Maison >Applet WeChat >Développement de mini-programmes >Partagez des exemples de didacticiels sur le développement de mini-programmes et les interfaces d'appel
Partagez des exemples de didacticiels sur le développement de mini-programmes et les interfaces d'appel
- 零下一度original
- 2017-05-27 14:22:584796parcourir
Voici un exemple simple pour illustrer l'interface appel de l'applet WeChat :
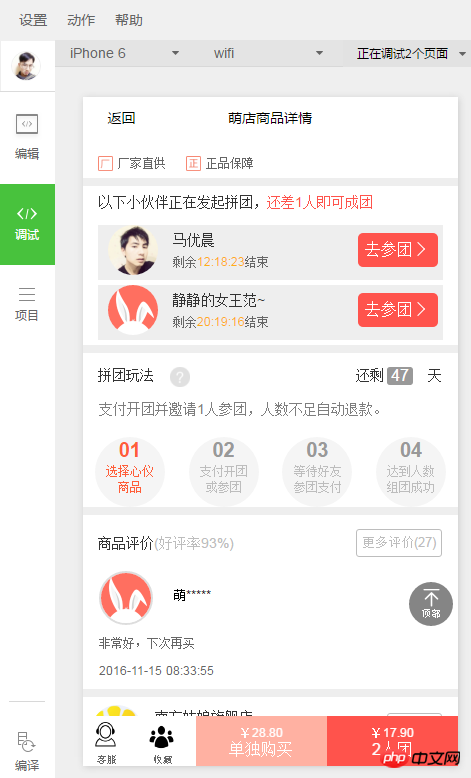
Premier aperçu de l'effet : 

C'est la véritable apparence du mini programme, et l'expérience est quelque peu similaire à celle de l'APP native.
JSONConfiguration des données :
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品详情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}Code JS :
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址
data: {
code:"oneyuan"
},
method: "POST",
header: { "Content-Type": "application/x-www-form-urlencoded" //post
},
complete: function( res ) {
that.setData( {
oneyuandata: res.data.data
}); if( res == null || res.data == null ) {
reject(new Error('网络请求失败'))
}
},
success: function(res) {
if(res.data.code ==0){
resolve(res)
}
}
})Voici une explication simple de JS, WCSS et le code WXML ne sera pas présenté !
url:这个是要请求的接口地址 data:一个入参 method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。 complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。 success:页面加载成功后的执行方法。
【Recommandations associées】
1 Comment ajouter un menu personnalisé via une requête http ?
2. Exemple de code de développement d'interface d'enveloppe rouge pour un mini programme
3 Exemple de code simple pour le développement d'un mini programme
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

