Maison >interface Web >js tutoriel >Exemple de tutoriel sur la façon d'implémenter les fonctions d'enregistrement, de lecture et de suppression des cookies
Exemple de tutoriel sur la façon d'implémenter les fonctions d'enregistrement, de lecture et de suppression des cookies
- 零下一度original
- 2017-06-24 14:34:511131parcourir
Supposons qu'il y ait une situation dans laquelle vous devez saisir une donnée sur la page A et utiliser une variable JS pour enregistrer ces données. En même temps, la page B fait référence et utilise cette variable en raison des limitations du JS. code, l'effet du transfert de données ne peut pas être obtenu.
Ensuite, nous utilisons des cookies pour stocker les données de lecture.
Le cookie est au format nom=valeur. Chaque cookie est généralement séparé par ";".
Données de saisie de la zone de texte :

Utilisez JS pour définir les cookies :
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
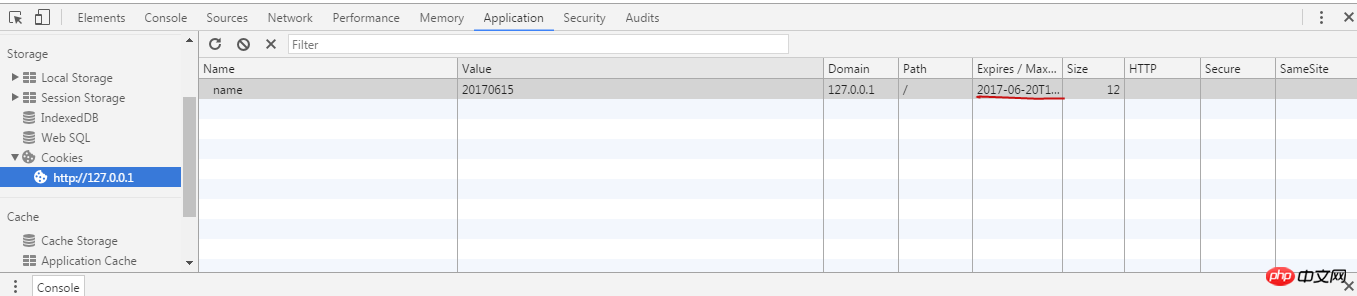
expire est la durée de stockage :

JS lit la valeur du cookie et l'imprime :
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }La valeur est affichée sur la page.

Chaque navigateur contient un nombre limité de cookies :
Microsoft souligne qu'Internet Explorer 8 augmente limites de cookies Cela fait 50 par domaine, mais IE7 semble également autoriser 50 cookies par domaine.
Firefox a une limite de cookies de 50 par nom de domaine.
Opera a une limite de cookies de 30 par nom de domaine.
Safari/WebKit ne semble avoir aucune restriction en matière de cookies. Cependant, s'il y a beaucoup de cookies, la taille de l'en-tête dépassera la limite de traitement du serveur, provoquant une erreur.
Remarque : « Chaque cookie de domaine est limité à 20 » ne sera plus correct !
En raison de l'espace de contenu limité des cookies, ceux qui sont inutiles peuvent être supprimés.
JS supprime ce nom :
function removeCookie(name){
setCookie(name,'asdas',-1);
}Ce qui précède est l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

