Maison >interface Web >tutoriel CSS >Résumé des connaissances sur le modèle de boîte div+css, disposition div+css facile à maîtriser
Résumé des connaissances sur le modèle de boîte div+css, disposition div+css facile à maîtriser
- 伊谢尔伦original
- 2017-06-03 11:18:232239parcourir
Quand des amis ont appris CSS pour la première fois, ils ont dû apprendre le remplissage, la bordure et la marge lorsqu'ils ont appris pour la première fois les bases du CSS, c'est-à-dire la marge intérieure, la bordure et la marge extérieure. Ils forment la boîte la plus simple. Généralement, le modèle de boîte standard du w3c est utilisé, qui consiste à ajouter une déclaration doctype en haut de la page Web. En raison de l'ajout de la déclaration doctype, tous les navigateurs utiliseront le modèle de boîte standard du w3c pour interpréter votre boîte, et la page Web sera affichée de manière cohérente dans chaque navigateur. La compatibilité du navigateur est très conviviale. Nous résumerons ici les connaissances pertinentes du modèle de boîte.
Tutoriels connexes sur l'apprentissage du modèle de boîte
Vous pouvez d'abord en apprendre davantage sur Introduction au contenu du modèle de boîte CSS connexe dans le "Tutoriel d'introduction de base CSS 0"
2. Apprenez "Tutoriel vidéo pratique sur la configuration complète de l'entreprise Sites Internet"Modèle de boîte en 🎜> Cours pratique
Connaissances liées au modèle de boîte
1. Introduction au modèle de boîte CSS
La définition CSS décrit une telle boîte : La distance entre sa marge et le haut est de 3 pixels, la distance entre la marge et les parties gauche et droite est de 5 pixels, et la distance entre la marge et le bas est de 6 pixels Sa largeur de bordure est de 6 pixels, et sa couleur de bordure est noire Sa distance de remplissage entre les bordures supérieure et inférieure est de 4 pixels ; et sa distance par rapport aux bordures gauche et droite est de 6 pixels ;
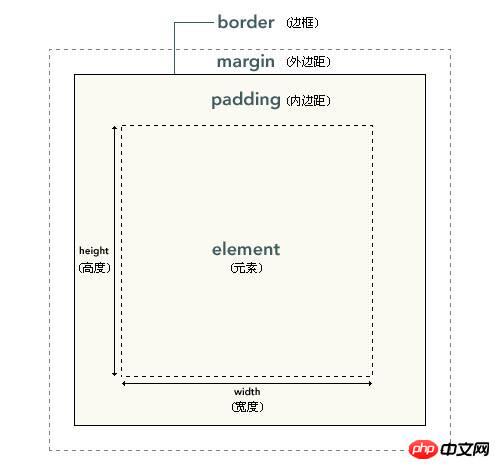
Modèle de boîte : le modèle de boîte se compose de quatre parties : le contenu de l'élément, le remplissage, la bordure et la marge. Ces quatre parties incluent les éléments haut/droit/bas/gauche. quatre composantes. Lorsque vous placez un élément sur la page, ajoutez toutes les valeurs de remplissage, de bordure et de marge déclarées à la zone de contenu. Bien entendu, si un élément n’a ni remplissage, ni bordures, ni marges, sa taille est déterminée uniquement par son contenu.
 3. Explication détaillée du modèle de boîte CSS avec images et texte
3. Explication détaillée du modèle de boîte CSS avec images et texte
modèle de boîte CSS C'est un concept relativement central en CSS. Dans une page Web, nous pouvons considérer tous les éléments de la page Web comme une boîte. Une boîte se compose de quatre parties : les marges, les bordures, les marges intérieures et le contenu. Parmi eux, les marges, les bordures et le remplissage peuvent être appliqués aux côtés supérieur, inférieur, gauche et droit de l'élément, ou à chaque côté individuel. En particulier, les marges peuvent également être définies sur des valeurs négatives. Dans certaines occasions spéciales, des valeurs négatives pour les marges sont nécessaires.
4. Introduction au modèle de boîte CSS Noms d'attributs couramment entendus dans la conception Web : contenu ) , padding, border, margin, le modèle de boîte CSS possède tous ces propriétés. Ces propriétés sont les mêmes que celles des boîtes dans notre quotidien. Le contenu est ce qui se trouve à l'intérieur de la boîte ; le remplissage est le matériau antisismique ajouté pour éviter d'endommager le contenu de la boîte ; le cadre fait référence à la boîte elle-même, ce qui signifie qu'il faut laisser un certain espace ; entre les caissons pour maintenir la ventilation. Questions et réponses connexes 1 Je souhaite poser une question à propos de. la question du modèle de boîte ? 2. Je ne comprends toujours pas un peu le modèle de box, merci de me donner un conseil ? 3. Vous ne savez toujours pas quelles sont les limites du modèle de boîte ? [Recommandations associées] 1. : "Tutoriel CSS3 pour lire rapidement"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



