Maison >interface Web >tutoriel CSS >Résumé de la définition et de l'utilisation des fonctions flottantes CSS
Résumé de la définition et de l'utilisation des fonctions flottantes CSS
- 零下一度original
- 2017-06-13 11:48:441987parcourir
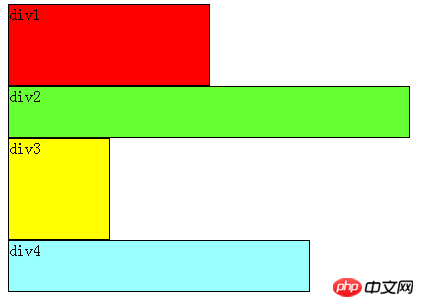
Dans notre développement quotidien de pages Web, chaque page a de nombreuses mises en page div. Ainsi, lorsque nous développons, nous savons que l'utilisation de CSS float produira du CSS float. Ensuite, après chaque float, nous devons faire une chose est d'effacer les float. Nous devons utiliser l'attribut clear style pour y parvenir. Aujourd'hui, je vais vous présenter un résumé de l'utilisation de clear à la fois pour effacer les flotteurs ! clear les deux en CSS clear float 1.css float-float/clear une explication graphique détaillée montre que même si la largeur de p1 est très petite, une ligne sur la page peut accueillir p1 et p2, et p2 ne sera pas classé derrière p1, car p Les éléments sont sur leur propre ligne. Notez que les théories ci-dessus font référence à p dans le flux standard. Xiaocai estime que quelle que soit la complexité de la mise en page, son point de départ fondamental est : « Comment afficher plusieurs éléments p sur une seule ligne ». Évidemment, le flux standard ne peut plus répondre à la demande, il faut donc utiliser des flotteurs. 2. Compréhension approfondie de l'élément clear en CSS Lorsque l'attribut clear de tous les éléments est défini à droite, pour des raisons de priorité, ce n'est pas comme prévu : il n'y a pas d'élément flottant sur le côté droit, mais un élément flottant apparaît sur le côté droit
1. Résumé de la façon d'utiliser clear two pour effacer les flottants en CSS

Introduction : Dans notre développement quotidien de pages Web, chaque page a de nombreuses mises en page div. Ainsi, lorsque nous développons, nous savons que l'utilisation de CSS float produira du CSS float. do Une chose est d'effacer les flottants. Nous devons utiliser l'attribut clear style pour y parvenir. Aujourd'hui, je vais vous présenter un résumé de l'utilisation de clear pour effacer les flottants !
2. Ce que vous ne savez pas sur les flottants CSS

Introduction : la première utilisation de float vient de , qui est utilisé pour la composition du texte entourant les images. De nos jours, le flottant est une méthode de mise en page couramment utilisée en CSS. Cet article présentera et triera le contenu flottant en détail
3 Explication graphique et textuelle détaillée de CSS float-. float/clear

Introduction : Flotter peut être compris comme le fait de séparer un élément div du flux standard et flotte au-dessus du débit standard, et le flux standard n'est pas un niveau.
4. Tutoriel simple CSS Float et Float Clear (BFC)

Introduction : Flottant 1. Qu'est-ce que le flottement ? Le flottement se produit lorsque l'attribut float d'un élément n'est pas nul. 2. L'impact du flottement Flottant entraînera la rupture de l'élément du flux de documents. La manifestation spécifique est la suivante : la hauteur de l'élément parent s'effondre, c'est-à-dire que l'élément flottant ne sera pas inclus. Par exemple, le code ci-dessus se comportera comme si l'élément parent était fortement réduit et entouré de texte. Vous pouvez remarquer l'effet d'habillage du texte ici. La largeur de l'élément .normal couvre l'élément .float, mais il n'y a pas de texte sous l'élément .float, ce qui signifie que le texte est "expulsé". rompre avec le flux de documents, Non...
5 Solution pour le flottant div+css

Introduction : Nous connaissons un grand conteneur div. Ce conteneur contient deux conteneurs sous-div, puis ajoutez un autre div derrière les deux conteneurs sous-div (ce div signifie effacer le conteneur). conteneur div flottant), définissez le style CSS du conteneur div clairement flottant sur clear:both. À ce moment, le flottant à l'intérieur de la grande balise div (les côtés gauche et droit /*css5*/) sera effacé.
6. Introduction détaillée sur le flottant CSS

Introduction : Cet article présente une introduction détaillée sur le flottant CSS
7 Explication détaillée sur le flottant et le positionnement CSS
.
Introduction : Cet article présente des instructions détaillées sur le flottement et le positionnement CSS
8. Résumer les problèmes de débordement de contenu causés par les flotteurs CSS et les méthodes pour les éliminer

Introduction : CSS L'effet flottant de float est très instable dans certains cas. Lorsque le contrôle n'est pas bon, il est généralement préférable d'effacer le float. Nous examinerons ici le problème de débordement de contenu causé par CSS float et un résumé des méthodes pour effacer le float <.>
9.Une brève introduction à la méthode flottante CSS

10
Pourquoi le CSS doit-il effacer le float ? Quel est le principe du dégagement des flotteurs

【Recommandations de questions et réponses associées】 :
html - problème flottant CSS ? ? Problème de flottant CSS ? ? Comment rendre le CSS flottant ? html5 - Problème flottant CSS La position est décalée ?javascript - Problème flottant CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

