Maison >interface Web >tutoriel CSS >Modèle de positionnement en CSS3 - attribut de position
Modèle de positionnement en CSS3 - attribut de position
- PHP中文网original
- 2017-06-19 17:49:152129parcourir
1. Introduction à l'élément de position
L'attribut position spécifie le type de positionnement de l'élément. Grâce au positionnement, la position où l'élément doit apparaître par rapport à sa position normale peut être précise. défini, ou Position relative à l'élément parent, à un autre élément, à la fenêtre du navigateur, etc.
L'attribut position contient 5 valeurs d'attribut, à savoir statique, relative, absolue, fixe et héritée.
La description de la valeur d'attribut spécifique est présentée dans le tableau suivant :
| Valeur d'attribut | DescriptionCatégorie | |||||||||||||||||||
| statique |
|
|||||||||||||||||||
| relatif | suit le flux de documents par défaut. Se déplace par rapport à la position d'origine de l'élément et les éléments environnants ignorent le mouvement de l'élément. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement.
|
Positionné relativement | ||||||||||||||||||
| absolu | L'élément est séparé du flux de documents normal. est positionné par rapport au premier élément positionné de manière non statique contenant l'élément. Si les conditions ne sont pas remplies, il sera positionné en fonction de la fenêtre la plus à l'extérieur. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement. | Absolument positionné | ||||||||||||||||||
| fixé | L'élément est hors du flux normal du document. Positionné par rapport à la fenêtre la plus extérieure, fixé à une certaine position sur l'écran, et ne disparaîtra pas en raison du défilement de l'écran. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement. | Positionnement absolu (positionnement fixe) | ||||||||||||||||||
| hériter | Hériter de la valeur de position de l'élément parent. |
| Description | |
| gauche | Indique la distance à insérer jusqu'à l'extrémité gauche de l'élément, et une valeur positive déplace l'élément vers la droite. |
| right | Indique la distance à insérer jusqu'à l'extrémité droite de l'élément, et une valeur positive déplace l'élément vers la gauche. |
| bottom | Indique la distance à insérer sous l'élément, et une valeur positive fait monter l'élément. |
