Maison >interface Web >js tutoriel >Utilisez vue pour jouer avec les exemples de cartes Gaode
Utilisez vue pour jouer avec les exemples de cartes Gaode
- 零下一度original
- 2017-06-24 14:34:283508parcourir
Avant-propos : Dans le blog précédent, Amap a été introduit avec succès. Il s'agissait de l'adresse précédente vue appelée Amap .
En raison de certaines exigences, il est nécessaire d'utiliser les fonctions environnantes de la carte.
Pour le code complet du projet, veuillez consulter mon github
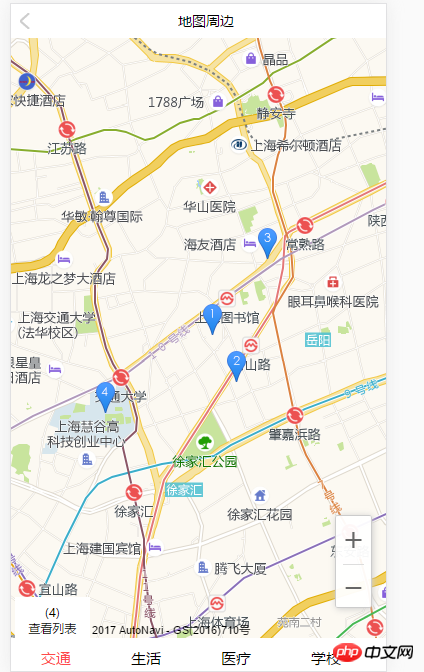
1. Regardez d'abord les résultats à obtenir, en vous référant à l'environnement. de Lianjia, comme le montre la figure ci-contre.

2. Analyse des principes
1 , présentez l'API Amap, qui a été mentionnée dans le blog précédent, vue appelle la carte Amap.
2. Utilisez le plug-in périphérique de la carte, qui est l'API du site Amap.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
La méthode searchNearBy est sélectionnée parmi les différentes méthodes du plug-in.
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Construire la méthode de requête
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},Dans cette méthode, tous les créateurs sont trouvés. Afin d'éviter de recharger les cartes et les plug-ins plus tard, s'il existe une meilleure méthode, merci de l'indiquer.
4. Liez l'événement de commutation du créateur à chaque option sous le pied de page.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. Affichage des résultats

Remarque : Afin de faciliter l'effet de démonstration, la clé secrète Amap du développeur personnel est utilisée dans ce projet. Veuillez la remplacer par la vôtre.
Pour le code complet du projet, veuillez consulter mon github
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

