Maison >interface Web >tutoriel CSS >Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)
Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)
- 零下一度original
- 2017-06-02 10:48:5631699parcourir
DIV CSS gauche droite haut bas positionnement Ces quatre styles d'attribut CSS sont utilisés pour positionner la zone d'objet, et la valeur de l'attribut de position doit être définie comme absolue ou relative.
Gauche La valeur de distance entre le côté gauche de l'élément actuel et le côté gauche de l'élément parent (qui est la position par défaut d'origine).
Droite La valeur de distance entre le côté droit de l'élément actuel et le côté droit de l'élément parent.
Haut La distance entre le haut de l'objet actuel et le haut de la position d'origine.
Bas La distance entre le bas de l'objet actuel et la position d'origine.
1. Attribut gauche en CSS
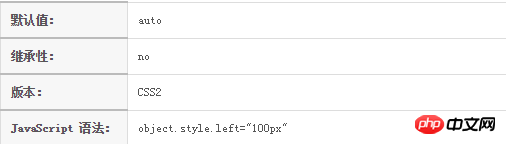
1 Introduction détaillée de l'attribut gauche en CSS
Définition et utilisation L'attribut left spécifie le bord gauche d'un élément. Cette propriété définit le décalage entre le bord de la marge gauche de l'élément positionné et le bord gauche de son bloc conteneur. Remarque : Si la valeur de l'attribut "position" est "statique", alors la définition de l'attribut "gauche" n'aura aucun effet.
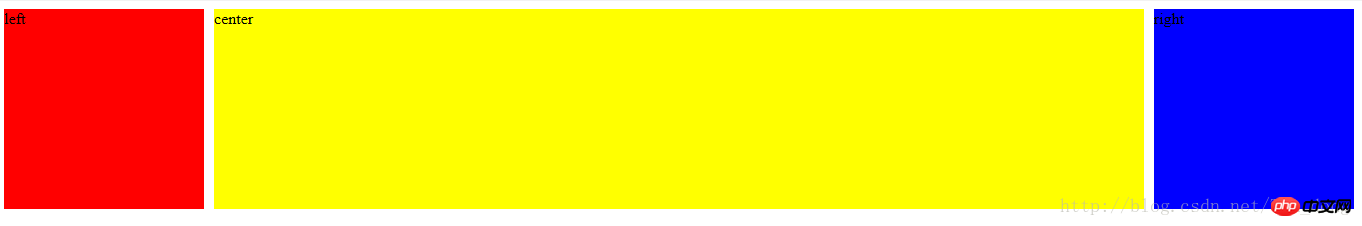
Introduction détaillée à l'exemple de mise en page CSS à trois colonnes (photo)
Par float à gauche et largeur relative Implémentez le

le positionnement absolu, séparez-le du flux de documents grâce au positionnement absolu et définissez de manière adaptative la largeur de trois colonnes

