Maison >interface Web >tutoriel CSS >Introduction détaillée au cas de l'utilisation de CSS pur pour implémenter des carrés adaptatifs
Introduction détaillée au cas de l'utilisation de CSS pur pour implémenter des carrés adaptatifs
- 黄舟original
- 2017-05-26 13:09:442035parcourir
Lorsqu'il s'agit de pages mobiles, nous avons parfois besoin de transformer l'image de la bannière en un carré de même largeur que l'écran pour obtenir la meilleure expérience, comme la page mobile de Flipbord : 
Alors comment utiliser du CSS pur pour créer un carré qui puisse s'adapter à la taille ?
Option 1 : unité vw CSS3
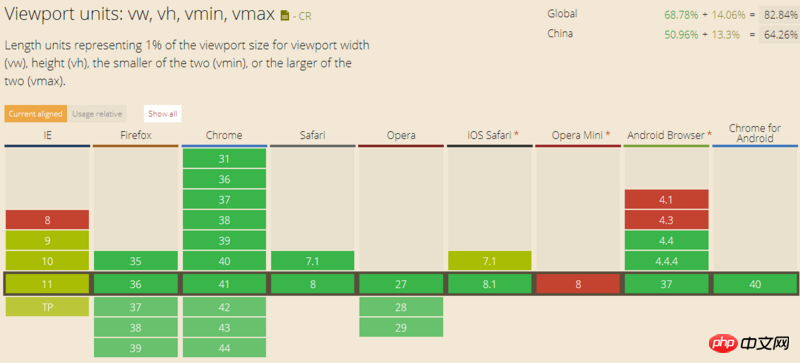
CSS3 a ajouté un ensemble d'unités de longueur par rapport au pourcentage de zone visuelle vw, vh, vmin, vmax. où vw est l'unité relative au pourcentage de la largeur de la fenêtre d'affichage, 1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank "> viewport<code>1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a> widthvh, 1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a> est un pourcentage par rapport à l'unité de hauteur de la fenêtre, 1vh = 1% de la fenêtre <a href="http://www.php.cn/wiki/836.html" target="_blank">hauteur<code>vmin;

<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
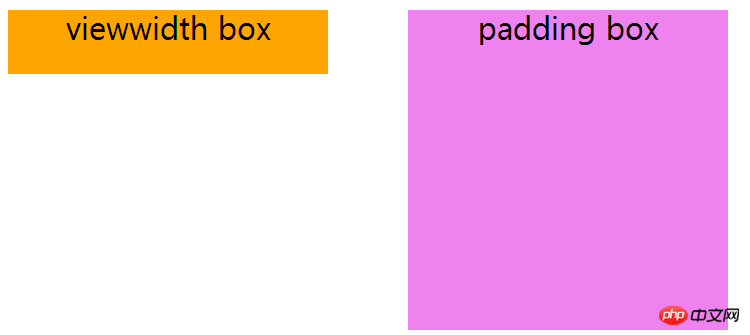
}Obtenir l'effet
Avantages : simple et pratique
Option 2 : définir un remplissage vertical
pour ouvrir le conteneurDans le modèle de boîte CSS<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding, une chose qui est facilement négligée est <a href="http://www.php.cn/wiki/931.html" target=" _blank">Marge<code>margin, padding, remplissage calcul numérique du pourcentage. Par convention, la valeur en pourcentage de est calculée par rapport à la largeur de l'élément parent padding. À partir de là, nous pouvons constater qu'il suffit de définir une valeur width dans la direction verticale de l'élément au même pourcentage que
.placeholder {
width: 100%;
padding-bottom: 100%;
} pour atteindre l'objectif effet Tout semble normal à ce stade, essayons d'ajouter du contenu au conteneur : 

.placeholder {
height: 0;
}<a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>Cette solution est simple et claire, et a une bonne compatibilité cependant, en plus des problèmes après le remplissage du contenu, il y a aussi la possibilité que <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>
Option 3 : Utiliser la marge (padding) des pseudo éléments-top
pour ouvrir le conteneurpadding-bottomDans l'option 2, nous utilisons la valeur en pourcentage agrandit l'espace interne du conteneur, mais cela invalidera l'attribut max-height défini sur l'élément :

La raison de l'échec est que l'attribut max-height n'est limité qu'à la hauteur, c'est-à-dire qu'il ne fonctionnera que sur le content height de l'élément. Alors pouvons-nous utiliser un élément enfant pour augmenter la hauteur de la partie content, afin que l'attribut max-height prenne effet ? Essayons :
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}Rafraîchir la page, hein ? Pourquoi n'y a-t-il rien ?
Cela implique le concept d'effondrement des marges. Puisque le conteneur et le pseudo-élément ont des margeseffondrées dans le sens vertical, la hauteur de l'élément parent développé que nous avons imaginé n'apparaît pas. La solution est 在父元素上触发 BFC :
.placeholder {
overflow: hidden;
} Remarque : Si vous utilisez padding dans le sens vertical pour développer l'élément parent, vous n'avez pas besoin de déclencher le BFC
pour obtenir l'effet
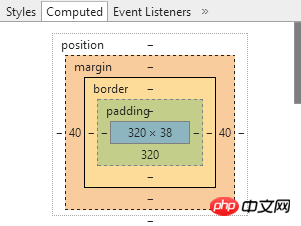
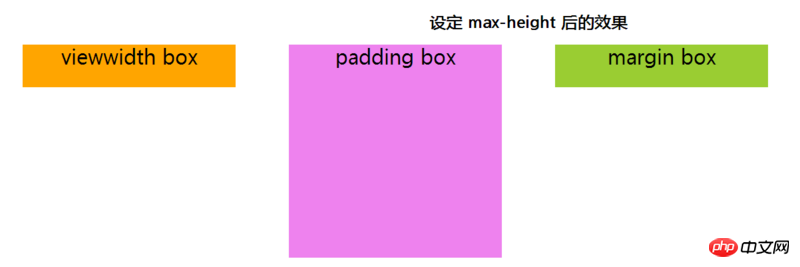
OK, l'élément parent est calé, essayons à nouveau de définir la hauteur maximale :

Parfait ! Quoi? Êtes-vous en train de dire que la hauteur débordera lorsque du contenu sera ajouté à l'intérieur de l'élément ? Quelqu'un, faites sortir ce traître et donnez-le aux chiens ! Dans une telle situation, vous pouvez placer le contenu dans un bloc de contenu indépendant et utiliser le positionnement absolu pour éliminer l'occupation de l'espace.
Conclusion
Ce qui précède sont les trois façons de créer des carrés adaptatifs auxquelles je pense actuellement. Ignorez les unités relatives de la fenêtre d'affichage dans CSS3 et utilisez principalement margin, padding 的百分比数值相对父元素宽度的宽度计算得出 pour créer des carrés de largeur et de hauteur égales et de largeur de fenêtre relative adaptative. Si l'exigence est de créer un carré hautement adaptatif par rapport à la fenêtre d'affichage, je suppose que vous ne pouvez utiliser que l'unité vh~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

