Maison >interface Web >tutoriel CSS >Effets de liste déroulante CSS_HTML5 Chine
Effets de liste déroulante CSS_HTML5 Chine
- 巴扎黑original
- 2017-05-27 10:42:142613parcourir

Il est assez difficile de créer un tel effet, mais le code n'est pas difficile à comprendre. Tout d’abord, jetons un œil au code HTML.
<p class="container">
<p class="heading">
<h2>Custom Select</h2>
</p>
<p class="select">
<p>Please select</p>
<ul>
<li data-value="HTML5">HTML5</li>
<li data-value="CSS3">CSS3</li>
<li data-value="JavaScript">JavaScript</li>
<li data-value="JQuery">JQuery</li>
<li data-value="Backbone">Backbone</li>
</ul>
</p>
</p>On voit que nous n'utilisons pas l'élément select natif, mais utilisons d'autres éléments pour simuler cet effet. Nous avons spécifié data-value pour l'élément li, principalement parce que nous utiliserons JQuery pour obtenir la valeur sélectionnée et la placerons sous l'élément p.
Regardons le code CSS étape par étape.
* {
margin: 0;
padding: 0;
}
html {
font-family: 'Terminal';
font-size: 62.5%;
}
body {
background-color: #33CC66;
}Définissez les marges et le remplissage de tous les éléments de la page Web sur 0.
Définissez la police par défaut de la page Web sur Terminal et la taille de la police sur 62,5 %, soit 10 px.
Définissez la couleur d'arrière-plan sur #33CC66.
<link href='http://fonts.googleapis.com/css?family=Lobster|Terminal+Dosis' rel='stylesheet' type='text/css'>
Nous avons utilisé la police Terminal ci-dessus, et nous utiliserons également la police Lobster ensuite, utilisez donc cette ligne de code pour ajouter une référence.
.heading, .select {
display: block;
width: 22rem;
margin: 0 auto;
text-align: center;
}
.heading {
width: 28rem;
margin-top: 10rem;
margin-bottom: 2rem;
}
.heading h2 {
font-size: 6rem;
font-family: 'Lobster';
color: #ffffff;
}Spécifiez le titre, sélectionnez la largeur et précisez son centrage horizontal.
Modifiez la largeur du titre, principalement pour le rendre plus large que sélectionné et plus beau. Précisez ensuite ses marges supérieure et inférieure.
Définissez la police, la taille de la police et la couleur de l'élément h2 sous l'en-tête.
.select > p, .select ul {
background-color: #ffffff;
font-size: 2rem;
border: 1px solid bisque;
border-radius: 5px;
margin-bottom: 0;
}
.select > p {
text-align: left;
padding: 1rem;
position: relative;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
cursor: pointer;
color: rgba(102, 102, 102, .6);
}
.select > p:after {
display: block;
width: 10px;
height: 10px;
content: '';
position: absolute;
top: 1.4rem;
right: 2rem;
border-bottom: 1px solid #33CC66;
border-left: 1px solid #33CC66;
transform: rotate(-45deg);
transition: transform .3s ease-out, top .2s ease-out;
}Définissez la couleur d'arrière-plan et la bordure des éléments p et ul.
Spécifiez le style séparément pour l'élément p et définissez son attribut de position, principalement pour dessiner le bouton déroulant à droite en dessous.
Utilisez :after pour dessiner le bouton déroulant sur le côté droit de l'élément p. On peut voir que nous utilisons la bordure inférieure gauche puis. faites pivoter de -45 degrés pour simuler cet effet. Il convient de noter que nous devons Réglez l'affichage sur bloquer et définissez la largeur et la hauteur, sinon vous ne verrez pas cet effet.
.select ul {
margin-top: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
list-style-type: none;
cursor: pointer;
overflow-y: auto;
max-height: 0;
transition: max-height .3s ease-out;
}
.select ul li {
padding-left: 0.5rem;
display: block;
line-height: 3rem;
text-align: left;
}Définissez certains attributs par défaut de ul et définissez la largeur maximale sur 0, spécifiez overflow-y comme auto, à ce moment-là le moment où ul sera caché.
J'ai rencontré un problème lors de sa configuration ici, c'est-à-dire que la balise li occupe toujours une ligne qui n'est pas pleine de ul. marge et remplissage par défaut. , donc les marges et le remplissage de tous les éléments de la page Web sont définis sur 0 au début.
.select.open ul {
max-height: 20rem;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
}
.select.open > p:after {
position: absolute;
top: 1.6rem;
transform: rotate(-225deg);
transition: transform .3s ease-in, top .2s ease-in;
}Définissez la hauteur maximale d'ouverture et attribuez-lui des effets d'animation.
Faites pivoter le bouton déroulant de -225 degrés et animez-le.
