Maison >interface Web >Tutoriel H5 >Boîte de mimétisme Bootstrap + page d'accueil Alipay
Boîte de mimétisme Bootstrap + page d'accueil Alipay
- PHPzoriginal
- 2017-06-23 14:52:492780parcourir
La tâche n'est pas terminée, continuez ! Parce qu'Internet n'était pas bon en ce moment, une grande partie de mon travail acharné a été perdue !
De quoi nous parlons principalement à propos d'aujourd'hui est Un simple petit cas combinant Bootstrap et HTML5 :
Tout d'abord : comme vous pouvez le voir d'après le titre, il s'agit d'un terminal mobile, donc une chaîne de code comme celle-ci est nécessaire :
d9ee5f43b539d981d345b562d00151ec
Alors disons la boîte de maquette Bootstrap, juste Il existe également un plug-in comme celui-ci :
8f7e622ab4d66d406f53eadb0ad14e13
db7053ca4a105d9d157d4d2067d501aa2cacc6d41bbb37262a98f745aa00fbf0
Alors , tous ceux qui ont des connaissances de base connaissent le bootstrap. Pour l'utiliser avec jquery, vous devez disposer de la bibliothèque de classes jquery
et elle doit être placée sur bootstrap
170f9baf6ee1a1327c9f320775b9244b2cacc6d41bbb37262a98f745aa00fbf0
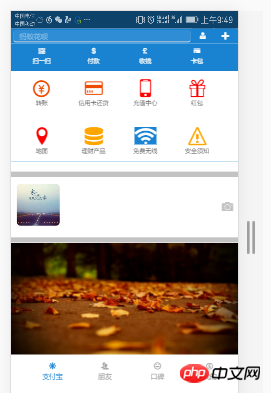
Jetons d'abord un coup d'oeil à l'effet : c'est un peu moche Ne suggère pas ! ça, parce que c'est fait sur PC ! J'ai utilisé le format de réponse WEB du navigateur pour le voir L'effet, pardonne-moi, pardonne-moi

Regardons à nouveau l'effet de le cadre mimic :

L'effet est comme ça
Les plug-ins sont prêts, tapons le code !
D'abord ! est le CSS : Un petit rappel ici, j'utilise Google Chrome, et le style CSS3 est quelque peu inférieur à la version inférieure du navigateur, le navigateur est incompatible, donc c'est plus gênant j'aurai un article sur les problèmes de compatibilité dans ! quelques jours !
1 c9ccee2e6ea535a969eb3f532ad9fe89 2 body{ 3 margin: 0 auto; 4 padding: 0; 5 } 6 nav{ 7 width: 100%; 8 height: 35px; 9 } 10 article{ 11 width: 100%; 12 background-color: #1983D1; 13 } 14 .div2{ 15 width: 100%; 16 height: 30px; 17 line-height: 30px; 18 background-color: #1983D1; 19 } 20 .div2>input{ 21 width: 78%; 22 height: 25px; 23 border: 0; 24 background-color: #2F8DD5; 25 /*border: 1px solid #2F8DD5;*/ 26 border-radius: 5px; 27 margin-left: 1vw;; 28 } 29 /*改变输入框 提示字体颜色*/ 30 input::placeholder{ 31 color: #8DC0E4; 32 } 33 .div2>button{ 34 width: 9%; 35 height: 25px; 36 background-color: #1983D1; 37 border: 0; 38 font-size: 3vw; 39 color: white; 40 } 41 .section1>ul{ 42 list-style: none; 43 display: flex; 44 justify-content:space-around; 45 align-items:center; 46 width: 100%; 47 height: 10vw; 48 margin-left: -30px; 49 } 50 .section1>ul>li{ 51 width: 24%; 52 color: white; 53 font-size: 2.5vw; 54 text-align: center; 55 margin-top: 2px; 56 } 57 .section2{ 58 background-color: white; 59 width: 100%; 60 } 61 62 .section2>ul{ 63 64 list-style: none; 65 display: flex; 66 justify-content:space-around; 67 align-items:center; 68 width: 100%; 69 height: 6rem; 70 margin-left: -30px; 71 } 72 .section2>ul>li{ 73 width: 24%; 74 /*color: white;*/ 75 font-size: 2vw; 76 text-align: center; 77 margin-top: 2px; 78 } 79 .section2>ul>li>span{ 80 font-size: 2.5rem; 81 } 82 .section3{ 83 width: 100%; 84 height: 90px; 85 line-height: 90px; 86 } 87 .section3 img{ 88 width: 20%; 89 height: 90px; 90 margin-top: -10px; 91 margin-left: 2vw; 92 border-radius: 15px; 93 } 94 .section4{ 95 margin-top: -4vw; 96 width: 100%; 97 height: 49vw; 98 } 99 .section4>img{100 width: 100%;101 height: 49vw;102 }103 footer>ul{104 width: 100%;105 height: 50px;106 /*line-height: 98px;*/107 list-style: none;108 display: flex;109 justify-content: space-between;110 margin-left: -1.5vw;111 }112 footer>ul>li{113 width: 24%;114 height: 48px;115 font-size: 3vw;116 text-align: center;117 color: #A9A9A9;118 margin-top: 3vw;119 }120 531ac245ce3e4fe3d50054a55f265927Le CSS est prêt.
