Maison >interface Web >tutoriel HTML >Explication détaillée du modèle de boîte en CSS
Explication détaillée du modèle de boîte en CSS
- 零下一度original
- 2017-06-24 11:57:491740parcourir
1. Modèle de boîte
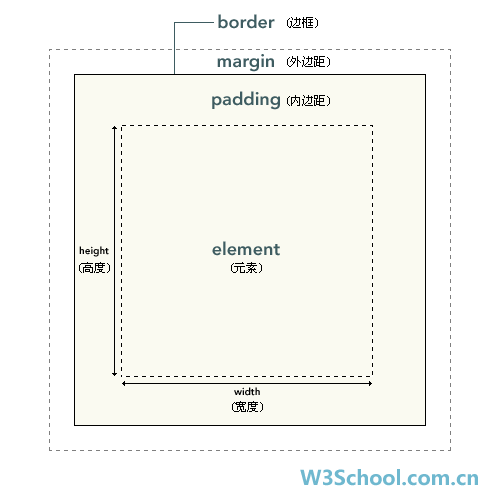
Le modèle dit de boîte traite les éléments de la page HTML comme une boîte rectangulaire, qui est un conteneur contenant du contenu. Chaque rectangle comprend le contenu, le remplissage, la bordure et la marge de l'élément.

La formule est exprimée comme suit : Boîte = bordure + marge intérieure + zone de contenu + marge extérieure
La partie la plus intérieure du element box Part est le contenu réel, et ce qui entoure directement le contenu est le remplissage. Le remplissage présente l'arrière-plan de l'élément. Le bord du rembourrage est la bordure. À l'extérieur de la bordure se trouve la marge, qui est transparente par défaut et ne masque donc aucun élément situé derrière elle.
Remarque : L'arrière-plan est appliqué à la zone composée du contenu, du remplissage et des bordures.


Vous pouvez voir que la couleur d'arrière-plan pénètre dans la zone de contenu, la zone de remplissage et la bordure.
Le remplissage, les bordures et les marges sont tous facultatifs, avec une valeur par défaut de zéro. Cependant, de nombreux éléments auront des marges et un remplissage définis par les feuilles de style de l'agent utilisateur. Ces styles de navigateur peuvent être remplacés en définissant la marge et le remplissage de l'élément à zéro. Cela peut se faire individuellement ou pour tous les éléments à l'aide d'un sélecteur universel :
* {margin: 0;padding: 0;
}En CSS, la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu. L'augmentation du remplissage, des bordures et des marges n'affectera pas la taille de la zone de contenu, mais augmentera la taille globale de la boîte de l'élément.
2. Remplissage
La zone vide entre la bordure et la zone de contenu est appelée remplissage, qui est définie par l'attribut padding de CSS. Vous pouvez utiliser des valeurs de longueur ou des valeurs de pourcentage, mais ils ne sont pas autorisés. Utilisez des valeurs négatives (le réglage n'a aucun effet).
Vous pouvez définir le remplissage supérieur, droit, inférieur et gauche (dans le sens des aiguilles d'une montre) en utilisant les quatre attributs distincts suivants
padding-top
rembourrage-droite
rembourrage-bas
rembourrage-gauche
Par exemple :


l'attribut padding est un attribut composite
padding:10px signifie haut, bas, gauche et à droite Ils ont tous un remplissage de 10px
padding:10px 12px signifie définir une largeur de 10px en haut et en bas, et une largeur de 12px à gauche et à droite
padding :10px 12px 13px 14px ; définit respectivement la largeur des marges supérieure, droite, inférieure et gauche
padding:10px 20px 5px signifie la marge supérieure ; est de 10px, les marges gauche et droite sont de 20px et la marge inférieure est de 5px
3 Border
La bordure d'un élément est une ou plusieurs lignes entourant le. contenu et remplissage de l’élément. La propriété CSS border vous permet de spécifier le style, la largeur et la couleur de la bordure d'un élément.
3.1. Style de bordure
Vous pouvez utiliser les quatre propriétés suivantes pour définir respectivement les styles des bordures supérieure, droite, inférieure et gauche (dans le sens des aiguilles d'une montre)
-
border-top-style
border-right-style
border-bottom-style
-
border-left-style
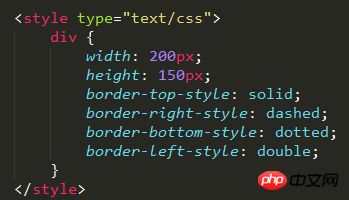
Les styles de bordure courants sont : aucun (par défaut), ligne continue simple, ligne pointillée pointillée, ligne pointillée pointillée, ligne continue double double


