Maison >Applet WeChat >Développement WeChat >Introduction au développement WeChat (5) Liaison de données
Introduction au développement WeChat (5) Liaison de données
- 零下一度original
- 2017-05-23 15:33:242180parcourir
Les premiers articles décrivent l'utilisation, le cycle de vie et les événements des outils de développement de mini-programmes WeChat.
Cette fois, nous parlerons de l'applet WeChat données et vue liaison
>>>vue des données contraignant Certainement
Les étudiants qui font du développement front-end, en particulier du front-end WEB, doivent gérer des vues tous les jours. Si vous avez utilisé jQuery, vous pouvez apprécier le code. redondance de jQuery. L'inconvénient opérationnel restant nécessite une gestion manuelle de la cohérence des données des vues et des objets.
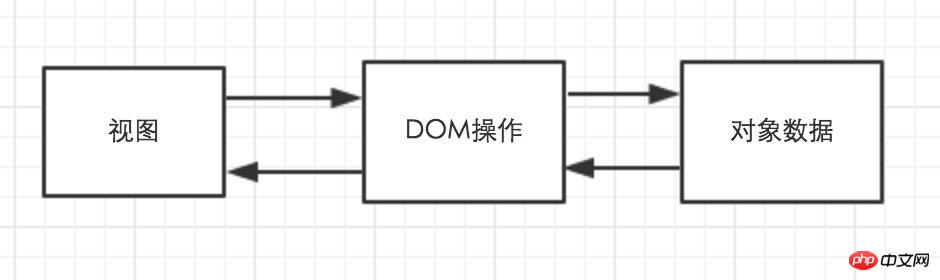
Les données suivantes sont équivalentes à des objets.
Vues traditionnelles et liaison de données

Alors, comment les mini-programmes WeChat sont-ils gérés ? des vues et des objets ? Mode État - Flux de données unidirectionnel.
Le modèle d'état définit un objet qui peut gérer son état afin que l'application puisse apporter les modifications correspondantes.

En termes simples, l'objet est avec état Tant que l'état de l'objet change, la page sera notifiée pour mettre à jour. l'élément de vue .
Trois étapes :
1. Identifiez quel élément de l'interface utilisateur est lié à l'objet correspondant.
2. Surveillez les changements dans l'état de l'objet.
3. Propager toutes les modifications aux vues liées.
Notez que le flux de données est à sens unique, c'est-à-dire que les modifications d'affichage n'affecteront pas l'état de l'objet.
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})Il est si simple de compléter la liaison des vues et des données.
La simple mise à jour de la vue via les données ne suffit pas. Les opérations utilisateur entraînent la mise à jour de la vue. Comment synchroniser les données ?
La différence ici est que l'événement déclenché par l'utilisateur doit non seulement prendre en compte la mise à jour actuelle de l'élément d'interface utilisateur, mais également mettre à jour d'autres vues via l'élément actuel.
Ainsi, les données de la vue doivent être transmises à l'objet via des événements. Ce n'est que lorsque l'utilisateur exploite la vue que les données peuvent être obtenues et l'état de l'objet mis à jour.
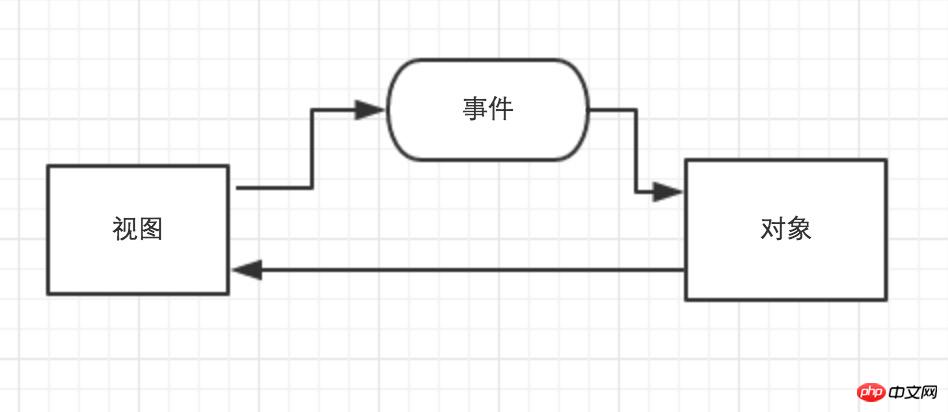
Comme indiqué ci-dessous :

