Maison >interface Web >tutoriel CSS >Explication détaillée des exemples de mise en page flexible CSS3
Explication détaillée des exemples de mise en page flexible CSS3
- 零下一度original
- 2017-06-17 14:36:471807parcourir
flex La mise en page est la fonction la plus fréquemment utilisée et la plus remarquable en CSS3. Elle est un peu compliquée et est divisée en attributs appliqués au conteneur et aux attributs sur l'élément, c'est-à-dire sur le parent. élément et sur les propriétés de l'élément enfant.
Attributs sur l'élément parent
-
affichage : flex
<style>p{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <p> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </p></body>Lorsque l'élément parent est défini sur
flex, son élément parent lui-même sera affiché comme un élément de niveau bloc. Si vous souhaitez l'afficher comme un élément en ligne, vous pouvez utiliserinline-flex. Tous les éléments enfants, qu'ils soient au niveau du bloc ou en ligne, deviendront immédiatement une disposition en ligne. Cela est dû aux valeurs par défaut des autres attributs et peuvent être modifiés ultérieurement.
-
flex-direction
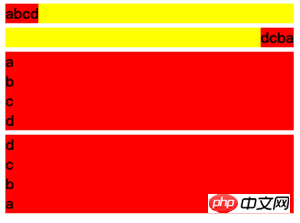
<style>p{display: flex; background-color: yellow; margin: 5px;}p.row{ flex-direction: row;}p.row-reverse{ flex-direction: row-reverse;}p.column{ flex-direction: column;}p.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <p class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>flex-directiondétermine la disposition de l'enfant éléments Direction, valeur par défautrow.
-
flex-wrap
<style>p{display: flex; background-color: yellow; margin: 5px; }p.nowrap{ flex-wrap: nowrap;}p.wrap{ flex-wrap: wrap;}p.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <p class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>flex-wrapDétermine la manière dont les éléments enfants doivent être gérés lorsqu'ils dépassent une ligne. la valeur par défaut estnowrapcompressera la largeur des éléments enfants,wrapest un saut de ligne etwrap-reverseconsiste à ajouter une nouvelle ligne vers le haut. Remarque : Ceci est discuté en partant du principe que l’axe principal est l’axe X.
-
justify-content
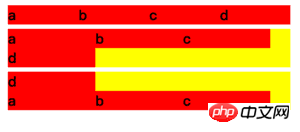
<style>b{background-color: red; }p{display: flex; background-color: yellow; margin: 5px; }p.start{ justify-content: flex-start;}p.end{justify-content: flex-end;}p.center{ justify-content: center;}p.space-between{ justify-content: space-between;}p.space-around{ justify-content: space-around;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>justify-contentdétermine la position de l'élément enfant sur l'axe principal (actuellement le Axe X) , valeur par défautflex-start. L'écart entrespace-betweenetspace-aroundest divisé à parts égales par l'espace supplémentaire, mais ce dernier comprendra également un espace pour les extrémités gauche et droite.
-
align-items
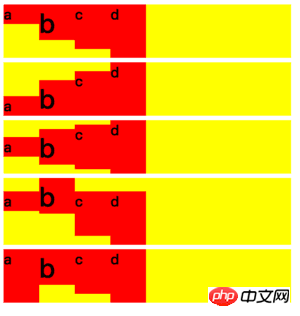
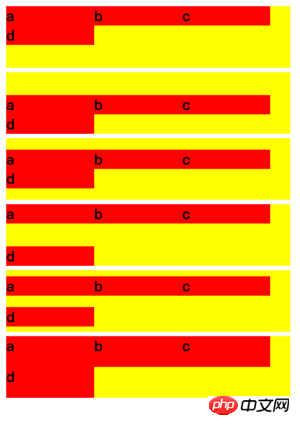
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }p.start{ align-items: flex-start;}p.end{ align-items: flex-end;}p.center{ align-items: center;}p.baseline{ align-items: baseline;}p.stretch{ align-items: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>align-itemsDétermine l'alignement des éléments sur l'axe secondaire (actuellement l'axe Y ) Chemin. La valeur par défautstretchsignifie que lorsque l'élément enfant ne définit pas de hauteur, il remplira la hauteur de la classe parent.
-
align-content
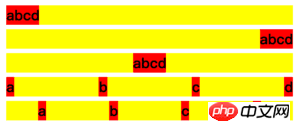
<style>b{background-color: red; width: 100px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}p.start{ align-content: flex-start;}p.end{ align-content: flex-end;}p.center{ align-content: center;}p.space-between{ align-content: space-between;}p.space-around{ align-content: space-around;}p.stretch{ align-content: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>align-contentsignifie que lorsque l'élément enfant a plusieurs lignes, chaque ligne est activée l'axe secondaire (est actuellement la position sur l'axe Y). La valeur par défaut eststretch, ce qui signifie modifier la hauteur de chaque ligne d'éléments enfants jusqu'à ce que l'élément parent soit rempli.
Attributs sur les éléments enfants
-
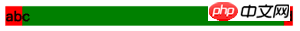
ordre
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ordersignifie disposer les éléments du même niveau du petit au grand, la valeur par défaut est0.
-
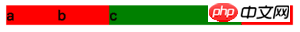
flex-grow
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-growsignifie lorsqu'il reste de l'espace sur l'axe principal (actuellement le X axis), la proportion occupée par la division égale de l’espace. La valeur par défaut est0, ce qui signifie qu'elle ne prend pas de place. Le rapport de bissection de l'espace actuel est0 : 0 : 1 : 0, donc c occupe tout l'espace restant.
-
flex-shrink
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-shrinksignifie lorsque l'axe principal (actuellement l'axe X) n'a pas suffisamment d'espace pour tout remplir Lorsque des sous-éléments sont utilisés, comment les sous-éléments doivent-ils être compressés ? La valeur par défaut est1, ce qui signifie1 : 1 : 1 : 1, c'est-à-dire une compression à rapport égal. Le rapport actuel est0 : 0 : 1 : 0, ce qui signifie. signifie que tout l'espace est compressé par c.
-
flex-basis
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-basissignifie lorsque l'axe principal (actuellement l'axe X) coupe le espace, La position occupée en premier, lorsque l'axe principal est l'axe X, est équivalente au réglagewidth, et lorsque l'axe principal est l'axe Y, elle est équivalente au réglageheight. La valeur par défaut estauto, ce qui signifie qu'elle est égale àwidthouheight.
-
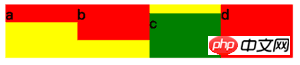
s'aligner soi-même
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>align-self表示当前元素可以覆盖父元素align-items所决定的副轴(当前为Y轴)上的方向。默认auto,即不设置。可选择与align-items一致,auto | flex-start | flex-end | center | baseline | stretch。
特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!