Le même style de bordure border-style est également un attribut composite, qui est le même que le paramètre de remplissage
3.2, largeur de bordure
Vous pouvez utiliser les quatre propriétés suivantes pour définir respectivement la largeur des bordures supérieure, droite, inférieure et gauche (dans le sens des aiguilles d'une montre)
border-top-width
bordure-droite-largeur
bordure-bas-largeur
-
bordure-gauche-largeur
Habituellement, les valeurs de pixels sont utilisées pour représenter la largeur de la bordure. Avant de définir la largeur de la bordure, vous devez définir le style de la bordure. Sinon, définissez la largeur de la bordure. n'a aucune signification. La largeur de la bordure, border-width, est un attribut composite, et les paramètres de remplissage de la marge intérieure sont les mêmes


Cela peut également être. vu d'ici que la couleur d'arrière-plan pénètre dans la bordure de la boîte
3.3, couleur de la bordure
Identique au style de bordure et à la largeur de la bordure, la couleur de la bordure peut également utiliser quatre propriétés pour définir la largeur des bordures supérieure, droite, inférieure et gauche respectivement (dans le sens des aiguilles d'une montre)
border-top-color
border-right-color
border-bottom-color
-
border-left-color
De même, la couleur de la bordure border-color est également une propriété composite, et le paramètre est le même que le style de bordure et la largeur de la bordure


Marges
Les marges. La zone vide entre les bordures de l'élément est la marge, qui est définie par l'attribut margin de CSS. N'importe quelle unité de longueur, valeur en pourcentage ou même valeur négative peut être utilisée.
Semblable au remplissage, vous pouvez définir les marges supérieure, droite, inférieure et gauche (dans le sens des aiguilles d'une montre) en utilisant les quatre propriétés distinctes suivantes
margin-top<.>
- marge-droite
- marge-bas
- marge-gauche


La fusion (chevauchement) de marges est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique.
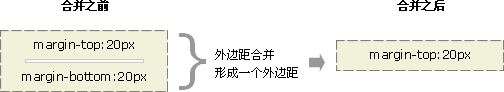
En termes simples, la fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles forment une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
Lorsqu'un élément apparaît au-dessus d'un autre élément, la marge inférieure du premier élément fusionne avec la marge supérieure du deuxième élément. Jetez un oeil à l'image ci-dessous :

Lorsqu'un élément est contenu dans un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les marges), leur haut et/ou le la marge inférieure sera également fusionnée. Jetez un œil à l'image ci-dessous :

Bien que cela semble un peu étrange, les marges peuvent même fusionner avec elles-mêmes.
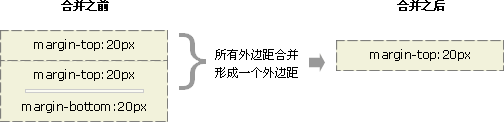
Supposons que vous ayez un élément vide qui a des marges mais pas de bordure ni de remplissage. Dans ce cas, la marge supérieure et la marge inférieure se rejoignent, et elles fusionneront :

Si cette marge rencontre la marge d'un autre élément, elle fusionnera également :

C'est pourquoi une série d'éléments de paragraphe prennent très peu de place, car toutes leurs marges sont fusionnées, formant une petite marge.
La fusion des marges peut sembler un peu étrange au début, mais en pratique, cela a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes. L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans fusion des marges, les marges entre tous les paragraphes suivants seront la somme des marges supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de fusion des marges, les marges supérieure et inférieure entre les paragraphes sont fusionnées afin que les distances soient cohérentes partout.

Remarque : La fusion des marges ne se produira que pour les marges verticales des zones de bloc dans le flux de documents normal. Les marges entre les cases en ligne, les cases flottantes ou les cases en position absolue ne sont pas fusionnées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

