Maison >Applet WeChat >Développement WeChat >Introduction au développement WeChat (4) Événements tactiles
Introduction au développement WeChat (4) Événements tactiles
- 零下一度original
- 2017-05-23 15:30:352031parcourir
》》》Que sont les événements
Les événements sont la méthode de communication de la couche vue à la couche logique . Les événements
peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement. Les événements
peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
》》》Classification des événements
toucher démarrer le toucher du doigt
toucherdéplacer le doigt se déplacer après le toucher
touchcancel L'action tactile du doigt est interrompue, comme les fenêtres contextuelles et les rappels d'appels entrants
-
touchend L'action tactile du doigt se termine
appuyez à gauche après avoir touché le doigt
appuyez longuement à gauche après avoir touché le doigt pendant plus de 350 ms
》 》》Liaison d'événement
La liaison d'événement est écrite de la même manière que les attributs du composant, sous forme de clé et de valeur.
la clé commence par bind ou catch, suivi du type d'événement, tel que bindtap, catchtouchstart
la valeur est une chaîne , la fonction du même nom doit être définie dans la Page correspondante. Sinon, une erreur sera signalée lors du déclenchement de l'événement. La liaison d'événement bind n'empêche pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut.
Ce qui précède a brièvement présenté les bases des mini-événements de programme. Il est temps de montrer la puissance des « événements » :
-
Cliquez sur (. appuyez)
Appuyez deux fois (dbtap)
Appuyez longuement (appuyez longuement)
Faites glisser
Multi-touch
1. Clic
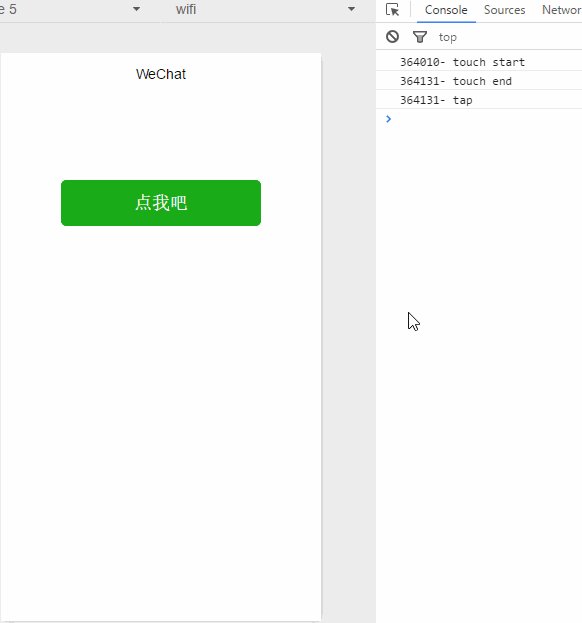
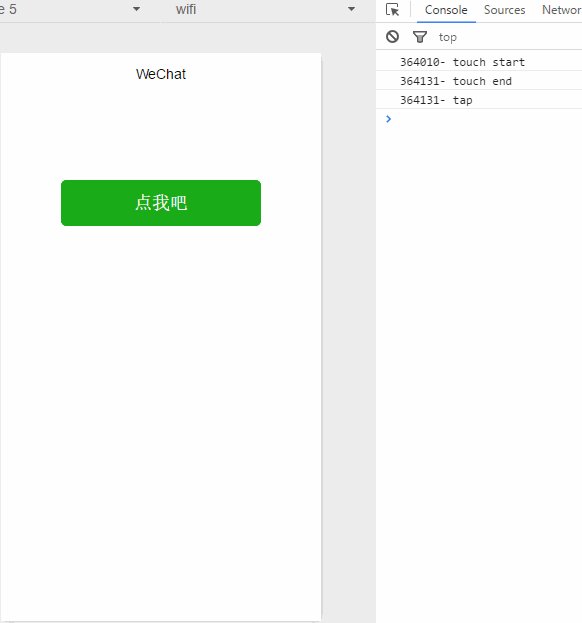
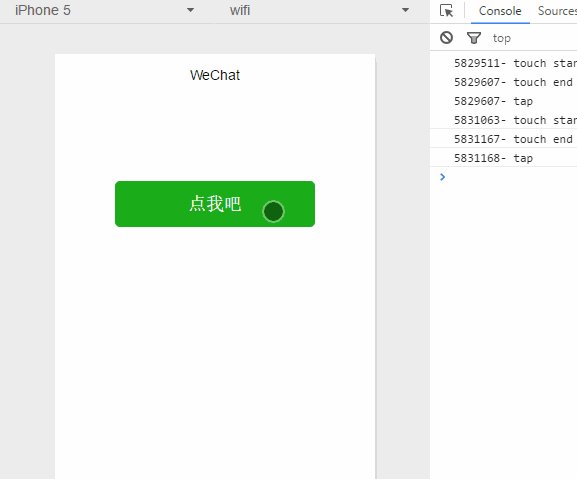
L'événement click se compose de touchstart et touchend, et l'événement tap est déclenché. après la fin du contact.