| top | Indique la distance à insérer au-dessus de l'élément, et une valeur positive déplace l'élément vers le bas. |
La valeur de l'attribut offset peut être une valeur négative. se déplace dans la même direction. Dans les paramètres généraux, définissez simplement un ou deux décalages.
Lorsque la position est définie sur une valeur autre que celle par défaut dans un élément, l'élément deviendra l'élément où la position est définie. Une fois que l'élément atteint la position définie, il devient le point de référence de positionnement de l'élément descendant en position absolue le plus proche, c'est-à-dire que l'élément est le premier élément positionné de manière non statique défini en tant qu'élément enfant en position absolue.
Actuellement, tous les navigateurs grand public prennent en charge l'utilisation de l'attribut position, mais notez que tous les navigateurs IE ne prennent pas en charge la valeur de l'attribut hériter.
2. Introduction détaillée des valeurs d'attribut
Définissez d'abord le contenu d'affichage de l'exemple, définissez respectivement trois éléments de bloc p et définissez-les respectivement sur la valeur de l'attribut de classe. Le code source HTML est le suivant :
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
Définissez l'effet d'affichage de l'exemple d'origine Afin de rendre la capture d'écran plus facile à comprendre, définissez le corps sur a. Bordure rouge de 3 pixels. Le grand bloc P entourant les trois blocs P est défini avec une bordure noire de 1 px, une couleur d'arrière-plan grise et une largeur de 50 %. Les trois blocs p définissent la même bordure et la même hauteur de 100 px. Le code source CSS est le suivant :
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}
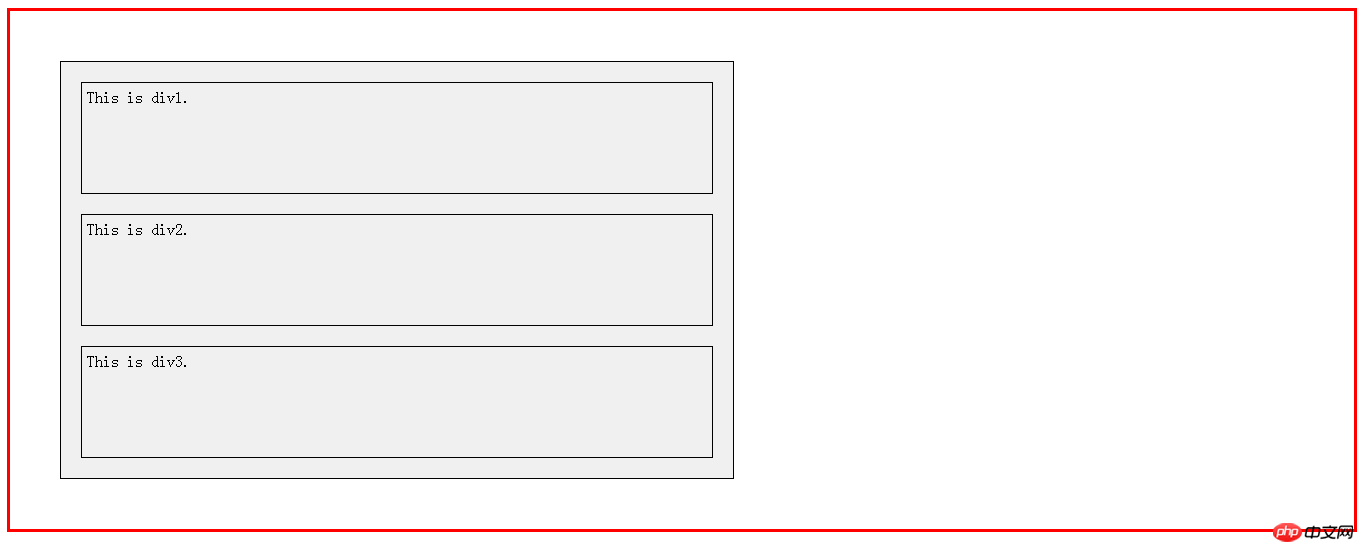
L'exemple de rendu final est le suivant :

1 , relatif - Décale la position de l'élément par rapport au flux de documents d'une certaine distance. L'élément
suit le flux de documents par défaut et se déplace par rapport à la position d'origine de l'élément ignoré. le mouvement de l'élément. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement relatif.
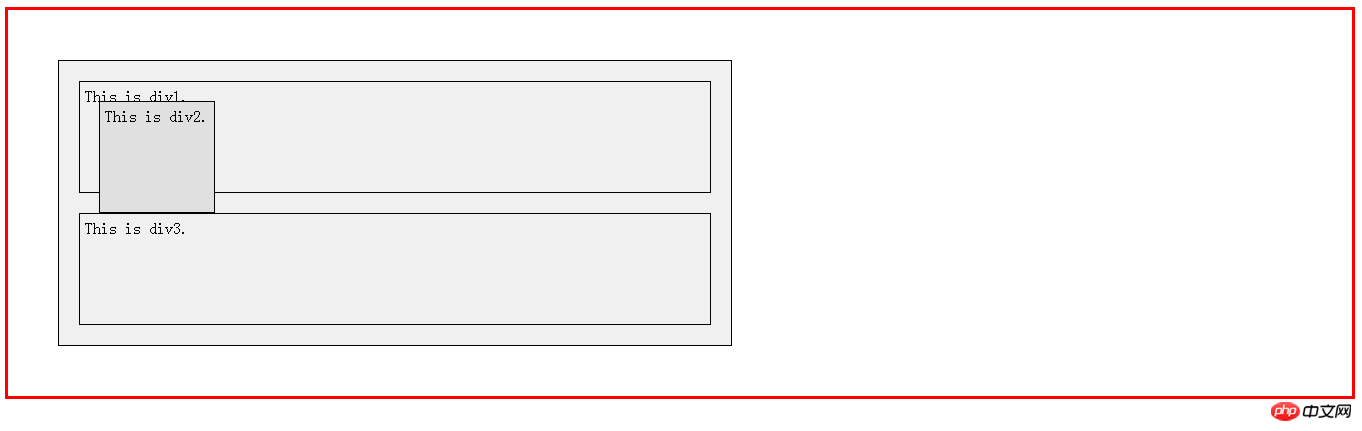
Par exemple : définissez l'attribut de position du deuxième bloc p sur relatif et définissez le décalage sur 50 px vers la droite et 50 px vers le bas.
