Maison >interface Web >tutoriel HTML >Résumé des paramètres de couleur de police en HTML et CSS
Résumé des paramètres de couleur de police en HTML et CSS
- 黄舟original
- 2017-06-02 14:13:414671parcourir
L'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l'utilisation de la couleur est d'être distinctif, dynamique et beau. En même temps, la couleur est également l'un des éléments d'expression de style de diverses pages Web. Par conséquent, dans notre développement quotidien, qu'il s'agisse du front-end ou du front-end. back-end, nous ne quittons pas la couleur de la police. Ensuite, nous résumons aujourd'hui les paramètres de couleur de la police en HTML et CSS.
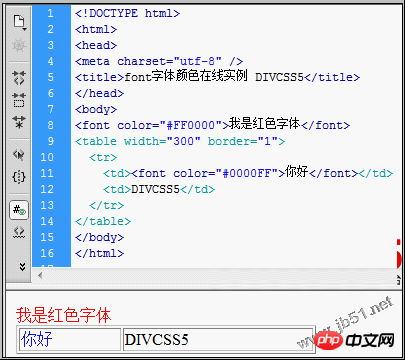
Couleur de police en HTML :

Nous introduisons ici trois paramètres de couleur de police, notamment la police HTML, la couleur du texte CSS et la couleur de la police des liens hypertexte CSS. . Dans le même temps, la méthode d'utilisation de PS pour obtenir des valeurs de couleur précises est introduite. Vous pouvez généralement étendre de manière flexible l'utilisation de la définition des valeurs de couleur pour les polices et les arrière-plans
2. Pourquoi ne pouvez-vous pas modifier la couleur de la police du sous-menu ?

Cet article utilise un exemple de code pour résoudre le problème de la raison pour laquelle la couleur de la police du sous-menu ne peut pas être modifiée. Bien que le code soit simple et clair, vous pouvez le comprendre. À l’avenir, vous pourrez tirer des conclusions à partir d’un exemple !
Couleur de police en CSS :

Il existe de nombreuses propriétés CSS qui peuvent définir des styles de lien (tels que la couleur, la famille de polices, l'arrière-plan, etc. ). La particularité des liens est la possibilité de les styliser en fonction de l'état dans lequel ils se trouvent.
Cet article décrit S'il vous plaît aide, comment configurer CSS pour changer la couleur d'un et de l'étiquette dans un td en même temps lorsque la souris passe dessus Après avoir lu cet article, vous pouvez résoudre d'autres problèmes similaires !
3. Change
Le message d'erreur de code dans cet article peut être centré. Je ne peux tout simplement pas changer la couleur de la police. C'est impossible. Comment le message d'erreur pourrait-il ne pas être rouge. Pouvez-vous confirmer si la définition de l'élément parent a été écrasée ? Ou supprimer le span. Après avoir supprimé le span, cela a réussi. Cependant, CSS n'est pas basé sur le principe de proximité. Pourquoi la suppression du span est-elle suffisante ?
Questions et réponses relatives à la couleur de police :
1.css3 - Comment obtenir un dégradé de couleur de police ?
2. Comment obtenir un dégradé de couleurs de police ?
【Articles connexes recommandés】 :
1.Résumé de la définition de la couleur de la police dans JS/JQ
2.html+css Résumé de la création de différents styles de menus déroulants
3 .p La couleur de la barre de défilement Résumé des paramètres et quelques problèmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

