CSS Ruby-align
Explication détaillée de l'utilisation de l'attribut CSS Ruby-align
- 黄舟original
- 2017-06-20 15:38:593447parcourir
Syntaxe :
ruby-align : auto | left | center | right | distribute-letter | distribute-space | line-edge
Paramètres :
auto : L'alignement est déterminé par le navigateur. Pour les textes idéographiques (texte d'Asie de l'Est), alignez-vous sur la valeur de l'espace distribué. Pour le texte latin, alignez avec la valeur centrale
left : aligné à gauche selon la largeur de base
center : aligné au centre selon la largeur de base. Si la largeur de base est inférieure à la largeur du texte ruby, alors le texte ruby est centré dans la largeur du texte ruby. Largeur de base
droite : aligné à droite en fonction de la largeur de base.
distribute-letter : Si la largeur du texte rubis est inférieure à la largeur de base, le texte rubis est centré dans la largeur de base uniformément réparti sur toute la largeur. Si la largeur du texte rubis est supérieure ou égale à la largeur de base, alignement central
distribute-space : Si la largeur du texte rubis est inférieure à la largeur de base, le texte rubis est uniformément réparti dans la largeur de la base. Dans le texte Ruby, il y a un espace blanc de demi-crénage avant le premier caractère et après le dernier caractère. Si la largeur du texte rubis est supérieure ou égale à la largeur de base, centrer l'alignement
line-edge : Si le texte rubis n'est pas adjacent à un bord de ligne, il est centré. Sinon, la ligne de texte rubis est au-dessus du bord du texte de base
Description :
Définit ou récupère le annotation le texte ou le guide de prononciation spécifié par l'objet rt (voir objet ruby) position d'alignement.
Veuillez vous référer à mes autres travaux pour les objets rubis et les objets rt.
La fonctionnalité de script correspondante est rubyAlign. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
ruby { ruby-align: right; }Exemple spécifique :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-align </title>
<style>
ruby.sample1 {ruby-align:auto;}
ruby.sample2 {ruby-align:start;}
ruby.sample3 {ruby-align:left;}
ruby.sample4 {ruby-align:center;}
ruby.sample5 {ruby-align:end;}
ruby.sample6 {ruby-align:rightright;}
ruby.sample7 {ruby-align:distribute-letter;}
ruby.sample8 {ruby-align:distribute-space;}
ruby.sample9 {ruby-align:line-edge;}
ruby {background-color:pink;}
rt {background-color:yellow;}
</style>
</head>
<body>
<p><ruby class="sample1">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:auto;)</p>
<p><ruby class="sample2">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:start;)</p>
<p><ruby class="sample3">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:left;)</p>
<p><ruby class="sample4">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:center;)</p>
<p><ruby class="sample5">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:end;)</p>
<p><ruby class="sample6">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:rightright;)</p>
<p><ruby class="sample7">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-letter;)</p>
<p><ruby class="sample8">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-space;)</p>
<p><ruby class="sample9">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:line-edge;)</p>
</body>
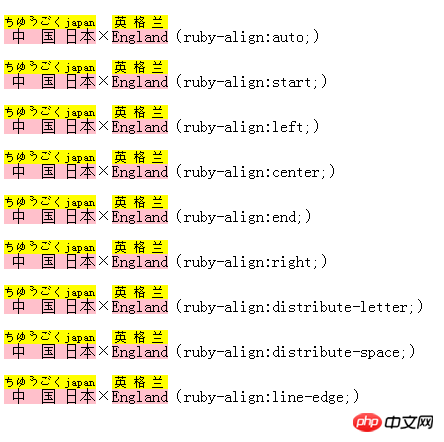
</html>Exemple de diagramme

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

