Maison >interface Web >tutoriel CSS >Comment définir des séparateurs et des doubles lignes continues en CSS
Comment définir des séparateurs et des doubles lignes continues en CSS
- 零下一度original
- 2017-06-16 13:10:2812009parcourir
1. Introduction à l'utilisation de l'attribut CSS Border solid (ligne continue)
Border (bordure de dessin), qui est un attribut CSS, peut être utilisé pour spécifier la plage. de balises HTML (telles que TD, DIV, etc.) Dessinez des bordures, vous pouvez ajouter des bordures au texte et ajouter des séparateurs aux menus de navigation. Je partagerai un exemple avec vous ci-dessous. Les amis intéressés peuvent en apprendre davantage. >
Les personnes qui ont créé des pages Web Tout le monde a l'habitude de se soucier du tracé des lignes. Commençons par connaître la « Bordure », qui est une propriété du CSS. Vous pouvez l'utiliser pour dessiner des bordures pour les balises HTML qui peuvent déterminer la. plage (telle que TD, DIV, etc.). Il peut définir le type, la largeur et la couleur de la ligne de bordure. En utilisant cette fonctionnalité, vous pouvez créer des effets spéciaux. Ce qui suit illustrera ses compétences d’application à travers des exemples. 1. Ajouter une bordure au texte
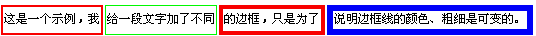
La signification des trois paramètres après "border" est : la largeur de la ligne de bordure est : fine ( ligne fine ); type de ligne de bordure : pleine (ligne continue) ; couleur de la ligne de bordure : rouge (rouge).
La largeur de la ligne de bordure a trois valeurs standards : fine (ligne fine), moyenne (ligne moyennement épaisse) et épaisse (ligne épaisse).
De plus, la largeur peut également être personnalisée, par exemple : 1 pt). , 5px, 2cm, etc.
Le type de ligne de bordure a neuf valeurs définies : aucune (pas de ligne de bordure), pointillé (ligne pointillée composée de points), pointillé (ligne pointillée composée de lignes courtes), solide (ligne continue), double ( double), la largeur de la ligne double plus la largeur de la partie vierge entre elles est égale à la largeur définie par la largeur de la bordure), rainure (bordure en forme de rainure 3D), arête (bordure en forme de crête 3D), encart (bordure en ligne 3D, couleur plus foncée), début (bordure externe 3D, couleur plus claire),
Remarque : si le système ne prend pas en charge les valeurs d'attributde ces bordures, alors "en pointillés", "en pointillés", "double", "groove", "ridge", "inset" et "outset" seront tous remplacés par "solid".
Couleur de la bordure : vous pouvez utiliser un code couleur hexadécimal, tel que #00ffcc.
Comme vous pouvez le voir ci-dessus, il est en effet très simple d'ajouter des bordures au texte. Vous comprendrez les paramètres des bordures suivantes dans l'exemple ci-dessus sans même l'expliquer ! Voici une petite astuce pour vous. Pour ajouter une bordure à un morceau de texte, vous pouvez ajouter du CSS à la balise
. Pour ajouter une bordure à plusieurs morceaux de texte, entourez d'abord ces morceaux de texte avec des balises DIV. puis ajoutez du CSS à la balise
DIV> ; si vous souhaitez ajouter plusieurs bordures différentes à une ligne de texte, vous devez placer le texte dans un tableau, puis ajouter du CSS à la balise
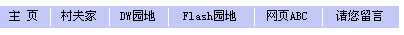
2. Ajoutez des séparateurs au menu de navigation

La petite ligne blanche dans l'exemple ci-dessus peut bien sûr être réalisée à l'aide d'une image, mais ici j'utilise l'attribut étendu CSS "border" pour dessiner un côté de la bordure, ce qui nécessite beaucoup moins de code. Le côté unique de la bordure est similaire aux quatre côtés de la bordure dans l'exemple ci-dessus. Les attributs des quatre côtés d'une bordure sont les suivants :
Nom de la ligne de bordure : border-top (ligne de bordure supérieure), border. -right (ligne de bordure droite), border -bottom (ligne de bordure inférieure) et border-left (ligne de bordure gauche) ; le type, la largeur et la couleur de chaque ligne de bordure sont les mêmes que ceux de l'attribut "boder". Par exemple, dans cet exemple, vous souhaitez définir la ligne de bordure gauche de chaque cellule comme une ligne blanche et la largeur de la ligne comme une ligne continue de « 1px ». Le code CSS est le suivant : style="border-left". : 1px solide #ffffff".
Lors de la définition de la ligne de bordure séparément, si une certaine valeur n'est pas donnée, sa valeur initiale par défaut sera utilisée. Il est très pratique de définir du CSS dans Dreamweaver sans écrire de code ; il est très pratique de définir une seule fois les lignes de bordure couramment utilisées et de les placer dans un fichier CSS externe. Vous pouvez simplement les appeler lorsque vous en avez besoin.
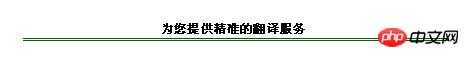
3. Utilisez des lignes de bordure de différentes largeurs et couleurs dans une bordure
L'effet de cet exemple peut bien sûr être obtenu en utilisant la méthode de l'exemple ci-dessus, mais ce serait trop de code, donc une autre méthode de fusion peut être utilisée, classez les valeurs d'attribut des quatre arêtes ensemble. Par exemple, le code dans cet exemple est le suivant :
style="border-style:solid; border-width: Thin Thin Thick Thick. ;border-color:#00ff00 #00ff00 #0000ff #0000ff".
Comme vous pouvez le voir ci-dessus, j'ai défini ensemble le type, la largeur et la couleur des lignes de bordure. Veuillez faire attention à quelques points ici :
1. lines est : bordure supérieure Ligne, bordure droite, bordure inférieure, bordure gauche ;
2. Dans cet exemple, je n'ai choisi qu'un seul type de ligne continue pour le type de bordure. En fait, les quatre côtés peuvent également être. défini avec différents types ;
3. Les valeurs d'attribut peuvent être définies comme un, deux, trois ou quatre. Si une seule valeur d'attribut est définie, les trois autres prendront automatiquement la même valeur. Par exemple : border-style:solid et border-style:solid solid solid solid ont exactement le même effet si seulement deux ou trois valeurs sont ; donné, puis manquant La valeur d'attribut du bord prendra la même valeur que le bord opposé. Par exemple : border-width:thin Thick a le même effet que border-width:thin Thick Thin Thick, Border-width:1px 2px 3px a le même effet que Border-width:1px 2px 3px 2px.
L'application flexible de l'attribut Border peut produire de nombreux effets spéciaux, et la méthode est la même que celle décrite ci-dessus.
Exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>3. Comment définir une double ligne continue en cs

Double ligne continue :
<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}Autres :
<p style=border-style:none>无边框</p> <p style=border-style:dotted>点线式边框</p> <p style=border-style:dashed>破折线式边框</p> <p style=border-style:solid>直线式边框</p> <p style=border-style:double>双线式边框</p> <p style=border-style:groove>槽线式边框</p> <p style=border-style:ridge>脊线式边框</p> <p style=border-style:inset>内嵌效果的边框</p> <p style=border-style:outset>突起效果的边框</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

