Maison >interface Web >tutoriel CSS >Partager 22 outils d'aide H5 et CSS3
Partager 22 outils d'aide H5 et CSS3
- Y2Joriginal
- 2017-05-23 11:25:492342parcourir
Collection de 22 outils d'aide HTML5 et CSS3 puissants, les amis dans le besoin peuvent s'y référer
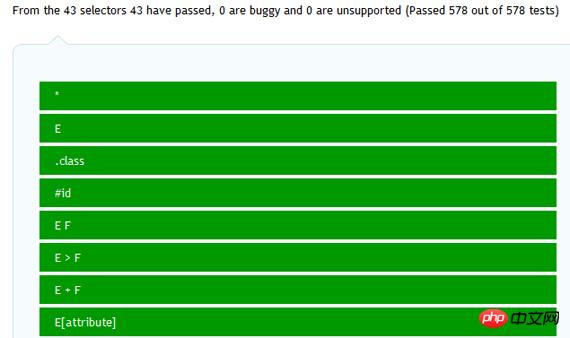
1 Test des sélecteurs CSS3
Lorsque vous ouvrez cette adresse, il testera automatiquement votre utilisation actuelle. les propriétés CSS prises en charge par le navigateur, puis les afficher sous forme de liste ; vous pouvez cliquer sur chaque élément répertorié dans la liste pour afficher les résultats, y compris un petit exemple et l'explication correspondante.

2 CSS3 S'il vous plaît !
CSS3 S'il vous plaît !, produit par Paul Irish et Jonathon Neal. Le but est de vous permettre de modifier n'importe quelle valeur en ligne, puis vous pourrez voir le grand affichage d'effet sur la droite. Chaque fois que vous modifiez une valeur, tous les codes correspondants seront générés.

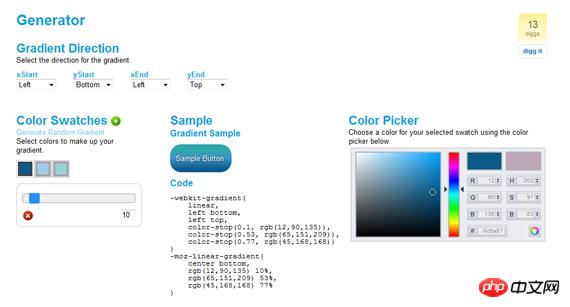
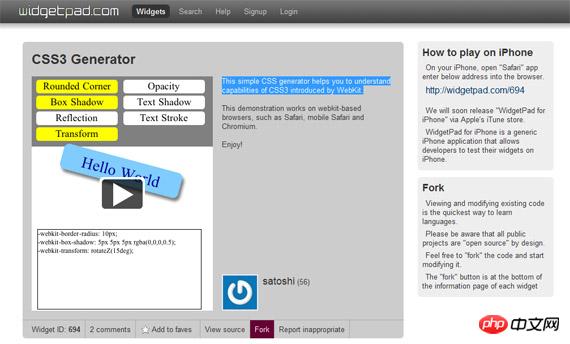
3. CSS3 Generator
vous permet de personnaliser vos propres effets CSS3.

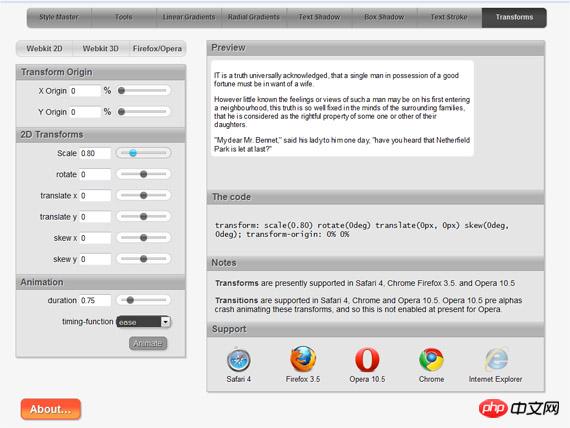
4. Transformations CSS3
Vous pouvez utiliser la rotation, la mise à l'échelle, etc. CSS3 pour traiter les éléments HTML et les étudier. Modifications CSS3. (Opera 10.5, Firefox 3.5 et Safari 4 et versions ultérieures)

5. endroit où vous pouvez modifier la couleur du dégradé CSS3 en ligne, qu'il s'agisse de l'image de fond ou de la bordure.

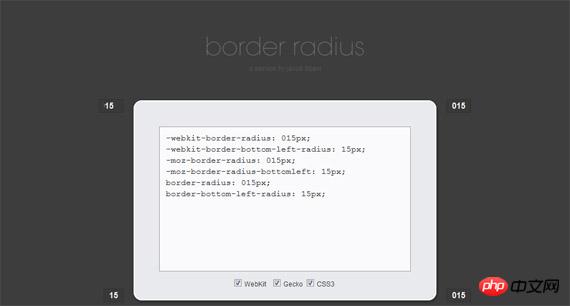
6. Rayon de bordure
permet de définir une
bordure arrondie .