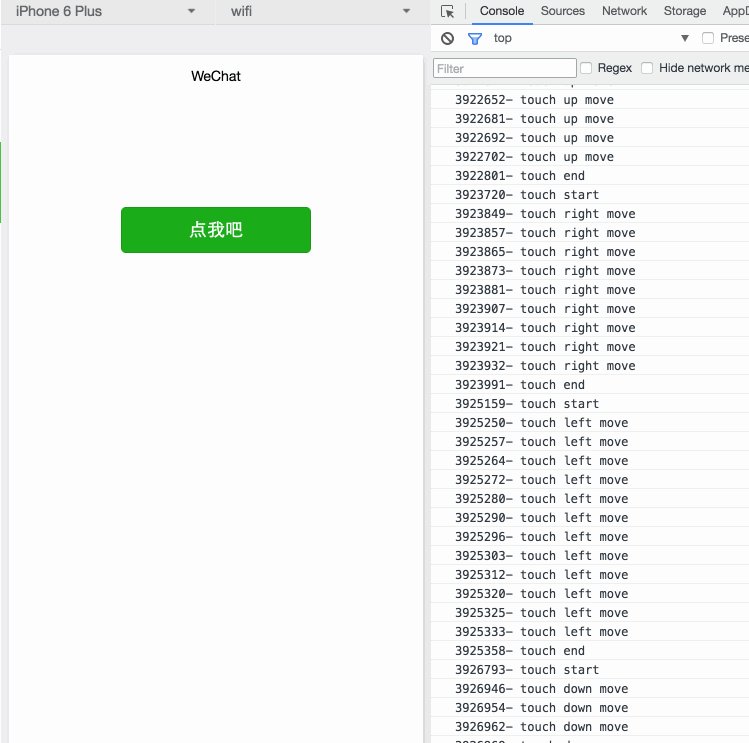
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
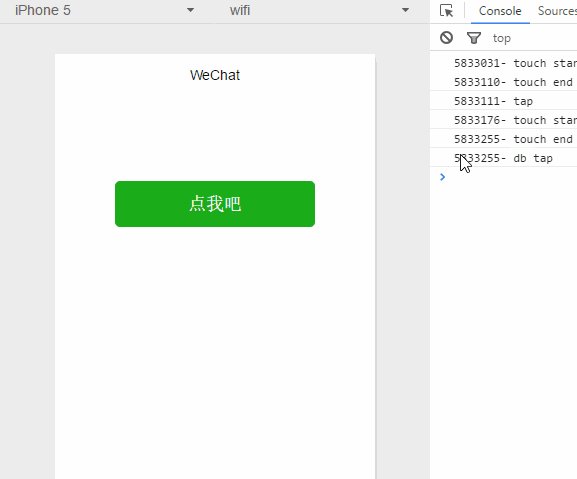
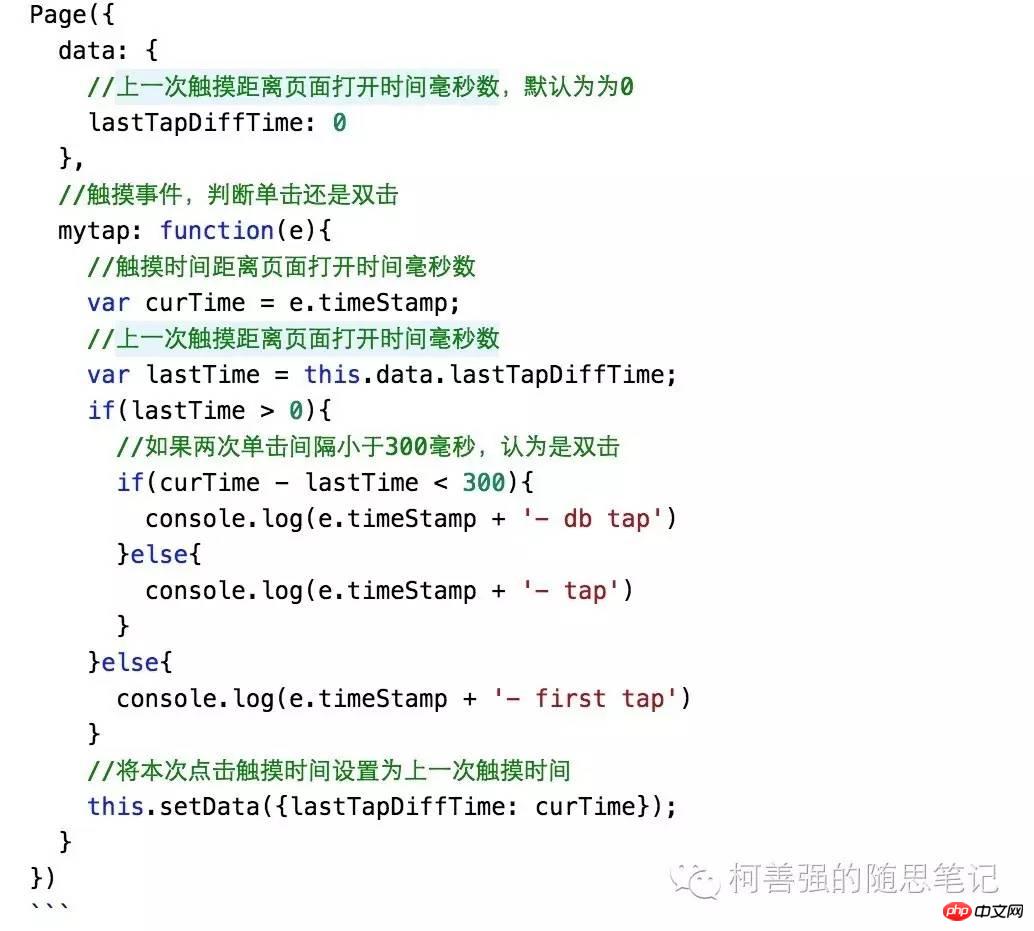
}2. Double-clic
Un événement de double-clic se compose de deux événements de clic L'intervalle entre les deux événements est. moins de 300 ms et est considéré comme un double-clic ; les documents officiels WeChat n'ont pas d'événements de double-clic et les développeurs doivent définir leur propre traitement.