Maison >interface Web >Tutoriel PS >Résumé des différents paramètres de style translucide dans Photoshop
Résumé des différents paramètres de style translucide dans Photoshop
- 黄舟original
- 2017-06-06 14:28:273614parcourir
Nous avons découvert le résumé des paramètres de translucidité en CSS dans un article précédent. Nous savons également que l'effet de translucidité n'est pas seulement utilisé dans les images, mais également à divers endroits. vous présente un résumé des styles translucides dans Photoshop !
Résumé des styles translucides de Photoshop :
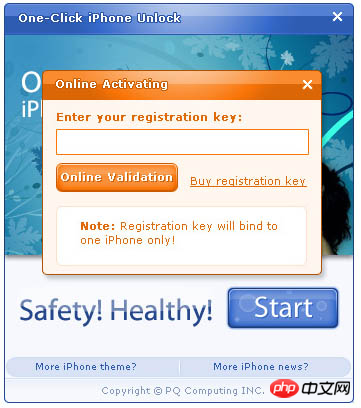
1.Photoshop crée simplement des boutons translucides pour les pages Web

Ce tutoriel est très approprié pour embellir les fenêtres pop-up de pages Web. La méthode de production est très simple, il vous suffit d'utiliser les paramètres de style de calque. L'effet est très bon.
2.Créez de belles notes translucides dans Photoshop

L'effet de ce tutoriel est quelque peu similaire à bulles Effet translucide. La méthode de production consiste à trouver la zone sélectionnée de la partie en surbrillance du graphique, puis à la remplir de blanc, puis à utiliser un masque pour peindre la transition sur le bord. Le principe est relativement simple, mais la réalisation est beaucoup plus compliquée, et il faut faire attention au niveau et à la transparence des reflets. Effet final
3.Photoshop pour créer une icône en verre orange translucide

Message de l'auteur : Une icône C'est similaire à peindre une peinture à l'huile. Cela passe également par les étapes de dessin, de formes, de grands blocs de couleur et de détails. C'est juste que créer des icônes n'est pas aussi artistique que la peinture à l'huile. Ce tutoriel est uniquement à titre de référence, pas de norme. Nous devons encore trouver nos propres compétences et former notre propre style grâce à une pratique constante. Effet final
4.Photoshop conçu pour créer des fleurs d'ombre et de lumière translucides

Il n'y a pas de réel fleur de lumière et d'ombre Les fleurs sont si complexes qu'il suffit de restituer les parties claires des pétales lors de leur création. Superposez ensuite les pétales entre eux pour créer un effet très rêveur.
5.Photoshop conçoit et crée une nouvelle icône bleu clair plate translucide

Il est toujours un style plat, cette fois la difficulté est légèrement augmentée, la lumière et l'ombre sont très simples, la difficulté est la production du style de superposition translucide et la pureté des couleurs est faible et difficile à contrôler. , cette fois la difficulté est légèrement augmentée, la lumière et l'ombre sont très simples. C'est simple, mais la difficulté réside dans la création d'un style de superposition translucide, et dans la faible pureté des couleurs et la difficulté à le contrôler.
6.Photoshop dessine un rendu d'interface de connexion Web translucide très exquis

Ce tutoriel utilise principalement Photoshop pour dessiner des rendus d'interface de connexion Web translucides très exquis. L'auteur P Da Dian S donnera aux étudiants un didacticiel d'interface de connexion. Le didacticiel n'est pas difficile. Les compétences sont axées sur l'utilisation des styles et des opérations de calque. même sans fondement. Les amis qui l’aiment peuvent l’apprendre ensemble.
Questions et réponses liées à la translucidité :
2.css - HTML Masquer ou supprimer le contenu translucide lors du glisser
3. >css - HTML Masquer ou supprimer le contenu translucide lors du glissement
【Articles connexes recommandés】 :
1.Résumé des paramètres de translucidité en CSS
2.Résumé des méthodes pour implémenter les styles de souris en html et css
3.Résumé des méthodes d'introduction des styles CSS dans HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