Qu'est-ce qu'un « événement » :
L'événement est Méthode de communication de la couche de vue à la couche logique.
Les chaussures pour enfants qui veulent savoir pourquoi ils peuvent comprendre le flux de données unidirectionnel et bidirectionnel ne seront pas présentées ici.
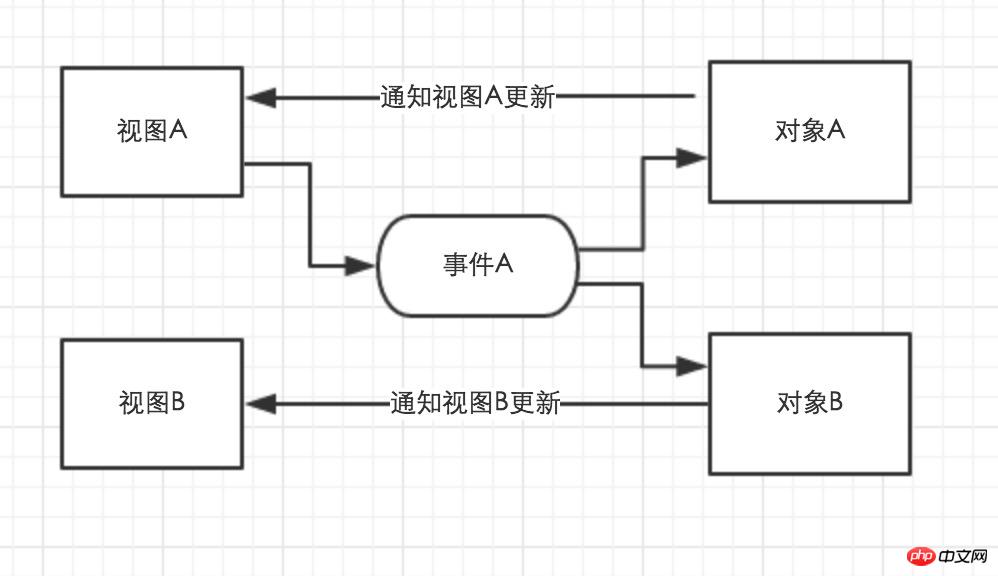
Regardons l'impact entre les vues ?

Description du processus :
La vue A se déclenche en raison de l'opération de l'utilisateur, l'événement A
2. Dans le cas d'une fonction de gestionnaire, mettez à jour l'état de l'objet A et de l'objet B
3 En raison du changement d'état des objets A et B, informez les vues A et B de mettre à jour
Partie de). le code est le suivant :
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view> Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})Résumé : La liaison unidirectionnelle et bidirectionnelle des données est désormais populaire. Les mini-programmes utilisent un flux de données unidirectionnel. la méthode jQuery traditionnelle est utilisée pour exploiter les données et les vues, l'efficacité du développement est faible et les développeurs ne l'achètent pas. Si un flux de données bidirectionnel est utilisé, l'efficacité d'exécution du programme sera faible et l'état des objets de la couche logique sera incontrôlable. En général, le modèle de développement de liaison unidirectionnelle des vues de données de mini-programmes permet aux développeurs de se concentrer sur le traitement des événements, de modifier le statut des objets et de mettre en œuvre les mises à jour des vues.
[Recommandations associées]1.Téléchargement du code source de la plateforme de compte public WeChat
2. 3.WeChat Lala Takeaway 2.2.4 Version Open Source décryptée du code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé des exemples d'utilisation pour l'acquisition d'autorisations de pages Web
- La première étape pour démarrer avec le développement C# WeChat
- Exemple détaillé de mise en œuvre du paiement WeChat JS-SDK à l'aide d'ASP.NET
- Exemple de code pour implémenter la fonction de partage WeChat à l'aide de js
- 10 articles recommandés sur WeChat Moments