Tapons le HTML ci-dessous :
<body> <nav> <img src="1.png" style="width: 100%;height: 35px;" /> </nav> <div class="div1"></div> <div class="div2"> <input type="search" placeholder=" 蚂蚁花呗" /> <button><span class="icon icon-user-tie"></span></button> <button data-toggle="modal" data-target="#kuang" data-backdrop="true"><span class="icon icon-plus"></span></button> </div> <!--模态框--> <div class="modal fade modal-sm" id="kuang" style="width: 30%; margin-left: 65%;"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <!--体--> <div class="modal-body"> <ul style="list-style: none; color:#6B6B6B;font-size: 2vw;"> <li><span class="icon icon-bubbles4" style="margin-left: -3vw;"></span> 发起群聊</li> <li><span class="icon icon-user-plus" style="margin-left: -3vw;"></span> 添加朋友</li> <li><span class="icon icon-qrcode" style="margin-left: -3vw;"></span> 扫 一 扫</li> <li><span class="icon icon-coin-euro" style="margin-left: -3vw;"></span> 我要收款</li> </ul> </div> </div> </div> </div> <article> <section class="section1"> <ul> <li> <span class="glyphicon glyphicon-qrcode"></span> <div>扫一扫</div> </li> <li> <span class="glyphicon glyphicon-usd"></span> <div>付款</div> </li> <li> <span class="glyphicon glyphicon-gbp"></span> <div>收钱</div> </li> <li> <span class="n glyphicon glyphicon-credit-card"></span> <div>卡包</div> </li> </ul> </section> <section class="section2"> <ul> <li> <span class="icon icon-coin-yen" style="color: #EE4A02;"></span> <div>转账</div> </li> <li> <span class="icon icon-credit-card" style="color: #EE4A02;"></span> <div>信用卡还贷</div> </li> <li> <span class="icon icon-mobile" style="color: red;"></span> <div>充值中心</div> </li> <li> <span class="icon icon-gift" style="color: red;"></span> <div>红包</div> </li> </ul> <ul> <li> <span class="icon icon-location" style="color: red;"></span> <div>地图</div> </li> <li> <span class="icon icon-database" style="color: orange;"></span> <div>理财产品</div> </li> <li> <span class="icon icon-connection" style="background-color: #1983D1;color: white;"></span> <div>免费无线</div> </li> <li> <span class="icon icon-warning" style="color: orange;"></span> <div>安全须知</div> </li> </ul> </section> </article> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section3"> <img src="2.png" class="img-responsive" /> <span class="icon icon-camera pull-right" style="margin-top: -11.5vw;font-size: 5vw;margin-right: 2vw;color:#C3C3C3;"></span> </section> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section4"> <img src="3.png" class="img-responsive" /> </section> <footer> <ul> <li style="color: #1983D1;"> <span class="icon icon-svg"></span> <div>支付宝</div> </li> <li> <span class="icon icon-users"></span> <div>朋友</div> </li> <li> <span class="icon icon-hipster"></span> <div>口碑</div> </li> <li> <span class="icon icon-coin-dollar"></span> <div>我的</div> </li> </ul> </footer> <script src="../jquery-3.1.1.min.js?1.1.10"></script> <script src="../dist/js/bootstrap.js?1.1.10"></script> </body>
Voilà à quoi ressemble le HTML !
J'ai aussi un code de mise en page réactif ici ! Il convertit tous les rem en px de :
<script>
(function(doc) {
function changeSize() {
var size = doc.documentElement.clientWidth / 320 * 10;
doc.querySelector('html').style.fontSize = size + 'px';
}
window.onresize = changeSize;
changeSize();
})(document)
</script>Eh bien ! Page d'accueil d'Alipay combinée à la boîte de maquette Bootstrap
[Recommandations vidéo associées : Tutoriel Bootstrap]
Si vous ne comprenez rien , n'hésitez pas à demander dans les commentaires, je leur répondrai un par un quand je les verrai !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

