Maison >interface Web >tutoriel CSS >Comment obtenir l'effet d'un graphique d'attente de chargement en forme de tarte avec CSS (image)
Comment obtenir l'effet d'un graphique d'attente de chargement en forme de tarte avec CSS (image)
- 黄舟original
- 2017-05-26 13:04:591895parcourir
Cet article présente principalement l'utilisation de CSS pur pour obtenir l'effet de graphique d'attente de chargement en forme de tarte, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Écrit devant.
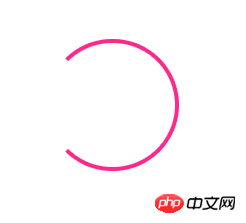
Je suis tombé sur un petit exercice auparavant, qui consiste à utiliser du CSS3 pur pour écrire un effet de chargement en forme de tarte. Je n'ai jamais écrit cette chose auparavant, Xiaohua n'en a aucune idée, et puis je fais référence au professeur Zhang Xinxu. Le CSS3 implémente le chargement du diagramme circulaire aux œufs, et il y a d'autres choses. Il obtient le même effet d'une manière qui semble un peu similaire mais qui semble différente. La question nécessite quelque chose comme ceci :

Début
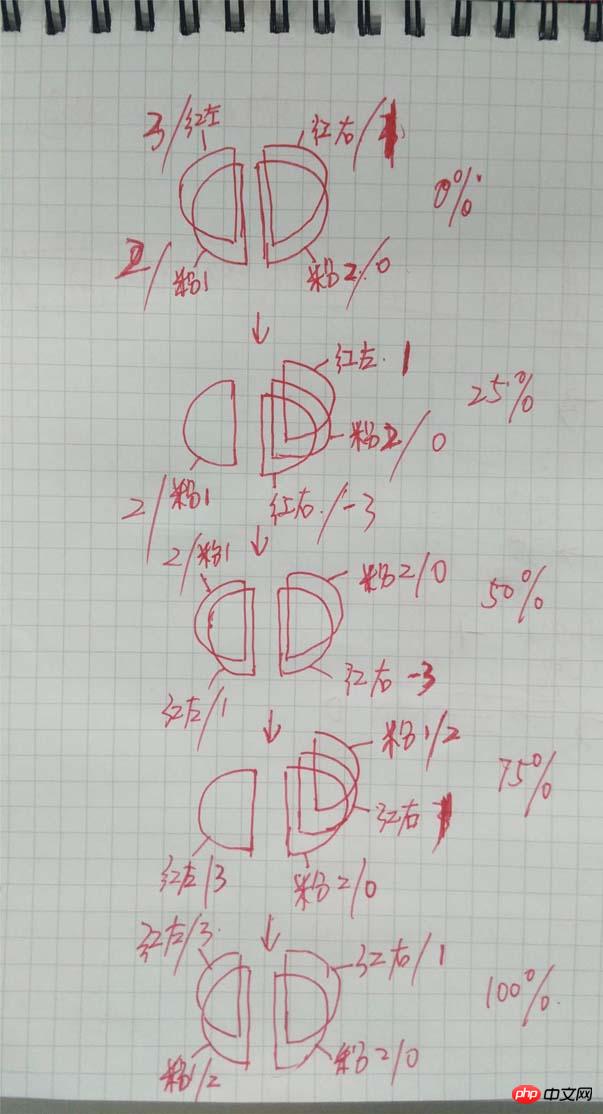
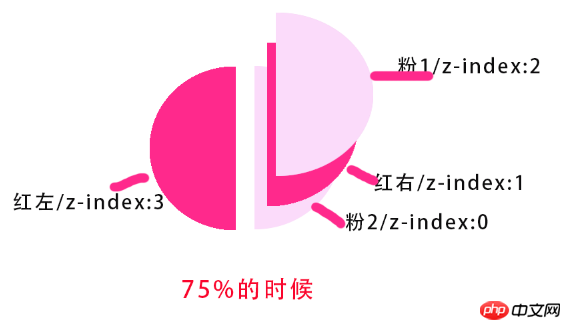
J'y ai réfléchi un moment, puis j'ai fait un dessin après avoir dormi et je l'ai redressé, mais je J'ai senti que cette image était un peu difficile à comprendre, ce n'est pas grave, Xiaohua l'expliquera petit à petit plus tard ~ (le rouge et le rose représentent les couleurs, et la barre oblique est suivie de la valeur de z-index )

Principe