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

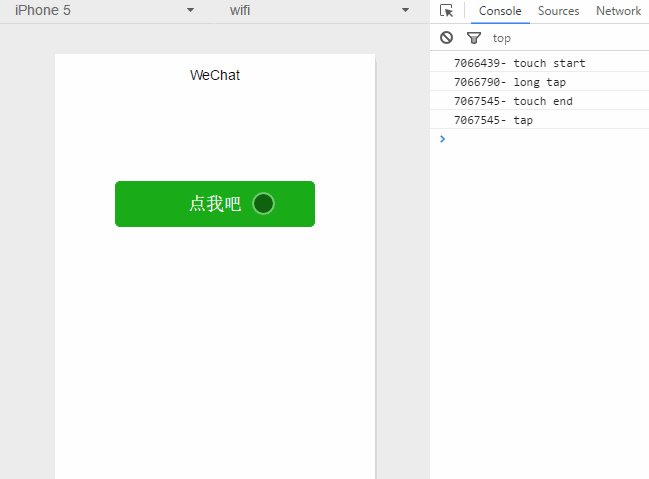
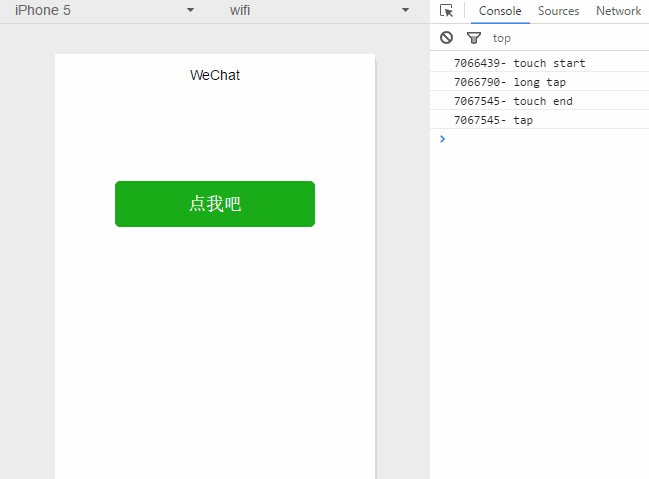
3. Appuyez et maintenez
Une fois que le doigt touche l'événement, il faudra plus de 350 ms avant de partir.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Cliquer, double-cliquer et appuyer longuement sont des événements tactiles, qui déclencheront les