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}
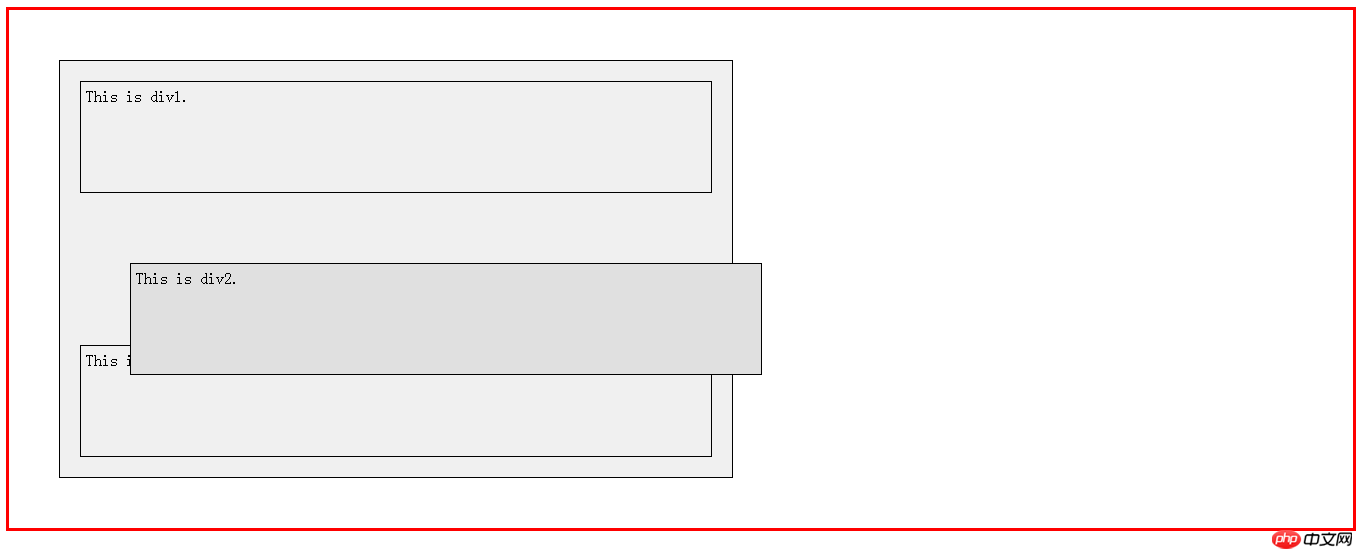
Comme vous pouvez le voir dans le rendu suivant, les premier et troisième blocs p n'ont pas bougé, indiquant que la valeur de l'attribut relatif fait que l'élément suit le document par défaut couler . Après avoir défini le décalage, le deuxième bloc p est décalé de 50 px vers la droite et de 50 px vers le bas.

.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}
Lorsque le décalage gauche est défini sur -50px, comme le montre la figure ci-dessous, le deuxième bloc d'éléments doit le décalage gauche de 50px.

2. absolu - Décaler l'élément d'une certaine distance par rapport à la position du flux documentaire ou à la position de l'élément ancêtre le plus récemment positionné.
L'élément sort du flux de documents par défaut et est positionné par rapport au premier élément positionné de manière non statique qui le contient. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement absolu.
Pour un élément, utilisez la largeur et la hauteur pour définir sa taille. Le pourcentage défini est relatif à la taille de l'élément ancêtre le plus récemment positionné.
Par exemple*2 : définissez l'attribut de position du deuxième bloc p sur absolu et définissez le décalage sur 50 px vers la droite et 50 px vers le bas. Notez que la valeur de position de l'élément parent de l'élément n'est pas définie sur une valeur autre que celle par défaut pour le moment.
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}
Comme vous pouvez le voir sur l'image, le troisième élément p se déplace vers le haut et le deuxième élément se détache du flux de documents d'origine. Lorsque la valeur de position de l'élément parent de l'élément n'est pas définie sur une valeur autre que celle par défaut, le deuxième bloc de p éléments est décalé vers la droite et vers le bas par rapport à la valeur du corps.

Regardons la situation où la valeur de position de l'élément parent de cet élément est définie sur une valeur autre que celle par défaut.
