Maison >interface Web >tutoriel HTML >Résumé des attributs et des applications de fonctions dans les formulaires
Résumé des attributs et des applications de fonctions dans les formulaires
- 零下一度original
- 2017-06-01 14:58:313872parcourir
En termes simples, la balise form est utilisée pour la soumission de formulaire. Cet article concerne l'introduction des attributs de formulaire et des fonctions de formulaire. Ce qui suit est une introduction détaillée à son utilisation spécifique à travers des exemples.
Introduction aux attributs du formulaire
1 Explication détaillée de l'attribut de méthode dans la balise form
.Parcourir Le processeur utilise la méthode définie par l'attribut méthode pour transmettre les données du formulaire au serveur pour traitement. Il existe deux méthodes : la méthode POST et la méthode GET.
2. Étiquette d'étiquette dans le formulaire
Mes amis, lorsque vous vous familiarisiez avec les différents contrôles du formulaire, avez-vous trouvé une étiquette - étiquette, cet article Allons révéler son rôle.
L'étiquette label ne présente aucun effet spécial à l'utilisateur. Sa fonction est d'améliorer la convivialité pour les utilisateurs de souris. Si vous cliquez sur le texte dans l'étiquette de l'étiquette, le contrôle secondaire sera déclenché.
C'est-à-dire que lorsque l'utilisateur clique pour sélectionner l'étiquette, le navigateur se concentrera automatiquement sur le contrôle de formulaire lié à l'étiquette.
3. Explication détaillée des paramètres et attributs du formulaire en HTML
nouveau : nouvel attribut en HTML5. Comme indiqué ci-dessous

4. Introduction détaillée de tous les types dans le formulaire HTML5
bouton : définir des boutons cliquables (généralement utilisé avec JavaScript). pour démarrer les scripts)
case à cocher : Définir la case à cocher
couleur : Définir le sélecteur de couleur
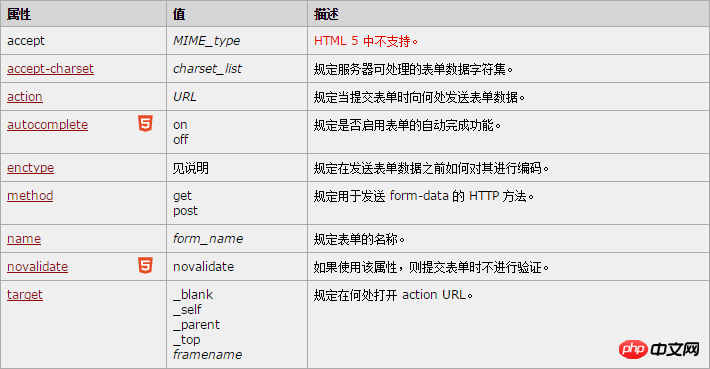
5 Explication détaillée des nouveaux attributs du formulaire HTML5
Les attributs du formulaire les plus complets peuvent être obtenus en consultant les attributs du formulaire w3cschool-h5. Ici, nous expliquons uniquement les attributs communs. complétion automatique (complétion automatique) :Capable d'enregistrer les entrées de l'utilisateur et de donner des invites, c'est le rôle de la saisie semi-automatique
6Exemple de didacticiel d'attribut de formulaire HTML5<.>
Nouveaux attributs :autocomplete novalidate
autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height and width list min and max multiple pattern (regexp) placeholder required step
Introduction à la fonction de formulaire 1.