Cette chose est divisée en deux parties : le cercle extérieur et le cercle intérieur. Les couleurs sont toutes personnalisables, mais les cercles que j'ai dessinés semblent un peu trop grands, et le temps d'animation est réglé de manière aléatoire, et ça fait un peu bizarre quand on le retourne
Premier arrivé à la structure html
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>Le cercle extérieur et le cercle intérieur se chevauchent via le positionnement position En substance, le cercle extérieur effectue 2 tours. , les couleurs rouge et rose du cercle intérieur n'ont complété qu'un seul cercle chacune (l'ensemble du cercle intérieur comprend le rouge de 1 à 0 et le rose de 1 à 0), donc le temps d'animation du cercle intérieur doit être le double de celui du cercle intérieur. cercle extérieur ! ! !
1. Anneau extérieur
L'anneau extérieur est très simple. Réglez le ber-rayon : 50 % pour dessiner un cercle, et. puis définissez trois bordures sur rouge et l'autre sur transparente, c'est-à-dire que les trois quarts de la bordure du cercle (c'est-à-dire le cercle extérieur) sont dessinés.
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
} 
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}où est la position de départ de rotation, qui peut être ajustée en fonction de la situation réelle. rotate(120deg)
2. Cercle intérieur
Il y a quatre demi-cercles ici, deux à gauche et deux à droite (le rond est rouge, le masque est rose), l'animation est principalement modifié par Les valeurs des deux demi-cercles rouges contrôlent la priorité d'affichage de chaque demi-cercle. La partie implémentation CSS du cercle intérieur est : z-index
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}Le processus suivant décrit toute l'animation du cercle intérieur (la partie rose à droite n'a pas besoin de se déplacer tout au long du processus, et la partie rouge à droite n'a besoin que d'être modifiée valeur pour changer la z-index priorité affichée , de manière à obtenir l'effet d'affichage et de masquage pour compléter la moitié gauche de le cercle) :
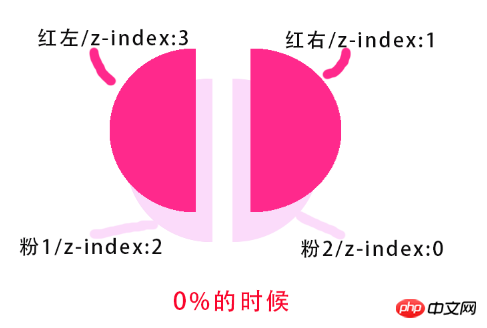
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0Modèle
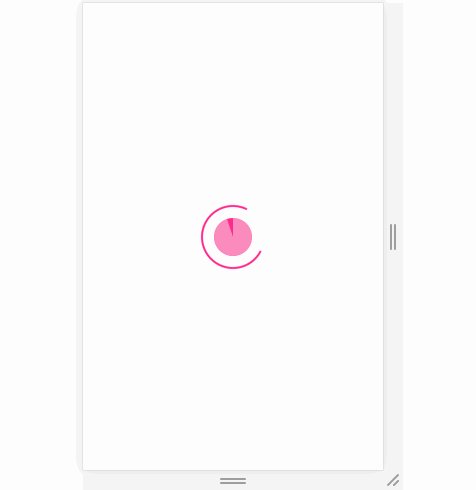
Image d'effet visuel (ignorez la ligne blanche au milieu) : 
2. Lorsque le rouge à gauche tourne de 180 degrés (rotation dans le sens inverse des aiguilles d'une montre). , donc c'est 360→180→0) 
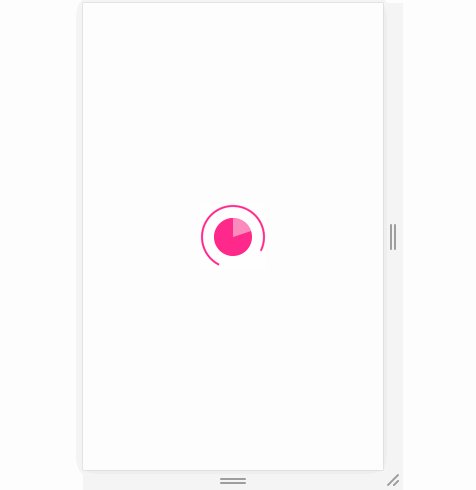
Rendu visuels : 
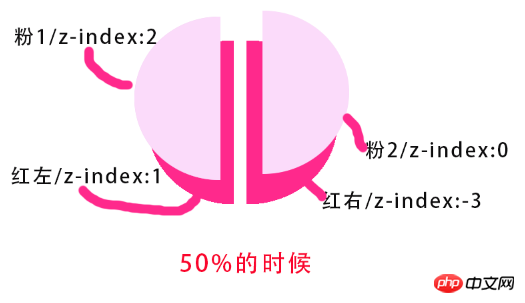
3. Lorsque le rouge à gauche passe à 0 degré (à ce moment les demi-cercles rouges à gauche et à droite sont recouverts de rose) 
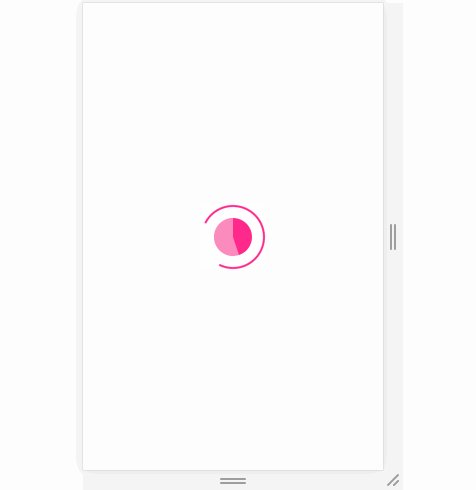
Dessin à effet visuel : 
4. Le demi-cercle rose se répète avant l'animation du demi-cercle rouge (c'est-à-dire rose 360→180→0 à gauche) 
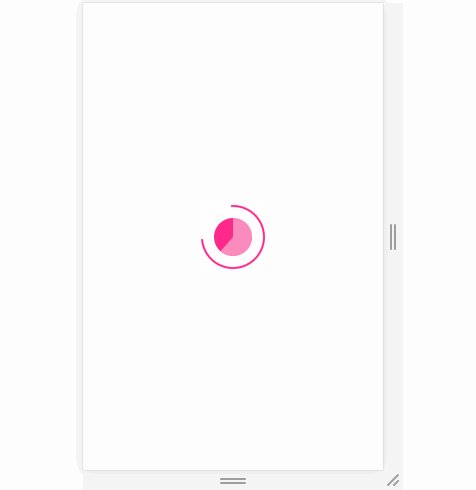
Photo de l'effet visuel : 

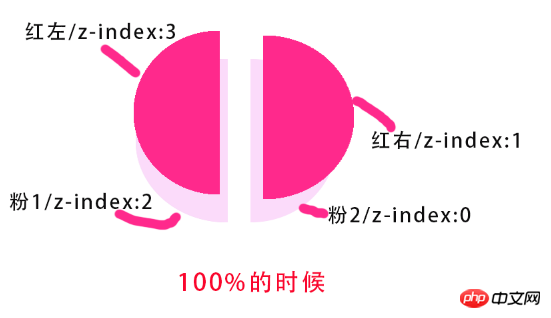
5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