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}
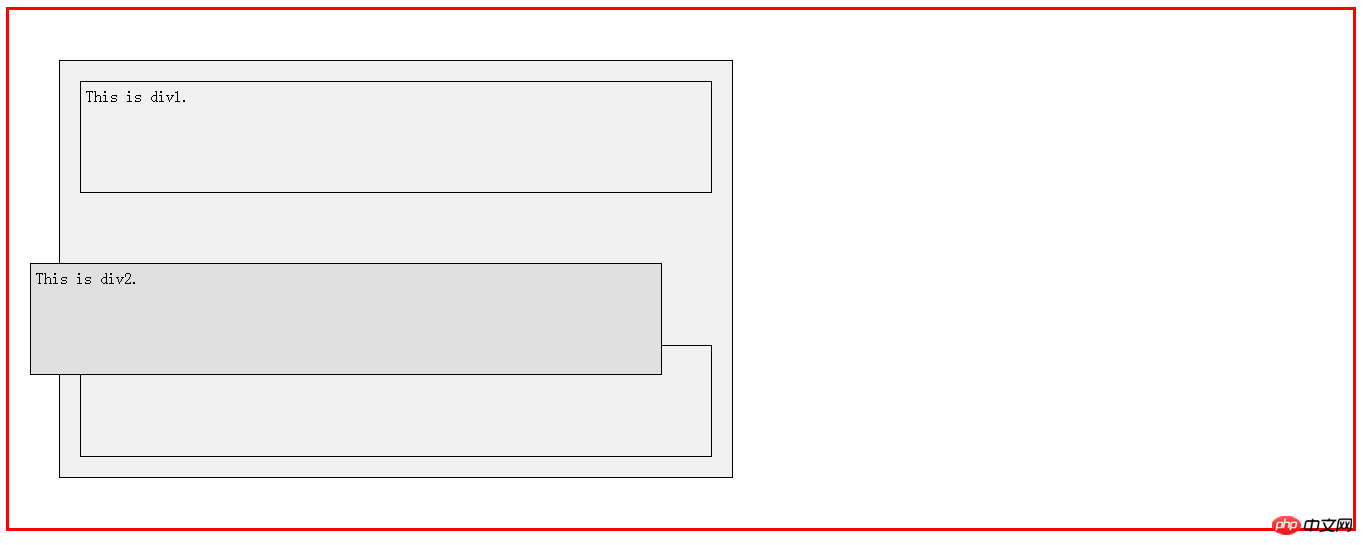
Lorsque la valeur de position de l'élément parent de l'élément est définie sur une valeur autre que celle par défaut, le deuxième bloc d'élément p à ce moment est relatif à A un grand bloc d'éléments p contenant trois blocs d'éléments est utilisé pour décaler vers la droite et vers le bas.

3. fixe——Décaler l'élément d'une certaine distance par rapport à la fenêtre L'élément
est séparé du. flux de documents par défaut. Positionné par rapport à la fenêtre la plus à l'extérieur, fixé à une certaine position sur l'écran et ne disparaîtra pas lorsque l'écran défile. Vous devez définir les valeurs haut, bas, gauche et droite pour le positionnement.
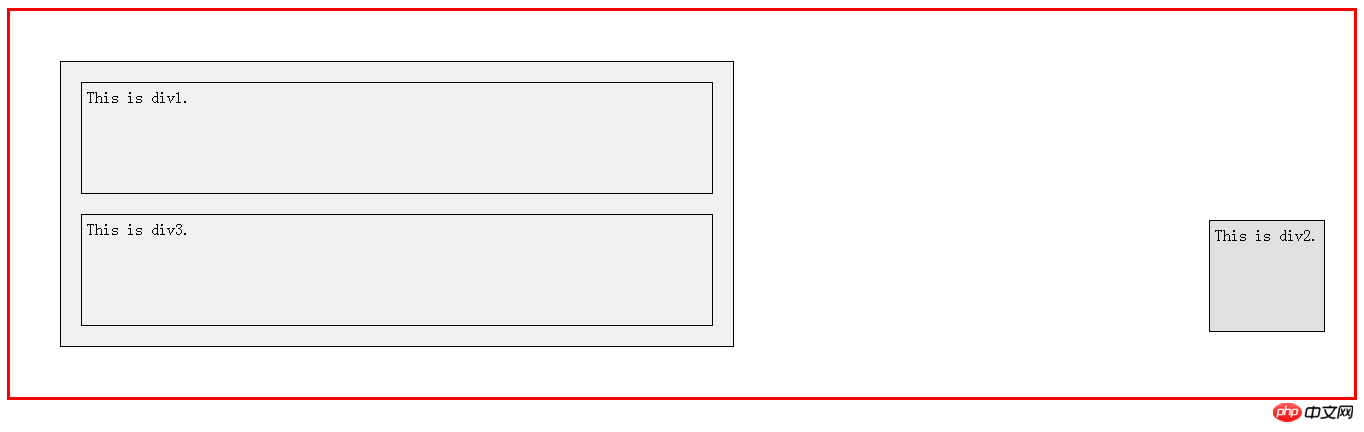
Par exemple*3 : définissez l'attribut de position du deuxième bloc p sur fixe et définissez le décalage sur 20 px vers la droite et 200 px vers le bas.
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}
Comme le montre l'image, la position du deuxième bloc d'éléments p est dans le coin inférieur droit, soit 20 px vers la gauche et 200 px vers le bas. par rapport à la fenêtre de visualisation. Et lorsque la page glissera, elle conservera la même position.