Utilisez float à gauche et float à droite

clientX renvoie la coordonnée horizontale du pointeur de la souris vers la page du navigateur (ou la zone client) lorsque l'événement est déclenché.
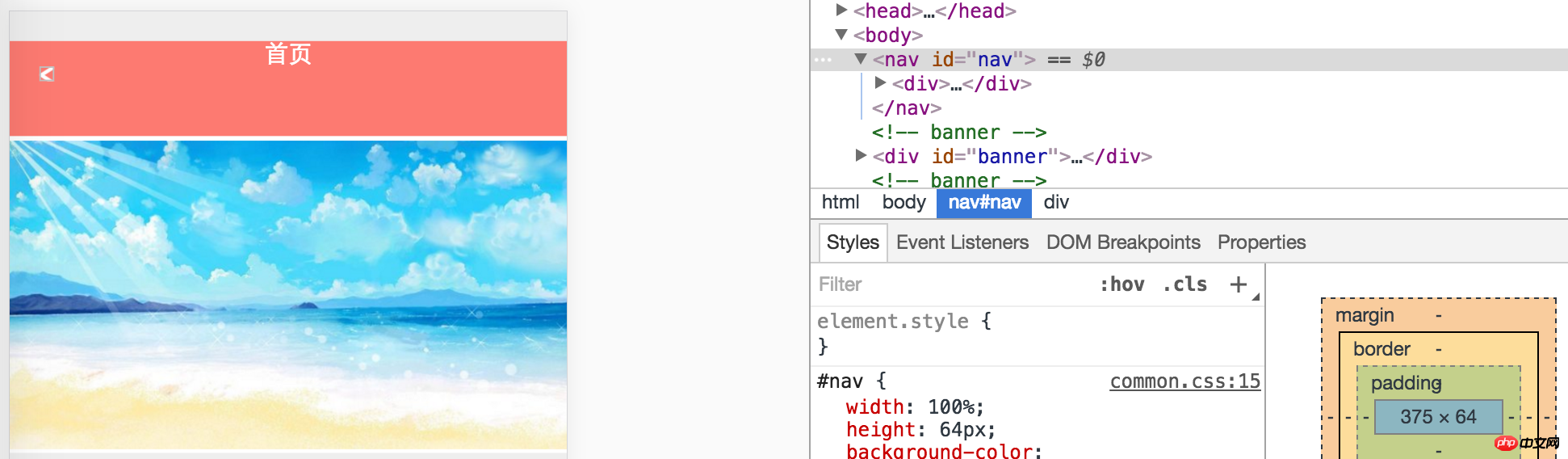
L'espace client fait référence à la fenêtre actuelle.Si la position du parent p est définie comme relative et la position de l'enfant p est définie comme absolue, alors la valeur de style.left de l'enfant p est relative à la valeur du parent p, qui est le identique à offsetLeft
4 . La différence entre le float:left de
est que p est un élément de niveau bloc, et les éléments ? il entourera automatiquement. Span n'est qu'un élément en ligne, et il n'y aura aucun saut de ligne avant et après. Il n'y a aucune signification structurelle, c'est uniquement pour appliquer des styles et peut être utilisé lorsque d'autres éléments en ligne ne conviennent pas. Il est à noter qu'une balise peut être incluse dans une balise et devenir son élément enfant, mais l'inverse n'est pas vrai
2. L'attribut right en CSS 1.
La propriété CSS border-right-style définit le style de bordure droite de l'élémentLa propriété CSS border-right-style définit le style de bordure droite style de bordure de l'élémentLe style de la bordure fait référence à l'attribut de ligne de la bordure, qui indique si la bordure utilise un effet de ligne pleine, un effet de ligne courte ou d'autres effets de ligne.
L'attribut border-right-style définit le style de la bordure droite d'un élément.
2.
la marge-droite ne fonctionne pas ? _html/css_WEB-ITnoseLe navigateur affiche les éléments de gauche à droite par défaut. Il est inutile de définir margin-right si la largeur du conteneur enfant peut être adaptée sans dépasser la largeur du parent. conteneur.
3.
Résumé de l'utilisation des CSS margin-left et margin-rightGénéralement dans les styles CSS, utilisez l'attribut margin pour définir la marge extérieure. Si vous n'avez besoin que de marges sur un côté, vous pouvez utiliser la propriété margin unilatérale pour définir une valeur pour la marge sur un côté de l'élément. Utilisez la propriété margin-left pour définir la marge gauche d'un élément. Utilisez l'attribut margin-right pour définir la marge droite d'un élément. Leur valeur par défaut est 0. Dans une utilisation réelle spécifique, une valeur unitaire spécifique peut être définie, ou elle peut être définie sous la forme d'un pourcentage. Cet article résumera l'utilisation de margin-left et margin-right.
3. Attribut inférieur en CSS 1. Introduction à cinq façons d'utiliser CSS pour implémenter le pied de page en bas Le pied de page collant consiste à garder la partie pied de page de la page Web toujours en bas de la fenêtre du navigateur. . Lorsque le contenu de la page Web est suffisamment long pour dépasser la hauteur visible du navigateur, le pied de page sera poussé vers le bas de la page Web avec le contenu, mais si le contenu de la page Web ; n'est pas assez long, le pied de page inférieur restera en bas de la fenêtre du navigateur. 2. css border-bottom (précisez le style, la largeur et la couleur de la bordure inférieure) attribut border-bottom est utilisé Spécifiez le style, la largeur et la couleur de la ligne inférieure. Les valeurs sont séparées par des espaces demi-largeur sans ordre. Pour la valeur du style de l'attribut border-bottom, veuillez vous référer au style du bord pour plus de détails. Pour la valeur de la largeur du bord, veuillez vous référer à la largeur du bord Mais dans IE6, la bordure inférieure de l'onglet actuel ne couvrira pas la bordure inférieure de l'élément parent. On dit sur Internet que l'élément parent a une mise en page, mais cela ne fonctionne pas même après l'avoir essayé. . Enfin, définissez margin-bottom:-1px; position dans l'élément tab en même temps. Ce qu'il convient de noter ici, c'est que la hauteur de l'élément tab doit être supérieure de 1 px à la hauteur de l'élément parent. 4. Attribut Top en CSS 1 Résumé des problèmes fréquemment rencontrés dans l'utilisation du CSS margin-top Explorer l'utilisation de l'attribut border-top en CSS Propriété CSS3 border-top-left-radius Questions et réponses liées aux attributs de positionnement (gauche droite en haut en bas) : css - Fenêtre pop-up absolue. affiché par le bouton droit de la souris, gauche et haut représentent le client 🎜>css - Dans le navigateur iPhone, lorsque le type de saisie est date, l'attribut text-align:right ne prend pas effet html - Renseignez-vous sur les problèmes de marge supérieure 1 Tutoriel vidéo pour apprendre le CSS du bout des doigts 2. Un css, veuillez expliquer ; je ne comprends pas gauche : 900em et gauche : auto_html/css_WEB-ITnos 3.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