Basé sur HTML pour implémenter la soumission de formulaire sans actualiser la pageL'utilisation d'ajax pour implémenter la soumission de formulaire sans actualiser la page est souvent utilisée. dans les projets. Il y a quelque temps, j'ai appris auprès de mon maître plusieurs autres méthodes de soumission de formulaires sans rafraîchissement, basées principalement sur le framework iframe. Désormais, l'éditeur a organisé et partagé la plate-forme d'accueil du script pour votre référence. L'utilisation d'ajax pour implémenter la soumission de formulaire sans actualiser la page est souvent utilisée dans les projets. Il y a quelque temps, j'ai appris auprès de mon maître plusieurs autres méthodes de soumission de formulaires sans rafraîchissement, principalement basées sur le framework iframe
2
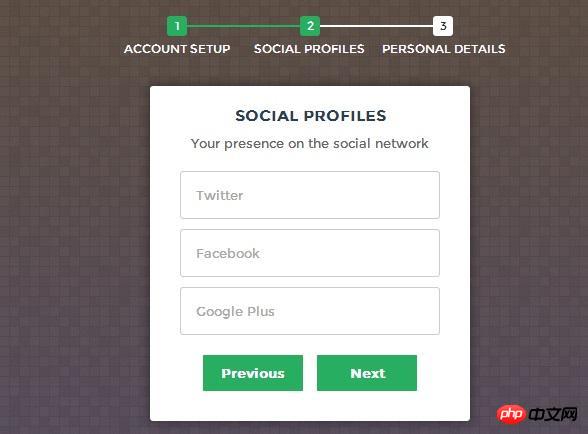
exemple de partage de code HTML5/CSS3 pour implémenter un beau pas à pas. formulaire d'inscription et de connexionIl existe désormais de nombreux formulaires de connexion et d'inscription étape par étape, principalement pour améliorer l'expérience utilisateur. Les utilisateurs peuvent remplir de manière sélective les informations du formulaire correspondant, afin que les utilisateurs ne le soient pas. découragé en voyant un tas de formulaires. Ce que je partage avec vous aujourd'hui est un formulaire d'inscription et de connexion étape par étape basé sur HTML5 et CSS3. Inutile de dire qu'il est très beau. Vous le saurez rien qu'en regardant la DEMO
 3
3
La roue de. le temps passe, le front-end La route ne finit jamais Pour cette technologie front-end qui est multi-spécialisée, il faut la comprendre et l'apprendre le plus tôt possible pour toute innovation technologique, comme cette belle fleur du Web. monde --- HTML 5. Bien que lorsque HTML 5 a été publié, de nombreuses personnes (moi y compris) ont estimé que sa popularité était encore loin, mais depuis sa sortie, de nombreux sites Web d'entreprise ont essayé de l'appliquer (comme des applications, telles que comme les applications canevas), la création de HTML 5 a franchi un grand pas, et la sortie d'IE9 nous a sans aucun doute permis de constater que HTML 5 n'est plus loin de nous
4
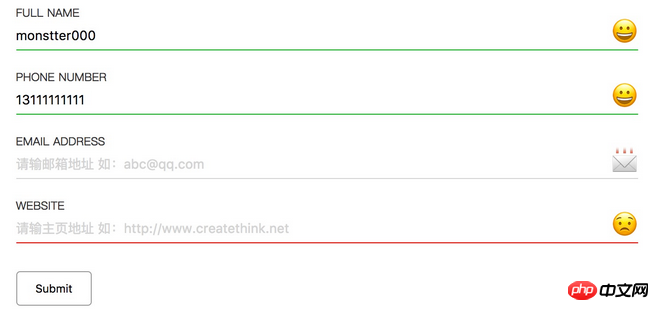
Exemple de code de. formulaire directement intégré en htmlLa page de saut renvoyée peut être directement affectée à une variable de la page (par exemple, le paramètre ajax renvoie le format html), ce qui est très bien pour afficher une logique complexe 5 CSS3. et HTML5 Exemple détaillé d'implémentation de la fonction de vérification de formulaire Cet article présente principalement l'utilisation de la fonction de vérification de formulaire HTML5 et CSS3. Les amis dans le besoin peuvent s'y référer La vérification côté client est. un programme client Web L'une des fonctions les plus couramment utilisées, nous avons déjà utilisé diverses bibliothèques js pour la validation des formulaires. HTML5 nous fournit en fait déjà la fonction de validation de formulaire. Quant à savoir pourquoi il n'est pas devenu populaire, c'est probablement dû à des problèmes de compatibilité et au style trop moche Questions et réponses sur les éléments du formulaire : javascript - Instruction de validation du formulaire personnalisé angulairejs n'est pas valide [Recommandations associées] 1 Tutoriel vidéo html5 original php.cn 3 La signification du HTML et un résumé de l'utilisation du formulaire 4. : Obtenez la variété la plus complète d'éléments de formulaire HTML et un résumé d'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

