Maison >interface Web >js tutoriel >Explication détaillée d'exemples de composant de téléchargement de fichier Bootstrap fileinput
Explication détaillée d'exemples de composant de téléchargement de fichier Bootstrap fileinput
- PHPzoriginal
- 2018-05-26 14:17:347676parcourir
Cet article présente principalement en détail l'utilisation du composant de téléchargement de fichiers Bootstrap fileinput. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer [Recommandations vidéo associées : Tutoriel Bootstrap. ]
1. Comment utiliser
1. Importer des fichiers js et css dépendants :
<link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="css/fileinput.min.css" /> <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> <script type="text/javascript" src="js/bootstrap.js" ></script> <script type="text/javascript" src="js/fileinput.js" ></script> <script type="text/javascript" src="js/zh.js" ></script> <script type="text/javascript" src="js/my.js" ></script>
2. Créez une zone de saisie de fichier
<form> <p class="form-group"> <h3>Bootstrap File Input Demo1</h3> </p> <input name="uploadFile" type="file" id="uploadFile" multiple class="file-loading" /> </form>
3 Écrivez le fichier my.js et initialisez le composant de téléchargement de fichier
$(function() {
//初始化fileinput
var fileInput = new FileInput();
fileInput.Init("uploadFile", "http://127.0.0.1/testDemo/fileupload/upload.action");
});
//初始化fileinput
var FileInput = function() {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://127.0.0.1/testDemo/fileupload/upload.action', //上传的地址
allowedFileExtensions: ['jpg', 'png', 'gif'], //接收的文件后缀
uploadAsync: true, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove: true, //显示移除按钮
showCaption: true, //是否显示标题
dropZoneEnabled: true, //是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
browseClass: "btn btn-primary", //按钮样式: btn-default、btn-primary、btn-danger、btn-info、btn-warning
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
//文件上传完成之后发生的事件
$("#uploadFile").on("fileuploaded", function(event, data, previewId, index) {
});
}
return oFile; //这里必须返回oFile对象,否则FileInput组件初始化不成功
};2. Rendu
1. Interface d'initialisation :

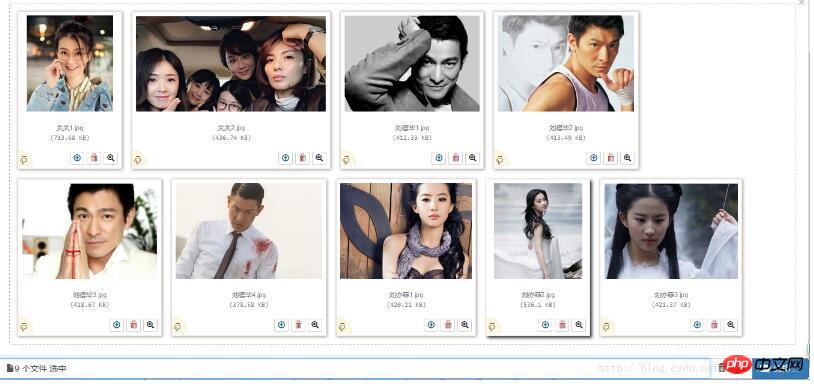
2. Fichiers multiples les téléchargements peuvent être réalisés :

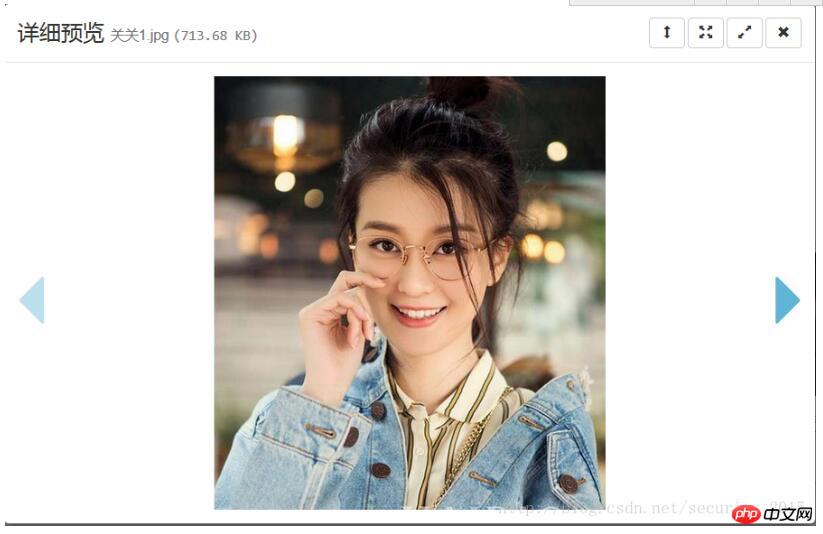
3. Cliquez sur un fichier pour obtenir un aperçu en plein écran :

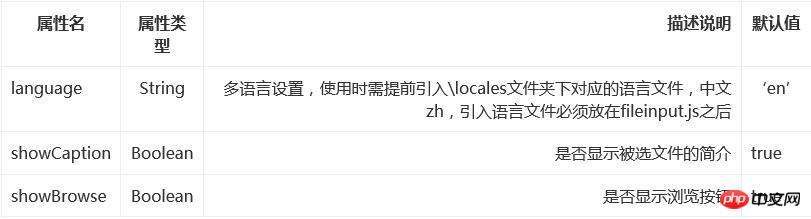
3. Introduction aux options

4. Introduction aux méthodes
Écrivez-le quand j'ai temps
5. Téléchargement du code source
Composant de téléchargement de fichier d'entrée de fichier Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

