Maison >interface Web >tutoriel CSS >Contenu recommandé lié au système de couleurs
Contenu recommandé lié au système de couleurs
- 伊谢尔伦original
- 2017-06-15 10:44:341529parcourir
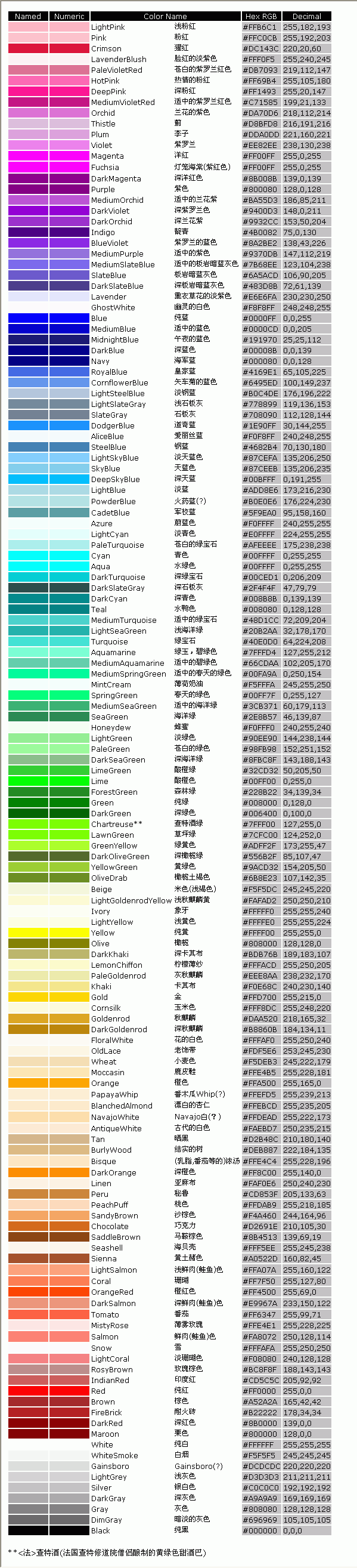
En parlant de couleur CSS, tout le monde la connaît. Cet article est mon résumé systématique personnel et mon étude du système de couleurs CSS, que j'aimerais partager avec vous. Tout d’abord, utilisez une image pour ressentir intuitivement quel contenu est grossièrement couvert en ce qui concerne les couleurs CSS. Le contenu suivant suivra probablement cet ordre. Le contenu est très basique. Vous pouvez éventuellement accéder au contenu correspondant pour le lire. Mot-clé de couleur Eh bien, le mot-clé de couleur est facile à comprendre. Il représente une valeur de couleur spécifique et n'est pas sensible à la casse. Par exemple, rouge dans color:red est un mot-clé de couleur. Avant CSS3, c'est-à-dire CSS Standard 2, il y avait un total de 17 couleurs de base, qui sont : Par CSS3, les mots-clés de couleur ont été considérablement élargis, atteignant 147. Ce qui suit n'est qu'une liste partielle : Il convient de noter que les mots-clés inconnus invalideront les propriétés CSS. Le test ici test3 vise à illustrer que lorsqu'un mauvais mot-clé color est transmis, la propriété CSS sera invalide au lieu d'utiliser currentColor à la place. currentColor sera expliqué ci-dessous. Quels attributs peuvent être utilisés pour définir les couleurs ?
1. Résumé explicatif du système de couleurs CSS

Introduction : Ce qui suit utilise des images et des textes pour vous présenter le système de couleurs CSS. C'est très bien et a une valeur de référence. Les amis intéressés peuvent apprendre ensemble
<.>2. Explication détaillée du système de couleurs CSS

Introduction : Quand il s'agit de CSS couleurs, personne ne sait comment le faire. Pour ceux qui ne sont pas familiers, cet article est mon résumé systématique personnel et mon étude du système de couleurs CSS, que j'aimerais partager avec vous.
3. Notes d'étude HTML (2) Color System_html/css_WEB-ITnose
Introduction : Notes d'étude HTML ( 2) Système de couleurs
4. Notes d'étude HTML (2) Système de couleurs - Li Jincheng

Introduction : Notes d'étude HTML (2) Système de couleurs - Li Jincheng
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

