Maison >interface Web >tutoriel CSS >Tutoriel de code CSS3 pour compléter un effet de coin arrondi de boîte carrée
Tutoriel de code CSS3 pour compléter un effet de coin arrondi de boîte carrée
- Y2Joriginal
- 2017-05-22 11:28:152300parcourir
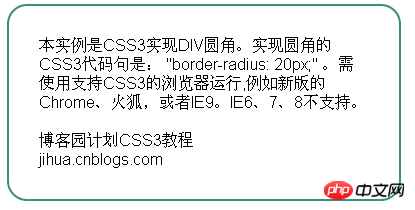
Cet exemple est CSS3 implémentant p coins arrondis. La phrase de code CSS3 pour implémenter les coins arrondis est : "border-radius: 20px;" Il doit être exécuté à l'aide d'un navigateur prenant en charge CSS3, tel que la nouvelle version de Chrome, Firefox ou IE9. IE6, 7 et 8 ne prennent pas en charge
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现p圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="
key
words" content="www.jb51.net"/>
<style type="text/css">
#yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px; }
</style>
</head>
<body>
<p id="yuanjiao">Cet exemple est CSS3 pour implémenter p coins arrondis. La phrase de code CSS3 pour implémenter les coins arrondis est : "border-radius: 20px;" Il doit être exécuté à l'aide d'un navigateur prenant en charge CSS3, tel que la nouvelle version de Chrome, Firefox ou IE9. IE6, 7 et 8 ne sont pas pris en charge.
Tutoriel Script House CSS3
94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e >
Cet exemple est CSS3 implémentant p coins arrondis. La phrase de code CSS3 pour implémenter les coins arrondis est : "border-radius: 20px;" Il doit être exécuté à l'aide d'un navigateur prenant en charge CSS3, tel que la nouvelle version de Chrome, Firefox ou IE9. IE6, 7 et 8 ne sont pas pris en charge. 
Tutoriel vidéo gratuit CSS3
Vous apprendre à écrire des styles CSS de manière standardisée.
3.Tutoriel sur l'utilisation de la validation des formulaires H5 et CSS3
4Explication détaillée du code des bordures progressivement lumineuses via des pseudo-éléments CSS3.
5.Explication détaillée du processus CSS3 complétant l'effet d'animation lowpoly des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