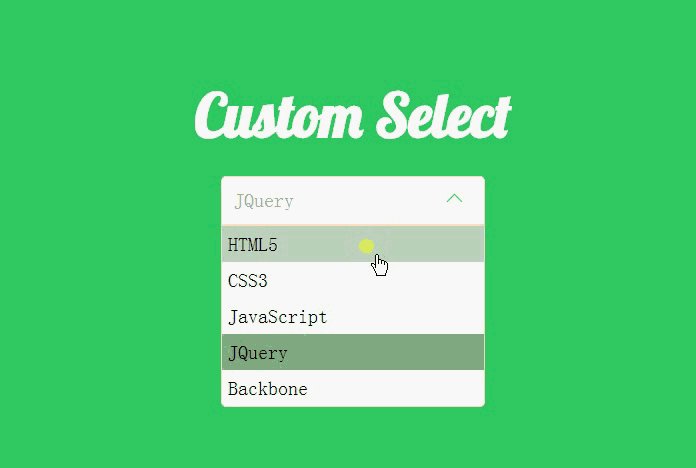
Jetons ensuite un coup d'œil à l'effet d'animation déroulant spécifié pour l'élément ul, qui est également la clé de cet effet déroulant.
@-webkit-keyframes slide-down {
0% {
transform: scale(1, 0);
}
25% {
transform: scale(1, 1.25);
}
50% {
transform: scale(1, 0.75);
}
75% {
transform: scale(1, 1.1);
}
100% {
transform: scale(1, 1);
}
}Vous le comprendrez peut-être après avoir vu le code ci-dessus, qui consiste à changer constamment la taille de ul et à le laisser évoluer entre 0,75 et 1,25, donc il y aura ce qui le battra travaillé.
Il y a quelques codes CSS simples ci-dessous, que je n'expliquerai pas plus.
.select ul li:hover {
background-color: rgba(102, 153, 102, 0.4);
}
.select .selected {
background-color: rgba(102, 153, 102, 0.8);
}Maintenant que nous avons fini de parler de CSS, voyons comment nous utilisons JQuery pour contrôler cet effet.
Nous n'avons pas besoin de télécharger JQuery pour l'utiliser, car de nombreux sites Web proposent déjà des services CDN, comme le BootCDN que j'utilise.
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
Vous pouvez désormais utiliser JQuery.
<script>
$(document).ready(function () {
$('.select ul li').on("click", function (e) {
var _this = $(this);
$('.select >p').text(_this.attr('data-value'));
$(_this).addClass('selected').siblings().removeClass('selected');
$('.select').toggleClass('open');
cancelBubble(e);
});
$('.select>p').on("click", function (e) {
$('.select').toggleClass('open');
cancelBubble(e);
});
$(document).on('click', function () {
$('.select').removeClass('open');
})
})
function cancelBubble(event) {
if (event.stopPropagation) {
event.preventDefault();
event.stopPropagation();
} else {
event.returnValue = false;
event.cancelBubble();
}
}
</script>Liez d'abord l'événement click à la balise p Une fois déclenché, ajoutez ou supprimez la classe ouverte pour la sélection, c'est-à-dire affichez l'ul. .
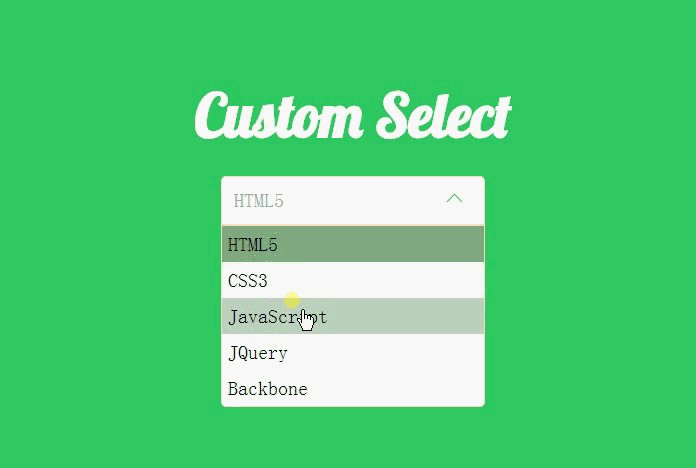
Liez l'événement click pour li Lorsqu'un élément li est sélectionné, obtenez d'abord la valeur des données, puis attribuez-la à la balise p, puis ajoutez. au li sélectionné classe sélectionnée, en même temps, utilisez la méthode siblings() pour supprimer la classe sélectionnée du nœud frère.
Définissez l'événement click pour le document. Lorsque nous cliquons n'importe où sur la page Web, si ul est ouvert, il sera fermé à ce moment-là, puisque tous les éléments le sont. document, nous devons donc empêcher l'événement de bouillonner et appeler la méthode CancelBubble() que nous avons écrite nous-mêmes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

