Maison >interface Web >js tutoriel >Introduction détaillée au cross-domain
Introduction détaillée au cross-domain
- 零下一度original
- 2017-06-26 11:42:161200parcourir
Pour apprendre la stratégie cross-domain, vous devez d'abord savoir pourquoi cross-domain :
La politique de même origine du navigateur, afin d'éviter les attaques de cross-site scripting, interdit les scripts côté client (tels que JavaScript) à partir d'appels intersites sont effectués vers des services dans différents domaines.
Pour être précis, si l'un des noms de protocole, hôtes ou numéros de port demandés par le site Web est différent, la transmission de données entre les sites Web formera un appel inter-domaines.
Tous les exemples de cet article sont réalisés en utilisant Node.js comme serveur. En même temps, des exemples sont donnés de différents numéros de port. Cette fois, 3001 et 3002 seront utilisés
. Numéro de port.
Tout d'abord, créez un formulaire, comme indiqué dans la figure :

Pour les requêtes normales non interdomaines, il ressemble généralement à ceci :
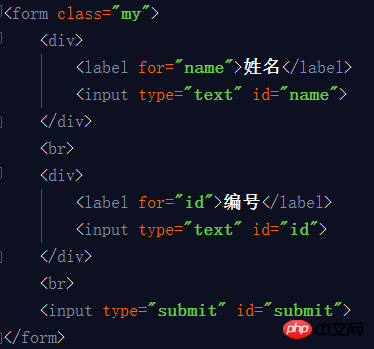
html:

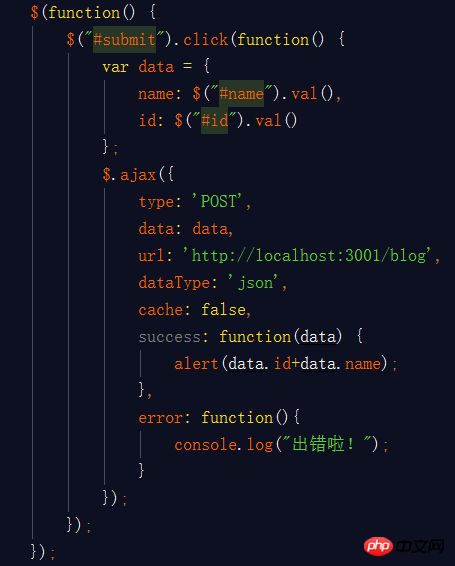
Partie js front-end (ajax):

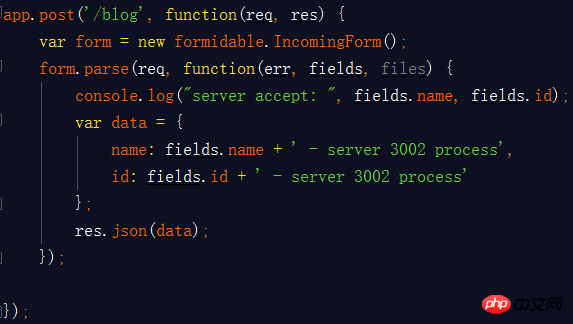
Code côté serveur :

Remarque : Le contenu de la méthode post est lu ici en utilisant le formidable module de Node.js. Toutes les données de publication ultérieures utiliseront ce module pour accepter
Le résultat renvoyé par la page de requête est :

Le Le résultat actuel du retour appartient à la visite du port 3001, alors à quoi ressemblera-t-il si vous accédez au port 3002 ?

Oui ! C'est ce qu'il est devenu ! Il ne vous permet pas d'accéder à plusieurs numéros de port ! ! !
Cependant, la console du serveur a cette sortie :

Qu'est-ce que cela signifie ? Ensuite, attachez le code et expliquez-le petit à petit :
La valeur de la partie requête ajax a modifié la partie url :

C'est-à-dire Remplacez le numéro de port 3001 par 3002, et le reste est exactement le même que ci-dessus
Le code du serveur est le même que ci-dessus, sauf qu'il écoute le port 3002,
<.>
1. Utilisez JSONP pour implémenter des appels inter-domaines
Tout d'abord, permettez-moi d'emprunter un paragraphe pour présenter JSONP :
JSONP est un mode d'utilisation de JSON qui peut résoudre le problème d'accès aux données inter-domaines des navigateurs grand public. Le principe est que l'objet XmlHttpRequest est affecté par la même politique d'origine, L'élément de balise <script> n'est pas affecté par la même stratégie d'origine, il peut charger des scripts sur des serveurs inter-domaines et des pages Web. peut être généré dynamiquement à partir d’autres sources de données JSON. Le <p></p> obtenu à l'aide de JSONP n'est pas une donnée JSON, mais une instruction JavaScript qui peut être exécutée directement. <p></p> (1) Utilisez $ajax de Jquery pour implémenter jsonp<p></p> A ce moment, le code de requête ajax est : <p></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""></p> correspondant au côté serveur Le code est : <p></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""></p> À ce moment, la console du navigateur affichera : <p></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""></p> À ce moment, s'il vous plaît Gardez les yeux ouverts, la méthode du serveur pour accepter les demandes est get, mais la méthode ajax pour émettre des demandes est post, <p></p> Pourquoi est-ce ? Veuillez regarder ceci : <p></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-12.png" class="lazy" alt=""></p> Il s'agit des informations d'en-tête http de la requête ci-dessus. L'URL transmet en fait les paramètres selon la méthode get, donc le serveur utilise get to. accepter les données. Méthode, <p></p> <p> La raison est que le principe de jsonp est d'utiliser la balise <script> pour envoyer des requêtes. En raison du format du script, seule la méthode get peut être utilisée. Le formulaire de transmission est : </p> <p> <.><script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script> (2) Utilisez js natif

