Maison >interface Web >tutoriel HTML >Utilisation du zoom en CSS
Utilisation du zoom en CSS
- 巴扎黑original
- 2017-06-02 16:02:284380parcourir
Utilisation du zoom en CSS
zoom : nombre normal
normal : Valeur par défaut. Utilisez la taille réelle de l'objet
nombre : % | nombre réel à virgule flottante non signé. Lorsque la valeur réelle à virgule flottante est de 1,0 ou que le pourcentage est de 100 %, cela équivaut à la valeur normale de cet attribut, en explication vernaculaire, il s'agit d'un zoom : le nombre suivant est le facteur d'agrandissement, qui peut être une valeur numérique ou un. pourcentage. Par exemple : zoom :1, zoom :120 %.
ps : On dit sur Internet que c'est une propriété propriétaire d'IE Je l'ai personnellement testé et il peut également être utilisé dans Chrome (le navigateur Firefox ne le supporte pas)
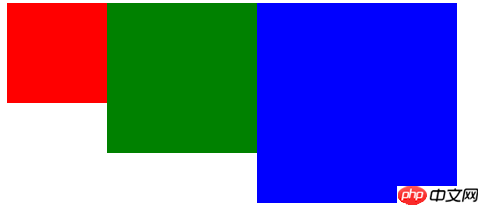
Exemple 1 :
.first-p{
width: 100px;
height: 100px;
background: red;
zoom:1;
float: left
}
.second-p{
width: 100px;
height: 100px;
background: green;
zoom:1.5;
float:left
}
.third-p{
width: 100px;
height: 100px;
background: blue;
zoom:2;
float:left
}
html
<p class="first-p"></p> <p class="second-p"></p> <p class="third-p"></p>
Effet :

ps : p La taille elle-même est de 100, et le résultat est agrandi C'est assez différent de la mise à l'échelle en CSS3 : combien de fois elle est agrandie ou réduite, combien d'espace dom elle occupe
La mise à l'échelle en CSS occupe Ce sont toujours les attributs de largeur et de hauteur définis par l'élément lui-même Méthodes d'utilisation : telles que le déclenchement de l'attribut hasLayout d'IE, la suppression des flotteurs, la suppression du chevauchement des marges, etc.{:;:;:;:;
}{:;:;:;:;
}L'approche ci-dessus peut déjà résoudre le problème sur les navigateurs modernes ; si vous souhaitez être rétrocompatible avec ie6, vous devez ajouter zoom:1. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

