Maison >interface Web >tutoriel CSS >Direction d'affichage du texte en mode écriture et méthodes d'écriture compatibles en CSS
Direction d'affichage du texte en mode écriture et méthodes d'écriture compatibles en CSS
- 黄舟original
- 2017-06-20 09:46:547057parcourir
Le
mode d'écriture de css est censé être conçu pour les blocs de texte tels que le chinois et le japonais. Il est utilisé pour modifier le sens d'écriture du texte. Grâce à cet attribut, le texte peut être posé. de droite à gauche ou de haut en bas.
le mode d'écriture utilisant
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
} a l'effet suivant :
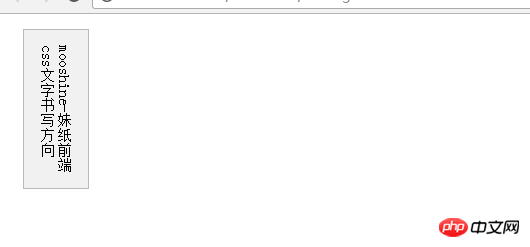
navigateur Chrome :


Les valeurs d'attribut du mode d'écriture sont : horizontal-tb, vertical-lr, vertical-rl , les valeurs correspondantes sous IE sont : lr-tb, tb-lr, tb-rl.
horizontal-tb est la valeur par défaut. La valeur de l'attribut du mode d'écriture est séparée par un tiret, qui peut être enregistré sous la forme XX-OO signifie que le texte est disposé horizontalement et les lignes sont disposées verticalement-rl signifie que le texte est disposé horizontalement. disposés de haut en bas, et les lignes sont disposées de droite à gauche. Le lr-tb d'IE signifie que le texte est disposé de gauche à haut et que les lignes sont disposées de haut en bas. tb-rl signifie que le texte est disposé de haut en bas et que les lignes sont disposées de haut en bas. lr est l'abréviation de gauche et de droite, et tb est l'abréviation de haut et de bas. Vous pouvez également utiliser des valeurs d'attribut telles que bt-rl, lr-bt sous IE, et les méthodes d'arrangement sont plus abondantes. Cependant, pour des raisons de compatibilité, seules ces trois dispositions peuvent être utilisées dans l'attribut writing-mode.
Dans la capture d'écran ci-dessus, nous pouvons voir que le mode d'écriture modifie non seulement le sens d'écriture du texte, mais modifie également la disposition du conteneur. Le div dans les navigateurs Chrome et FireFox a la fonctionnalité en ligne
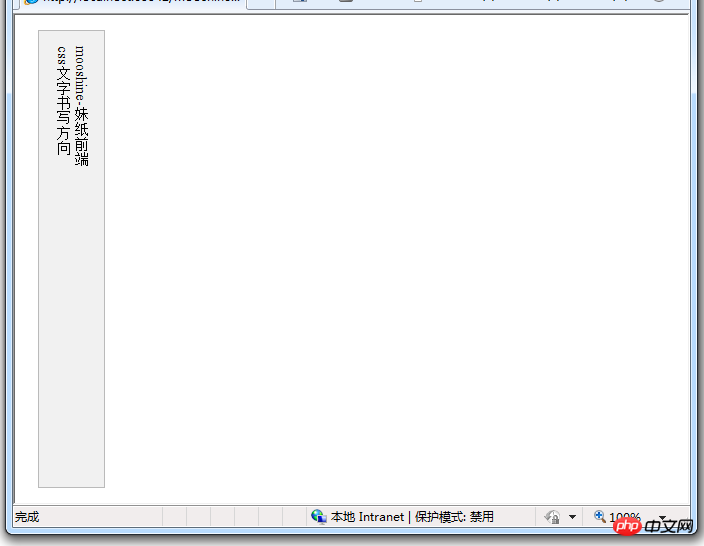
Dans le navigateur IE8, l'ensemble du div passe de l'horizontale à la verticale et possède une fonctionnalité hautement adaptative.
Le but du writing-mode est généralement de l'utiliser pour afficher certains poèmes verticalement, ou sur certaines pages à effet rétro. Cependant, il faut noter qu'IE8 est différent des autres navigateurs. fonctionnalité en ligne, nous pouvons donc obtenir l'effet sous IE via display:inline-block.
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
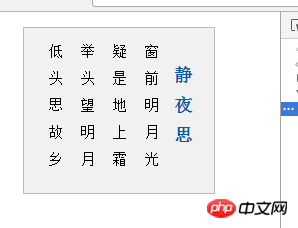
</div>L'effet est le suivant :

writing-mode Après avoir changé le mode d'écriture, utilisez text-align:center pour obtenir le haut et le bas centrage. L'effet ci-dessus utilise l'espacement des lettres et les pseudo-classes ::first-line, combinés au mode écriture, pour obtenir l'effet d'écriture d'un poème ancien.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