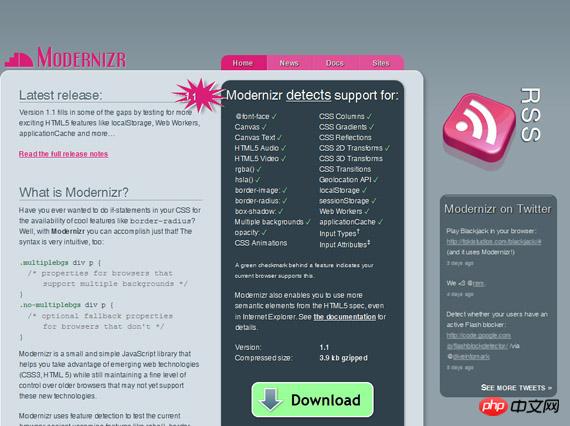
7 Modernizr
Modernizr est une petite et simple bibliothèque
JavaScript qui peut aider. vous profitez pleinement des nouvelles technologies web (CSS3, HTML5) dans vos anciens navigateurs existants.

Ce simple
éditeur peut vous aider à comprendre la prise en charge du navigateur du noyau WebKit pour la prise en charge CSS3. .

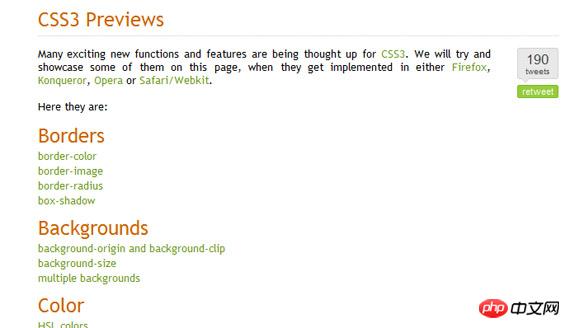
9. Aperçus CSS3
Aperçus et démonstrations de nombreuses nouvelles fonctionnalités CSS3.

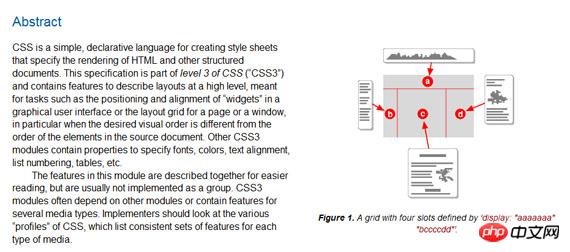
10. Module de mise en page de modèles CSS
Apprenez les modèles CSS3 et les mises en page CSS3 populaires.

11. 5 techniques pour vous familiariser avec CSS 3
Découvrez les nouvelles fonctionnalités les plus populaires de CSS3.

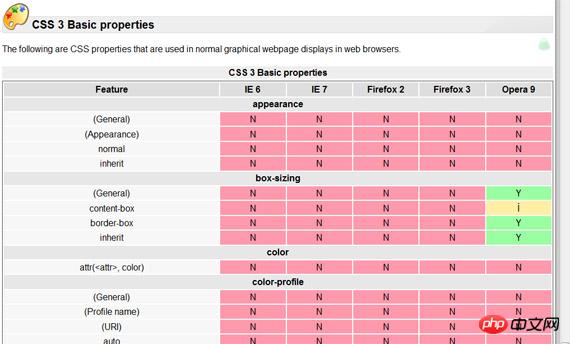
12. Prise en charge CSS du navigateur Web
Ce document est une liste standard de prise en charge des navigateurs Web pour CSS, qui est très détaillée.

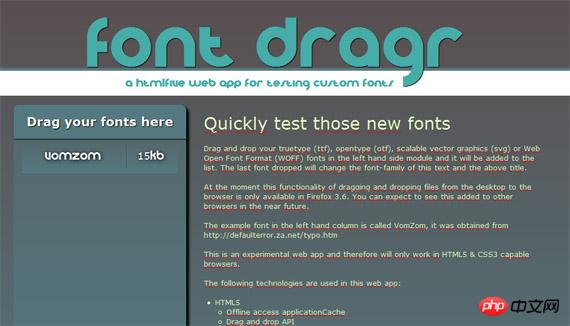
13. Font Drag
Font Dragr est une application Web basée sur HTML5/CSS3 pour tester les polices Web personnalisées. Vous permet de glisser-déposer vos polices au format ttf, otf, svg et woff et de visualiser leurs performances.

