Maison >interface Web >tutoriel CSS >Résumé des propriétés et de l'utilisation de la marge CSS
Résumé des propriétés et de l'utilisation de la marge CSS
- 伊谢尔伦original
- 2017-06-01 11:33:583571parcourir
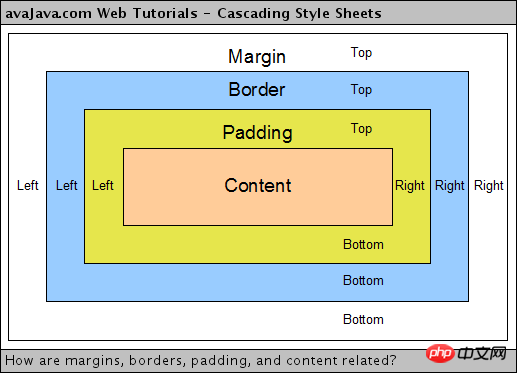
L'espace blanc entourant la bordure d'un élément correspond aux marges. La définition des marges crée un « espace blanc » supplémentaire à l’extérieur de l’élément. Le moyen le plus simple de définir les marges est d'utiliser l'attribut margin. L'attribut margin accepte n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des ems, des valeurs en pourcentage ou même des valeurs négatives. Ensuite, cet article parlera en détail des propriétés et de l’utilisation des marges, du chevauchement et de la superposition des marges et du rôle des marges négatives.
1. Introduction à l'attribut margin de CSS
1. Explication détaillée de CSS L'attribut margin utilise

La valeur par défaut de la marge est 0, donc si une valeur n'est pas déclarée pour la marge, aucune marge n'apparaîtra. Cependant, dans la pratique, les navigateurs proposent déjà des styles prédéterminés pour de nombreux éléments, et les marges ne font pas exception. Par exemple, dans les navigateurs prenant en charge CSS, les marges créent des « lignes vides » au-dessus et en dessous de chaque élément de paragraphe. Par conséquent, si aucune marge n’est déclarée pour l’élément p, le navigateur peut en appliquer une lui-même. Bien entendu, tant que vous le déclarez spécifiquement, le style par défaut sera remplacé.
2. Explication détaillée de l'utilisation des marges extérieures CSS

Récupère ou définit les marges étendues sur les quatre côtés de l'objet. Si les quatre valeurs de paramètres sont fournies, les quatre côtés seront appliqués dans l'ordre supérieur, droit, inférieur et gauche. Si un seul est prévu, il sera utilisé sur les quatre côtés. S'il y en a deux, le premier est utilisé pour le haut et le bas, le second pour la gauche et la droite. S'il y en a trois, le premier est pour le haut, le deuxième pour la gauche et la droite et le troisième pour le bas. Les éléments en ligne non remplacés peuvent utiliser cet attribut pour définir des correctifs externes sur les côtés gauche et droit ; pour définir des correctifs externes sur les côtés supérieur et inférieur, l'objet doit d'abord être rendu au niveau bloc ou au niveau bloc en ligne. Les marges étendues sont toujours transparentes.
1) attribut de marge Brève introduction
2) Éléments sur lesquels la marge ne peut pas être appliquée
3) Marges réduites
4) Solution d'effondrement des marges
2. 🎜>
1. Introduction à la solution au problème de superposition des limites de marge en CSS (image et texte)

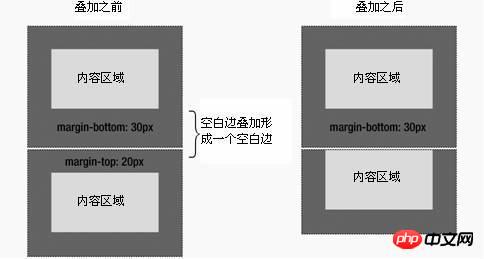
La superposition de limites est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées.
2. Chevauchement des marges CSS et comment l'éviter
Les bordures qui se chevauchent font référence à deux ou plusieurs bordures adjacentes. de deux cases (qui peuvent être adjacentes ou imbriquées) (sans aucun contenu non vide, remplissage ou bordure entre les deux) se chevauchent pour former une seule bordure.
Les limites verticalement adjacentes de deux ou plusieurs boîtes au niveau du bloc se chevaucheront. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.
3. L'effet de la marge négative
1. Parlez brièvement du rôle des valeurs de marge négatives
Nous utilisons tous la marge en CSS, mais si la marge est définie sur un nombre négatif, alors cela peut ne pas être facile à gérer. Les valeurs de marge négatives ne sont pas un hack. Les valeurs de marge négatives suivent le flux du document. Si vous utilisez des valeurs de marge négatives pour déplacer un élément vers le haut, les éléments associés le feront également. être déplacé en conséquence. Les valeurs de marge négatives sont bien compatibles avec divers navigateurs.
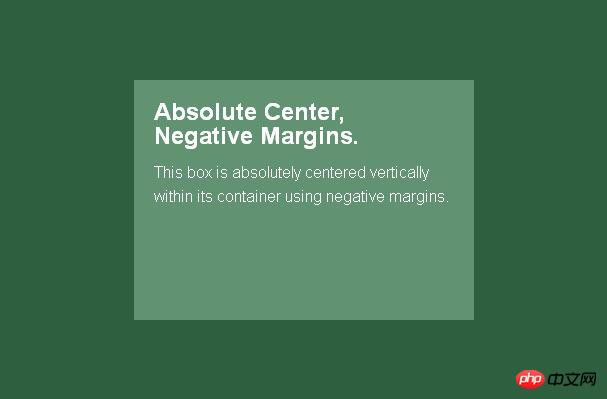
2. Utilisez des valeurs de marge négatives en CSS pour ajuster la position centrale

C'est peut-être la méthode de centrage la plus couramment utilisée. Si vous connaissez la taille de chaque élément, définissez une valeur de marge négative égale à la moitié de la largeur et de la hauteur (si vous n'utilisez pas le style box-sizing: border-box, vous devez également ajouter une valeur de remplissage), puis faites correspondre top: 50%; left: 50% ; le style centrera l'élément de bloc.
Questions et réponses connexes sur la marge CSS
1. Front-end - Problème de marge, ce type peut m'aider à l'expliquer
3. Pourquoi les valeurs css - marge négatives devraient-elles être conçues comme ça ?
[Recommandations associées]
1. Centrage CSS : la collection la plus complète de méthodes de centrage CSS
2. DIVCentrage : le résumé le plus complet des méthodes de centrage p
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

