Maison >interface Web >tutoriel HTML >Résumé des symboles spatiaux et des entités de caractères spatiaux en HTML
Résumé des symboles spatiaux et des entités de caractères spatiaux en HTML
- 黄舟original
- 2017-06-01 15:02:2210566parcourir
Dans notre développement quotidien de projets Web, le code html est essentiel. Les pages d'affichage de la section précédente sont toutes des fichiers html. En HTML, de nombreux novices ne se soucient pas beaucoup des espaces, mais les espaces sont en HTML. Cela joue un grand rôle. lors de l'écriture de code, les espaces tapés par la barre d'espace, la touche Tab et la touche Entrée seront automatiquement ignorés par HTML. Par conséquent, il existe également des outils en HTML qui vous permettent de définir les espaces par vous-même. Alors faisons-le aujourd'hui. . Une introduction aux espaces en HTML.
Entités de caractères spatiaux en html :
Résumé et partage des entités de caractères spatiaux en html

Les navigateurs tronquent toujours les espaces dans les pages HTML. Si vous écrivez 10 espaces dans votre texte, le navigateur en supprimera 9 avant d'afficher la page. Pour augmenter le nombre d'espaces sur la page, vous devez utiliser l'entité caractère.
2. Présentation des entités de caractères des espaces en HTML
Cet article présente uniquement les entités de caractères des espaces HTML propose 6 types d'espaces. entités. L'avantage d'utiliser des noms d'entités au lieu de chiffres est que les noms sont plus faciles à retenir. L'inconvénient est que les navigateurs peuvent ne pas prendre en charge tous les noms d'entités (la prise en charge des numéros d'entité est bonne).
3. Brève analyse de la production de code d'espace HTML_HTML/Xhtml_web
Que savez-vous du HTML, si vous apprenez le HTML maintenant Quant au code de base, je pense qu'il s'agira de savoir comment écrire le code de l'espace HTML. Nous utilisons des espaces lorsque nous éditons habituellement des programmes, donc l'éditeur de Script House vous expliquera quel est le code de l'espace html et quelques méthodes de base pour utiliser les espaces html.
Symboles spatiaux en html :

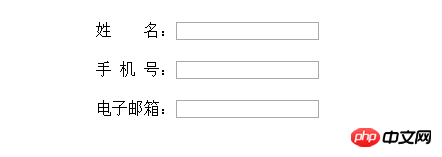
: C'est l'espace que nous utilisons le plus, c'est-à-dire appuyer Espaces générés par la touche espace. En HTML, si vous utilisez la barre d'espace pour générer cet espace, les espaces ne s'accumuleront pas (comptent seulement pour 1). Il ne peut être accumulé qu'en utilisant la représentation d'entité HTML. La largeur occupée par cet espace est significativement et fortement affectée par la police. Cela causera quelques petits dégâts dans la mise en page en bloc en ligne, mais c'est un élément indispensable dans la mise en page alignée.
2. Introduction détaillée sur la façon d'insérer des espaces en HTML

Habituellement, nous utilisons Utiliser le barre d'espace pour saisir plusieurs espaces. Lors de l'écriture de code, les espaces saisis à l'aide de la barre d'espace, de la touche Tab et de la touche Entrée seront automatiquement ignorés par HTML (Hypertext Markup Language). HTML traite ces clés comme des caractères d'espacement et les affiche sous la forme d'un seul intervalle d'espacement. Bien que CSS propose différents styles d'espacement et d'indentation, il existe également des outils en HTML qui vous permettent de définir vous-même l'espacement.
3. Une brève discussion sur les espaces et les lignes vides dans le code HTML
Le cas de l'article le prouve : les espaces continus dans le code HTML sont affiché sera affiché sous forme d’espace et les espaces supplémentaires restants seront supprimés ou ignorés. Le texte du paragraphe fait en fait partie du code HTML, mais il se trouve à l'intérieur de la balise p, tandis que l'espace dans l'exemple 2 se trouve entre les deux balises span.
questions et réponses relatives aux espaces html :
1.html5 - Balise HTML pour supprimer un paragraphe Espaces dans les mots.
2.html5 - Comment supprimer l'espace par défaut devant li ?
【Articles recommandés sur la radio】 :
1.css fond moyen (attribut , couleur, image) partage du résumé des paramètres
Résumé de 2,7 façons de centrer verticalement les divs
3. Centrage CSS : La collection la plus complète de méthodes de centrage CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