événements touchstart, touchend et tap. L'événement touchcancel ne peut que déclencher. être simulé sur un appareil réel, rien de plus à dire.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
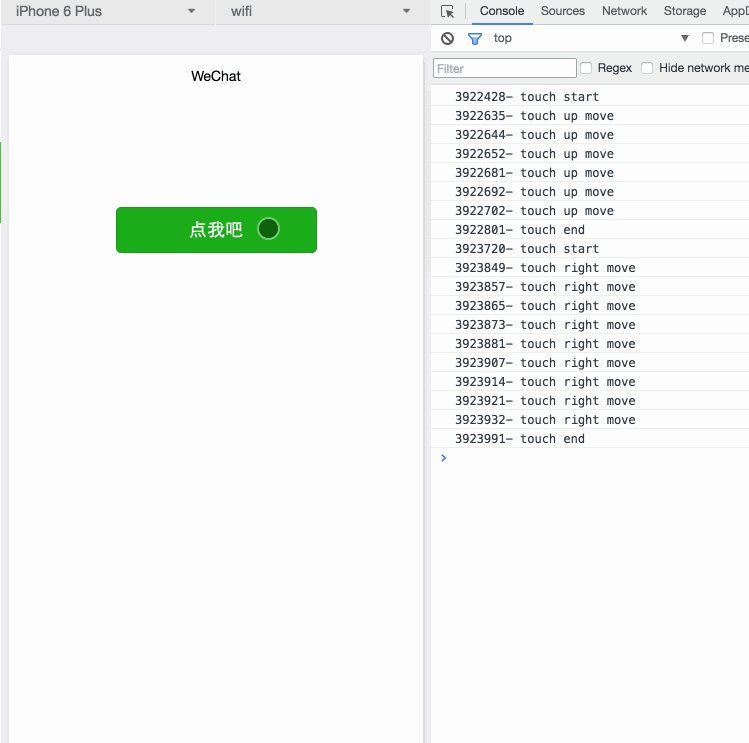
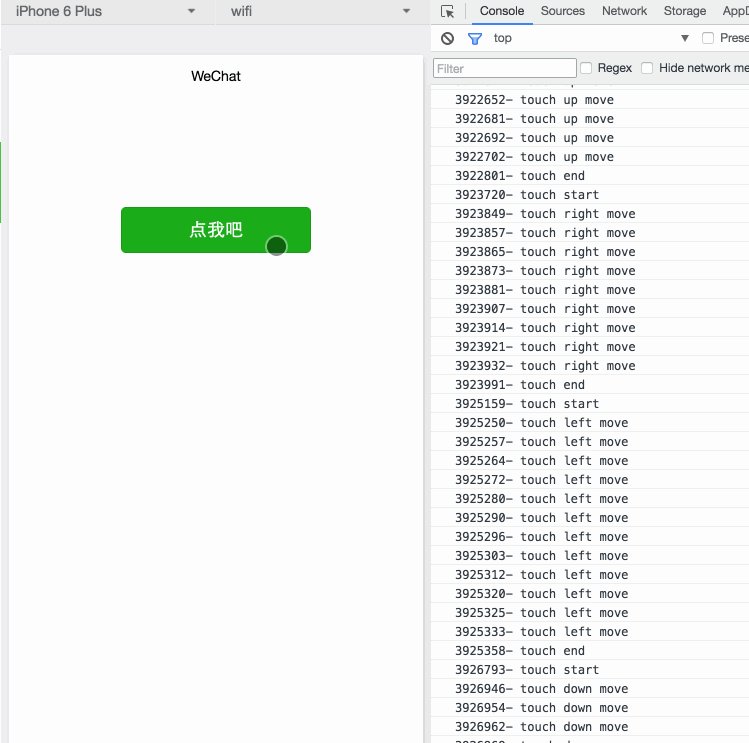
4. Glissement
Touchez l'écran avec votre doigt et déplacez-le Pour plus de simplicité, ce qui suit prend le glissement horizontal et le glissement vertical comme