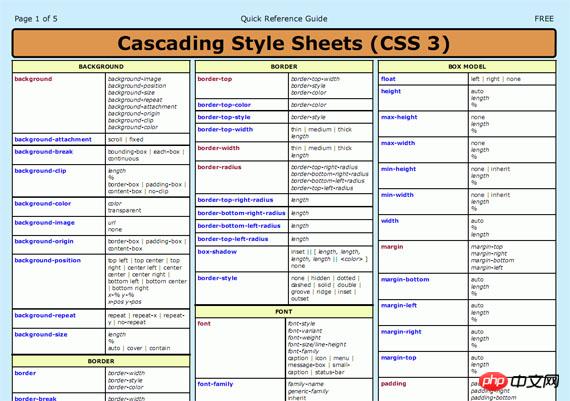
14. CSS3 Cheat Sheet
fournit un téléchargement des attributs CSS complets contenus dans CSS3 dans le
W3C. fichier avec la liste des types de sélecteurs et des valeurs autorisées pour CSS3.

Un pur
JS Sélecteur CSS Moteur.

16. Liste de contrôle de prise en charge des navigateurs des concepteurs Web
Assurer la prise en charge du navigateur pour HTML5 et CSS3.

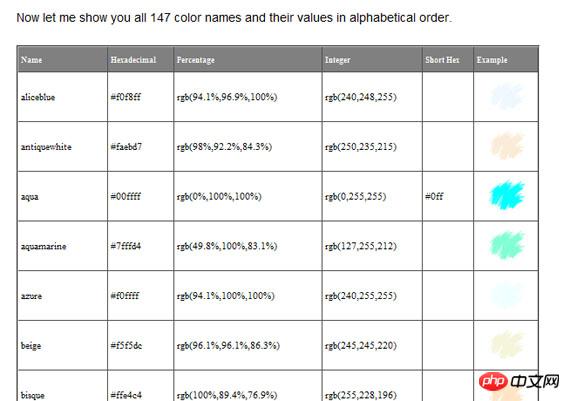
17. Noms de couleurs CSS3
CSS3 prend en charge 147 noms de couleurs différents (17 couleurs standard plus 130). Tous les noms de couleurs, valeurs RVB et valeurs hexadécimales pris en charge sont répertoriés ici.

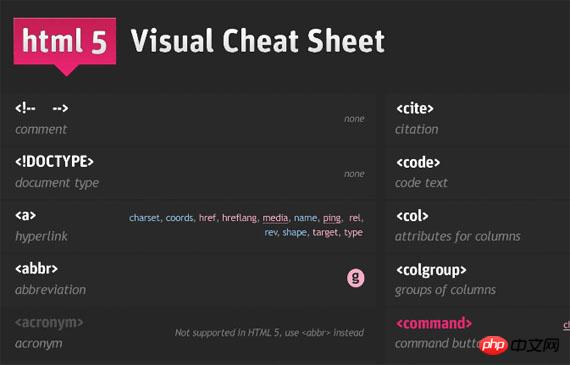
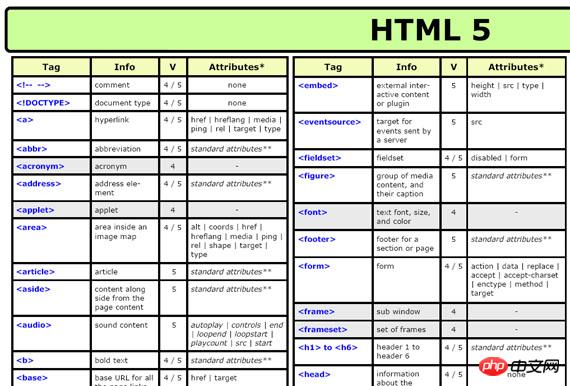
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet est une feuille utile pour les concepteurs et les développeurs Web. Fondamentalement, une simple liste de toutes les balises HTML .

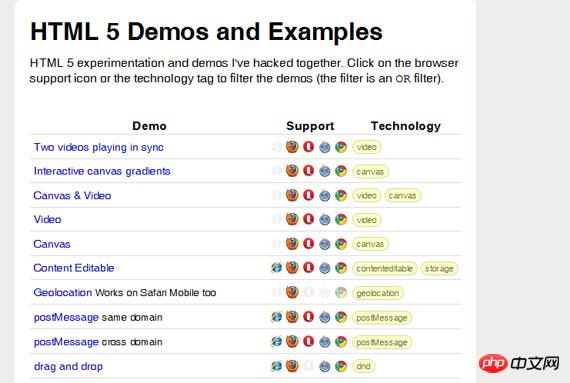
19. Démos et aperçus HTML5
Vous pouvez voir des démos HTML5, les nouvelles fonctionnalités et la prise en charge du navigateur.

20. La puissance du HTML5 et du CSS3
Cet article couvre les avantages combinés du HTML5 et du CSS3.

21. Aide-mémoire HTML5
Fonctionnalités HTML5 et informations utiles.

22. Galerie HTML5
Collection de démonstration HTML5.

【Recommandations associées】
2. >Développez ce qu'est CSS3 ?
3.Explication détaillée d'exemples de sélecteurs en CSS3
4Intégrer 20 attributs CSS/CSS3 courants <.>5.
H5 et CSS3 créent une zone de saisie avec un texte d'inviteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

