Maison >interface Web >tutoriel CSS >La différence entre le saut de mot et le retour à la ligne dans le retour à la ligne automatique CSS
La différence entre le saut de mot et le retour à la ligne dans le retour à la ligne automatique CSS
- 黄舟original
- 2017-06-20 11:02:111534parcourir
Quelles sont ces deux choses ? Je crois qu'il y a encore beaucoup de gens qui n'arrivent pas à comprendre. Ils ne peuvent que mémoriser et écrire un word-wrap:break-word;word-. break:break-all; est utilisé pour forcer les sauts de phrases, ou peut-être est-ce parce que ces deux choses sont trop déroutantes pour être prononcées et se ressemblent, ce qui rend difficile leur mémorisation.
Dans des circonstances normales, les éléments ont la valeur par défaut white-space:normal (retour à la ligne automatique, white-space:nowrap sinon retour à la ligne). Lorsque le texte saisi dépasse la largeur définie, il y aura automatiquement un saut de ligne, mais lorsque les données saisies sont un tas de caractères, de lettres ou de chiffres sans espaces (les données normales ne devraient pas être là, mais certains testeurs le font comme ça), le conteneur sera agrandi lorsqu'il dépassera la largeur de le conteneur. Aucun saut de ligne.
Il existe donc deux façons d'écrire la solution (en utilisant IE, Chrome et FF comme navigateurs de test) :
{
word-break:break-all;
word-wrap:break-word;
}Explication de la différence entre les deux méthodes :
1, word-break:break-all Par exemple, si un div fait 400px de large, son contenu sera automatiquement renvoyé à 400px. S'il y a un long mot anglais à la fin de la ligne (félicitations, etc.), il. tronquera le mot et le transformera en conra à la fin de la ligne (la partie frontale de la félicitation), la ligne suivante est la partie back-end de la tulation (conguatulation).
2. L'exemple word-wrap:break-word est le même que ci-dessus, mais la différence est qu'il félicitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour s'afficher. le mot entier, il félicitera automatiquement le mot entier. Mettez-le sur la ligne suivante sans tronquer le mot.
Code HTML :
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
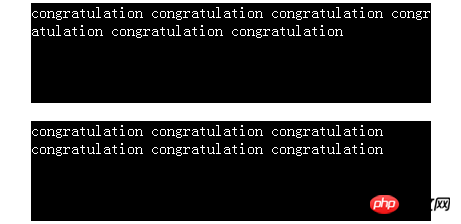
congratulation congratulation congratulation congratulation congratulation congratulation</div>Le résultat est tel qu'indiqué dans la figure :

Envelopper automatiquement le saut de mot : break- all et word -wrap:break-word
word-break:break-all et word-wrap:break-word permettent tous deux au contenu de son conteneur tel que DIV de s'enrouler automatiquement.
La différence entre eux est :
1, word-break:break-all Par exemple, si un div fait 200px de large, son contenu sera automatiquement renvoyé à 200px s'il y a un long mot anglais à la fin. de la ligne (félicitation, etc.), il tronquera le mot de sorte que la fin de la ligne soit conra (la partie avant de la félicitation), et la ligne suivante soit la partie arrière de la tulation (conguatulation).
2. L'exemple word-wrap:break-word est le même que ci-dessus, mais la différence est qu'il félicitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour afficher le mot entier. , il mettra automatiquement le mot entier sur une ligne sans tronquer les mots.
3, word-break;break-all Version prise en charge : IE5 et supérieur Ce comportement est le même que celui normal dans les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique. WORD-WRAP:break-word Version prise en charge : IE5.5 ou supérieure Le contenu sera renvoyé à la ligne dans les limites. Si nécessaire, une coupure de mot se produira également. La table s'enroule automatiquement pour éviter de s'étirer. word-break : normal | break-all | keep-all Paramètres : normal : Autoriser les sauts de ligne dans les mots selon les règles de texte pour les langues asiatiques et non asiatiques break-all : Ce comportement est le même que celui normal pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique. Keep-all : identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient au texte non asiatique contenant une petite quantité de texte asiatique Syntaxe : word-wrap : normal | break-word Paramètres : normal : autoriser le contenu à s'étendre contre la limite spécifiée du conteneur. break-word : le contenu sera renvoyé à l'intérieur de la limite. Si nécessaire, un saut de mot se produit également. Description : définit ou récupère s'il faut couper la ligne lorsque la ligne actuelle dépasse la limite du conteneur spécifié. La fonctionnalité de script correspondante de
est wordWrap. Veuillez consulter les autres livres que j'ai écrits. Syntaxe : table-layout : auto | fixed Paramètres : auto : algorithme automatique par défaut. La disposition sera basée sur le contenu de chaque cellule. Le tableau ne sera pas affiché tant que chaque cellule n'aura pas été lue et calculée. Correction très lente : algorithme de mise en page fixe. Dans cet algorithme, la disposition horizontale est basée uniquement sur la largeur du tableau, la largeur de la bordure du tableau, l'espacement des cellules et la largeur des colonnes, et n'a rien à voir avec le contenu du tableau. ou récupérer l'algorithme de disposition du tableau. L'attribut de script correspondant est tableLayout.
Suggestion : la détection 3C de la coupure de mot affichera des problèmes, qui entraîneront également des problèmes dans les instantanés Baidu - cet attribut du navigateur OPERA FIREFOX ne prend pas en charge l'attribut de coupure de mot. Vous pouvez donc utiliser white-space:normal ; que dans les sauts de ligne peuvent être effectués correctement sous FireFox et IE, et veuillez noter que les espaces entre les mots ne peuvent pas être utilisés pour les remplacer, sinon les sauts de ligne ne peuvent pas être effectués correctement.
Cela sera clair en un coup d'œil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

