Maison >interface Web >tutoriel CSS >Cours recommandés sur la superposition des bordures
Cours recommandés sur la superposition des bordures
- 零下一度original
- 2017-06-11 11:03:141988parcourir
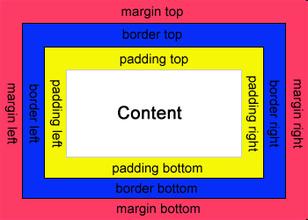
Cet article présente principalement le problème et la solution de la superposition des limites de marge en CSS. A une très bonne valeur de référence. Jetons un coup d'œil à la superposition de marge CSS. Une analyse approfondie de la superposition de bordure. Introduction à la superposition de bordure est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées. Lorsqu'un élément apparaît au-dessus d'un autre élément, la bordure inférieure du premier élément chevauche la bordure supérieure du deuxième élément, comme le montre la figure : ◆La bordure supérieure de l'élément chevauche la bordure inférieure de l'élément précédent. Lorsqu'un élément est inclus dans Lorsqu'il est à l'intérieur d'un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les bordures), leurs bordures supérieure et/ou inférieure se chevauchent également, comme le montre la figure : ◆La bordure supérieure de l'élément chevauche la bordure supérieure. de l'élément parent. Bien que cela semble à première vue, c'est un peu bizarre, mais les bordures peuvent même se chevaucher. Supposons que vous ayez un élément vide, qu'il ait une bordure, mais pas de bordure ni de remplissage. Dans ce cas, la bordure supérieure et la bordure inférieure se rejoignent, et elles se chevaucheront, comme le montre la figure : ◆La bordure supérieure et la bordure inférieure de l'élément se produisent
1. Marge en CSS Introduction à la solution au problème de superposition de bordure (image et texte)

Introduction : Ceci L'article présente principalement la marge dans les problèmes et solutions de superposition de limites CSS. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
2 Utilisation des problèmes et solutions de superposition de limites de marge en CSS
<.>
Superposition de bordure de marge CSS. Démonstration graphique d'analyse de profondeur_Échange d'expériences
Introduction : Démonstration graphique d'analyse de profondeur de superposition de bordure de marge CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