exemples. L'événement de glissement se compose de touchstart, touchmove et touchend

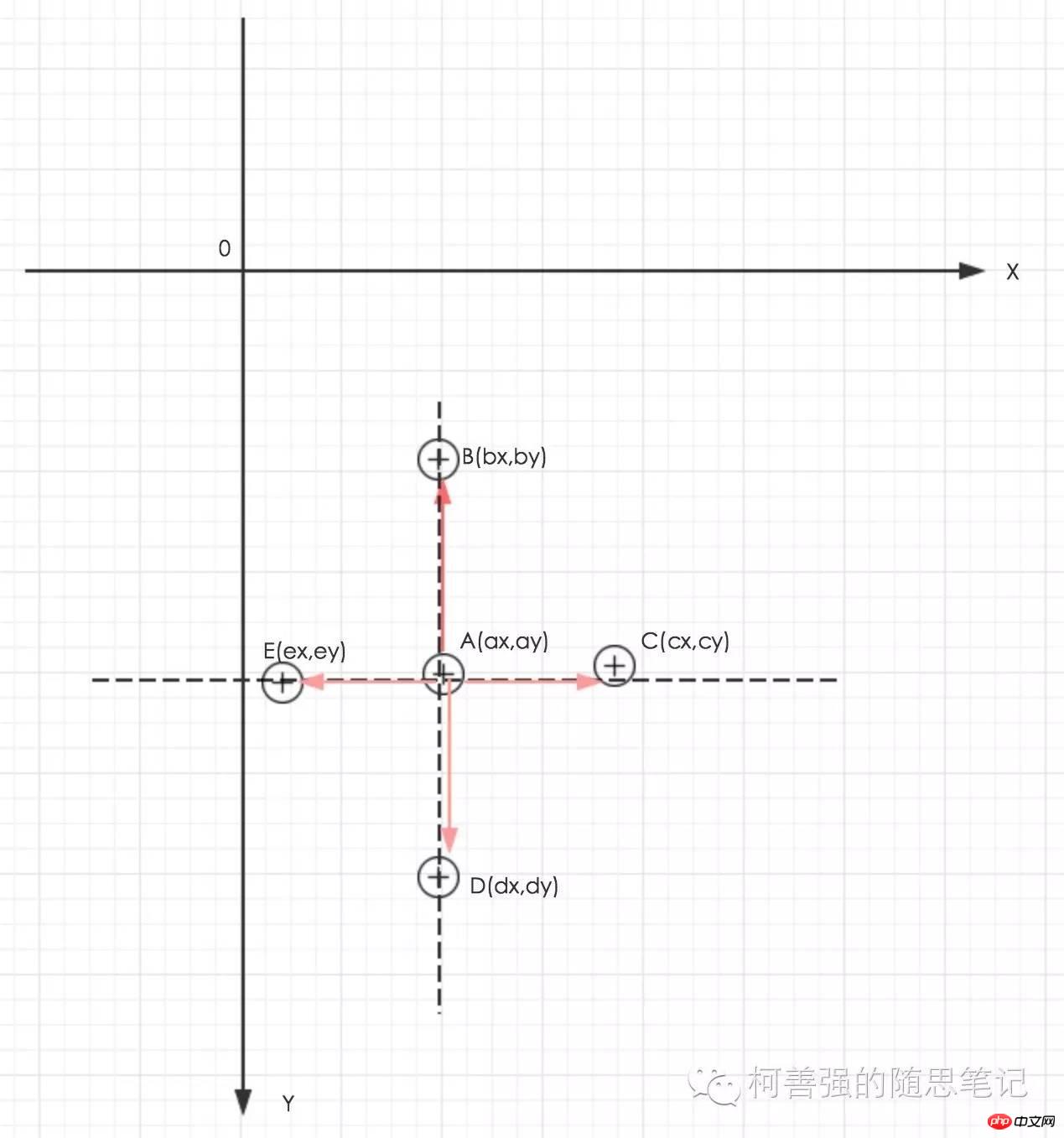
Diagramme de coordonnées :

basé sur l'écran Le coin supérieur gauche est l'origine pour établir un système de coordonnées rectangulaires. Le quatrième quadrant est l'écran du téléphone portable. Plus l'axe Y est bas, plus la valeur des coordonnées est grande (notez la différence par rapport au quadrant mathématique).
