Maison >interface Web >tutoriel HTML >Explication détaillée des exemples de lignes et d'alignement vertical en CSS
Explication détaillée des exemples de lignes et d'alignement vertical en CSS
- 零下一度original
- 2017-06-24 11:57:111862parcourir
Ordre de formatage des éléments en ligne : taille de la police-->boîte em-->zone de contenu-->boîte en ligne-->placer la boîte en ligne en fonction de la ligne de base-->déterminer la hauteur du zone de ligne
Concepts associés :
interligne (interligne) : fait référence à la barre de plomb remplie entre deux lignes de texte, égal à la hauteur de la ligne et à la police La différence entre -size, la moitié de l'interlignage est ajoutée au-dessus du texte et l'autre moitié de l'interlignage est ajoutée sous le texte, utilisée uniquement pour les éléments non remplacés. Case
em : La case em indique la distance entre les lignes de base lorsqu'il n'y a pas d'espacement des lignes. Aucune limite entre les caractères n'est spécifiée. Le glyphe réel peut être plus détaillé. que sa boîte em. Grand ou plus court.
font-size : Détermine la hauteur de la zone em pour une police donnée, mais il n'y a aucune garantie que les caractères réellement affichés auront cette taille. La correspondance spécifique entre l'attribut font-size et la taille réelle de la police est déterminée par le concepteur de la police.
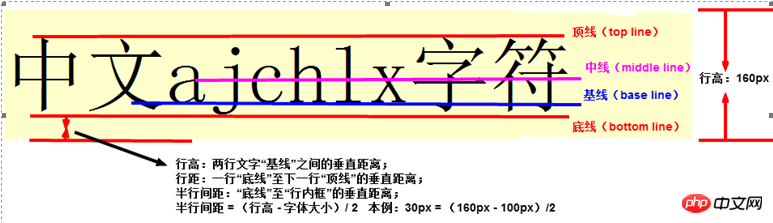
Ligne de base : la ligne sur laquelle la plupart des lettres « reposent » et en dessous de laquelle s'étendent les descendants, n'est pas le bord inférieur des caractères chinois, mais le bord inférieur de la lettre anglaise « x ».
Zone de contenu (zone de contenu) : Les éléments non remplaçables sont des boîtes composées de boîtes em enchaînées ensemble, indirectement déterminées par la taille de la police ;Elément de remplacement : la hauteur inhérente de l'élément plus les éventuelles marges et cases.
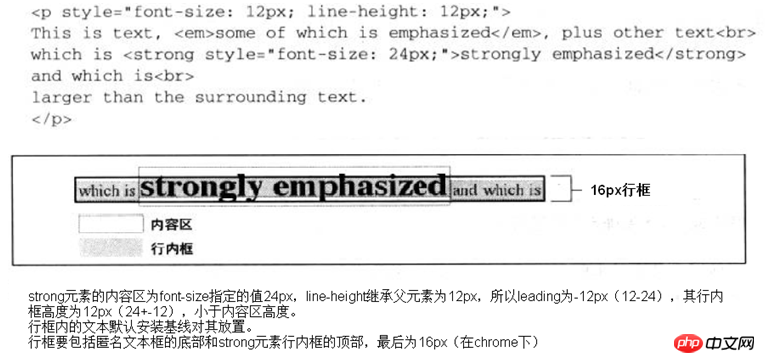
Boîte en ligne (boîte en ligne) : Une boîte rectangulaire virtuelle qui ne peut pas être affichée. La taille est la zone de contenu plus. menant. Pour les éléments non remplacés, elle est égale à la valeur de la hauteur de ligne ; pour les éléments remplacés, elle est égale à la hauteur de la zone de contenu. Plusieurs éléments au sein d’une même ligne peuvent avoir des hauteurs de ligne et des hauteurs de boîte en ligne différentes.
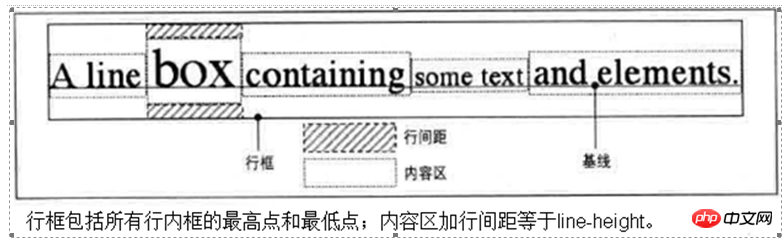
Boîte de ligne (boîte de ligne) : La plus petite boîte qui contient les points les plus élevés et les plus bas de toutes les boîtes en ligne de la ligne, la line box La hauteur est uniquement liée à la hauteur de ligne de l'élément dans cette ligne, , mais n'a pas de relation directe avec la hauteur de ligne, ni avec la hauteur (hauteur) de l'élément parent . Les boîtes en ligne sont alignées verticalement sur la ligne en fonction de la valeur de leur propriété d'alignement vertical.
Texte anonyme : fait référence à toute chaîne qui n'est pas contenue dans un élément en ligne.
line-height : fait référence à la distance entre les lignes de base de la ligne de texte, qui détermine l'augmentation ou la diminution de chaque zone d'élément. La valeur par défaut est de 1,2 fois la taille de la police de l'élément lui-même.
Lorsque la valeur line-height est héritée de l'élément parent, elle hérite de la valeur calculée sur l'élément parent, et non de la valeur calculée sur l'élément enfant (em, etc.). S'il s'agit d'un facteur d'échelle (une valeur numérique pure sans unités), le facteur d'échelle est hérité, et non la valeur calculée. Le produit du facteur d'échelle et de la taille de police de l'élément enfant est finalement calculé.
Figure 1 :

Figure 2 : Ligne en CSS

Figure 3 : Ligne OK hauteur de la boîte

Élément de remplacement
Les marges et les bordures de l'élément remplacé affecteront la boîte en ligne de l'élément, ce qui à son tour affecte la hauteur de la zone de ligne.
Éléments dont le contenu n'est pas contrôlé par le modèle de formatage visuel CSS, tels que , ,