3. Indice Z
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
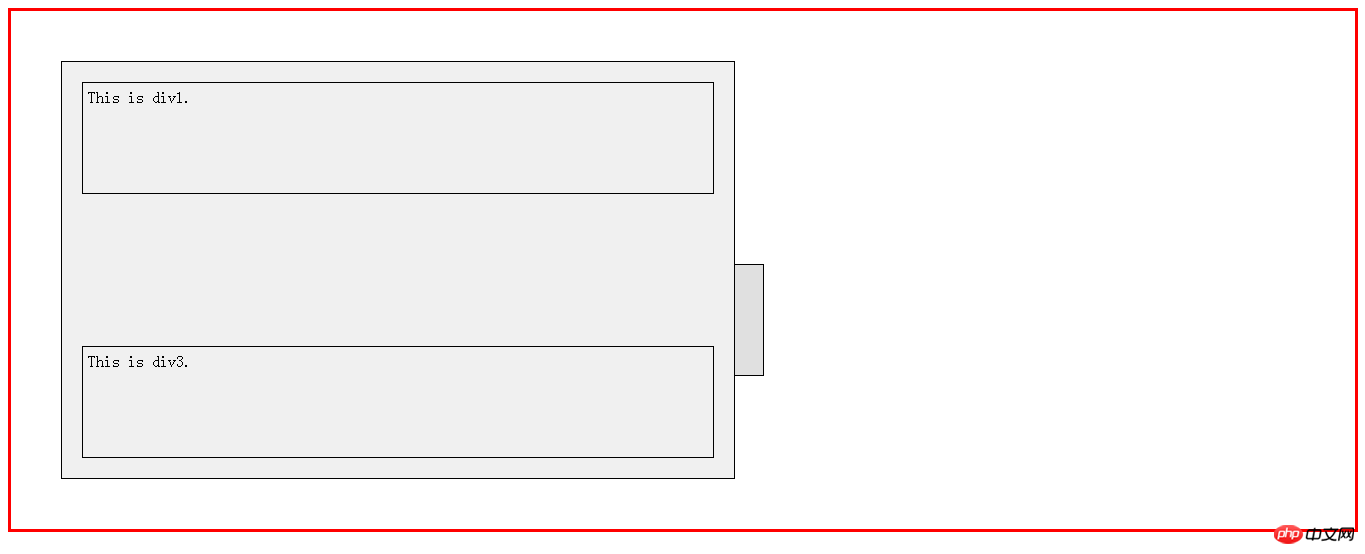
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}
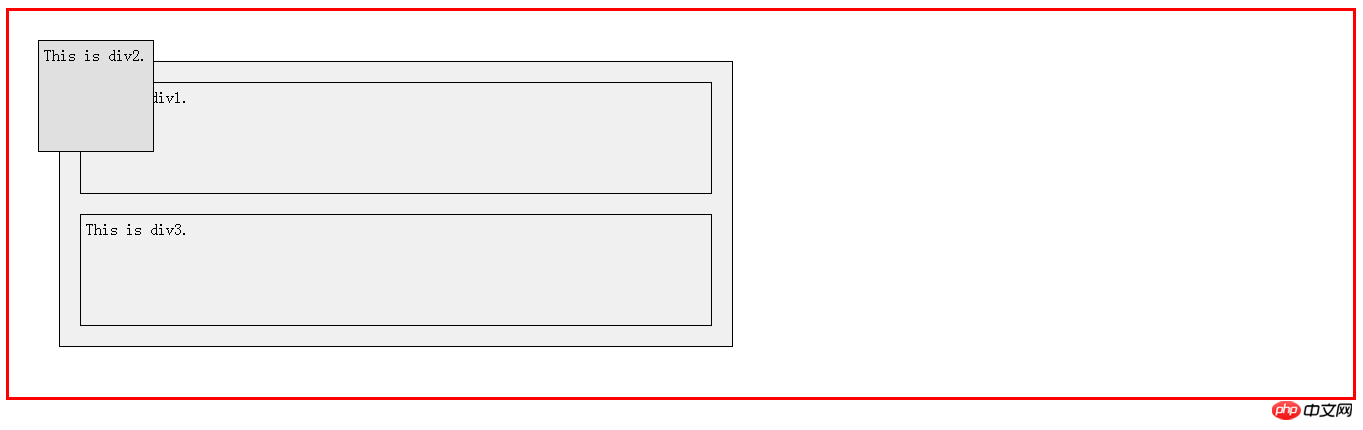
从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

四、实际应用——使用绝对定位显示二级菜单
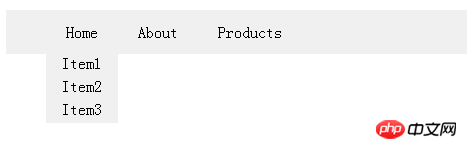
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}
最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