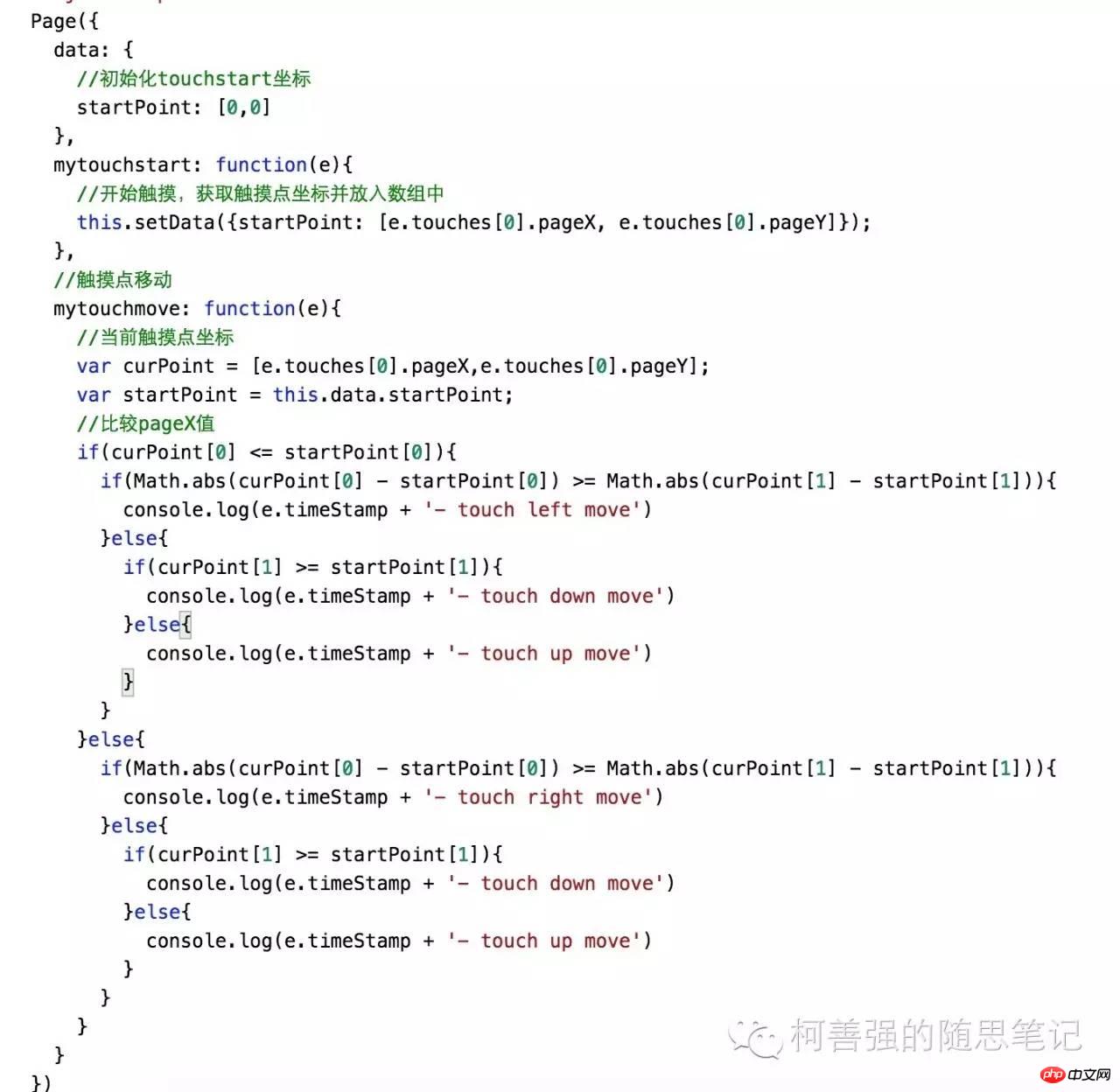
Supposons que le point A soit le point de contact de l'événement touchstart, les coordonnées sont A(ax,ay), puis le doigt glisse jusqu'au point B(bx,by), alors la condition par 8e6bed391aa1a7dade9b6ded87ad6abd , qui satisfait dy > ay ; Déplacez-vous vers la gauche vers E(ex, ey) pour satisfaire ex 864ccd268af662aedec6596441345acd
De même, calculez le rapport entre la longueur projetée des segments de ligne AC, AD et AE sur l'axe Y et la longueur projetée sur l'axe X, et obtenez le glissement à droite, en bas et à gauche.
Ce qui précède ne considère pas le cas où r vaut 1.
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5. Multi-touch
Étant donné que le simulateur ne prend pas encore en charge le multi-touch, nous continuerons à en ajouter après la version bêta interne. est ouvert.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
3. WeChat Lala Takeaway 2.2.4 Version Open Source décryptée du code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

