Maison >interface Web >tutoriel CSS >Tutoriel sur l'utilisation des outils de la barre d'état de Dreamweaver
Tutoriel sur l'utilisation des outils de la barre d'état de Dreamweaver
- 零下一度original
- 2017-06-19 10:27:371691parcourir
Comment utiliser les outils de la colonne
dreamweaverstatut ? Il existe de nombreux outils dans la barre d’état de Dreamweaver. À quoi servent ces outils et comment les utiliser ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent se référer à
Il est également très important d'avoir une barre d'état dans Dreamweaver. Nous pouvons obtenir ici des outils très utiles pour la conception Web et jouer. un rôle important dans la récupération.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Mise à jourHeure :
05/11/2016

1, Sélecteur de balises. On peut voir un sélecteur de balises à l'extrême gauche de la barre d'état, qui vous permet de facilement sélectionner différentes balises dans le code Il suffit de cliquer légèrement sur cette étiquette pour faire l'intégralité. La zone nécessaire du code apparaît en bleu, vous pouvez donc la modifier rapidement.

2. Sélectionnez l'outil . Les deux outils suivants apparaîtront dans la fenêtre de conception. L'un est l'outil de sélection de flèche , qui vous permet de faire glisser sur la page Web, et . L'outil à main peut également obtenir le même effet.

3. Loupe et rapport de zoom . Ces deux outils ont des fonctions très similaires. L'un permet de cliquer directement sur la image pour agrandir l'image entière, permettant de modifier Ok. allez regarder la page.

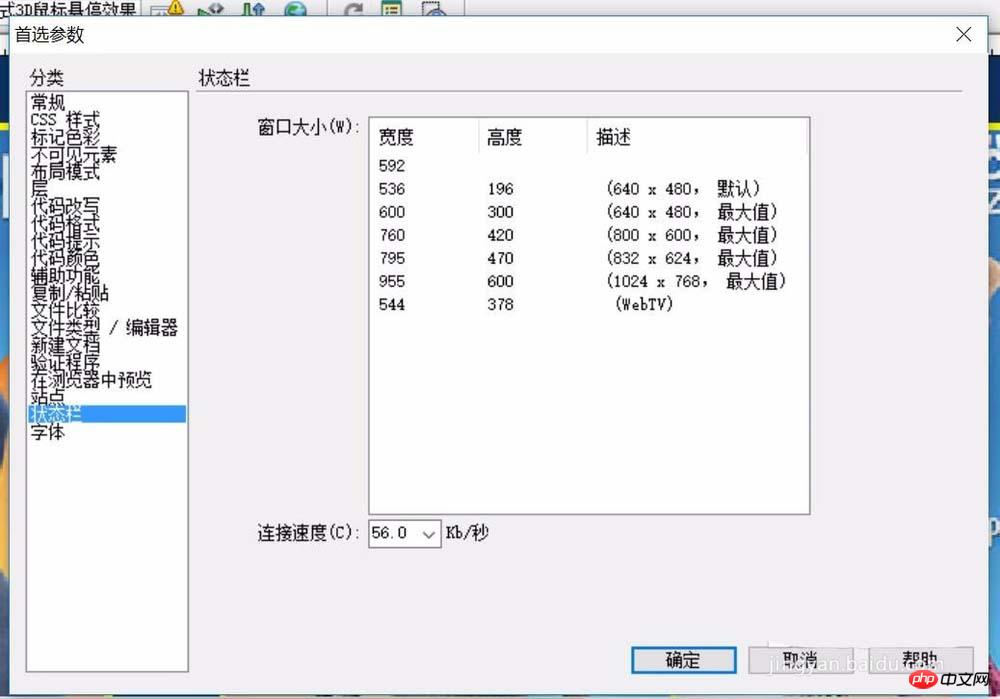
4. Taille de la fenêtre . Lorsque vous trouvez deux nombres reliés par un signe de multiplication dans la barre d'état, il s'agit de la taille de la fenêtre Vous pouvez modifier le rapport de taille de la fenêtre actuelle du document.

5. Taille du document . A l'extrême droite de la barre d'état se trouve la taille du document et le temps de téléchargement. Elle permet de voir directement la taille de l'ensemble du document et les statistiques du temps nécessaire pour télécharger la page web.

6. Fenêtre Code . Lorsque nous reviendrons à la fenêtre de code, cette barre d'état subira certains changements Nous ne verrons que deux états simples. En substance, cette barre d'état sert toujours l'état de la conception Web.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

