Maison >interface Web >Tutoriel PS >Articles recommandés sur Spotlight
Articles recommandés sur Spotlight
- 黄舟original
- 2017-06-14 17:07:001734parcourir
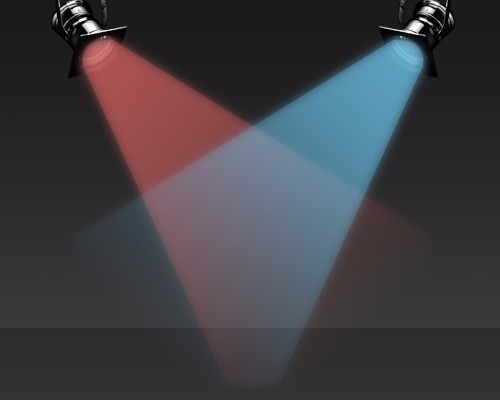
Cet article présente principalement la méthode de création d'un effet de projecteur via Photoshop. Les amis qui en ont besoin peuvent se référer à l'étape 1. Ouvrez le fichier image du projecteur ou choisissez de le dessiner vous-même, étape 2. Utilisez l'outil crayon pour dessiner la lumière suivante ; forme ; étape 3. Cliquez avec le bouton droit pour ouvrir le menu contextuel, sélectionnez "Créer une sélection" ; Étape 4 Sélectionnez l'outil Dégradé et définissez un dégradé blanc à transparent. Étape 5 Dupliquez le calque de lumière, Filtre > Flou > Flou gaussien, rayon 3 ou 4 pixels ; Étape 6 Réduisez le calque de flou L'opacité du calque est de « 66 % » et l'opacité du calque d'origine est réduite à « 33 % » Étape 7 Jetez un œil à l'effet !
1. Comment créer un effet de projecteur dans Photoshop

Introduction : Cet article présente principalement la méthode de création d'un effet de projecteur via Photoshop. Les amis qui en ont besoin peuvent se référer à
2 jquery pour obtenir un exemple d'effet de projecteur sur un mur de fond Sharing_jquery<.>
Introduction : Cet article présente principalement jquery pour implémenter l'exemple d'effet de projecteur de mur de fond. Les amis qui en ont besoin peuvent se référer à
3. . Comment implémenter l'effet de projecteur dans jquery_jquery
Introduction : Cet article présente principalement comment implémenter l'effet de projecteur dans jquery, qui peut afficher le moment actuel lorsque la souris glisse. sur l'image L'effet de projecteur qui met en valeur les images et assombrit les autres images est très pratique. Les amis qui en ont besoin peuvent se référer à
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

