Maison >interface Web >tutoriel CSS >Explication détaillée du code CSS utilisant l'attribut background-position pour compléter l'image du sprite
Explication détaillée du code CSS utilisant l'attribut background-position pour compléter l'image du sprite
- 黄舟original
- 2017-05-25 10:11:152435parcourir
Qu'est-ce qu'un sprite ?
Un sprite est un Sprite CSS. Certaines personnes l'appellent aussi un sprite CSS. une fusion d'images CSS La technique consiste à fusionner plusieurs petites icônes en une seule image, puis à utiliser la position d'arrière-plan de CSS pour afficher la partie qui doit être affichée.
Pourquoi utiliser des images de sprites
peut réduire le chargement le nombre de requêtes au serveur pour des images de pages Web est augmenté, la vitesse de chargement des pages est améliorée et le phénomène de clignotement blanc d'IE6 lorsque la souris est survolée est résolu.
Quels sont les inconvénients de l'utilisation d'images de sprite
Personnellement, je pense que si votre image de sprite n'est pas très grand, ce ne sera pas trop grand. Il n’y a fondamentalement aucun inconvénient à être compliqué. Si votre sprite est volumineux et complexe, il y aura divers problèmes tels que la révision du code CSS et la page Web occupant beaucoup de mémoire.
Instance


Ce ci-dessus est un boutonLe second est à quoi il ressemble lorsque la souris passe dessus
 Il s'agit d'une image de sprite transformée à partir de deux petites icônes
Il s'agit d'une image de sprite transformée à partir de deux petites icônes
个人中心
Ce qui précède est le code implémenté, veuillez ignorer cette transition.
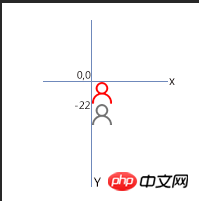
Certaines personnes peuvent ne pas être en mesure de déterminer l'emplacement de la photo au début. C'est en fait très simple, il vous suffit de vous rappeler que l'image commence dans le coin supérieur gauche (0,0).
 Je ne sais pas si je peux le comprendre comme ça
Je ne sais pas si je peux le comprendre comme ça
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

