Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la façon d'obtenir un effet de glissement de la barre latérale dans le développement d'applets WeChat
Explication détaillée de la façon d'obtenir un effet de glissement de la barre latérale dans le développement d'applets WeChat
- 巴扎黑original
- 2018-05-15 14:18:305224parcourir
Résumé : Le glissement de la barre latérale est une fonction très courante dans le développement d'applications mobiles. Bien sûr, cela ne fait pas exception dans les petits programmes. Cependant, les petits programmes n'existent plus depuis longtemps, et. de nombreux effets spéciaux n'ont pas encore été mûris. Il ne peut être réécrit que de manière native, j'ai donc aujourd'hui rassemblé et compilé quatre très beaux effets spéciaux de barre latérale pour vous sur Internet ~~ NO1. Barre latérale coulissante...
|
La barre latérale coulissante est une fonction très courante dans le développement d'applications mobiles. Bien sûr, il n'y en a pas. exceptions dans les programmes, mais peu de temps après la sortie du mini programme, de nombreux effets spéciaux n'ont pas encore été mûris et ne peuvent être réécrits que de manière native, c'est pourquoi aujourd'hui j'ai rassemblé pour vous quatre effets très spéciaux en ligne Beaux effets spéciaux de la barre latérale ~~ NO1.Barre latérale coulissanteLe rendu est le suivant :  Le code wxml est le suivant : <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}
Swipe et l'écran se rétrécit ) Le code wxss est le suivant : .c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
Code js : <span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>
Le code .js est le suivant : tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}
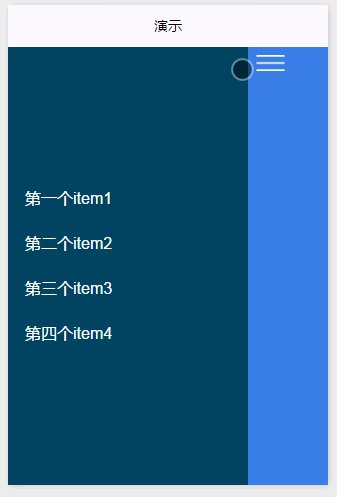
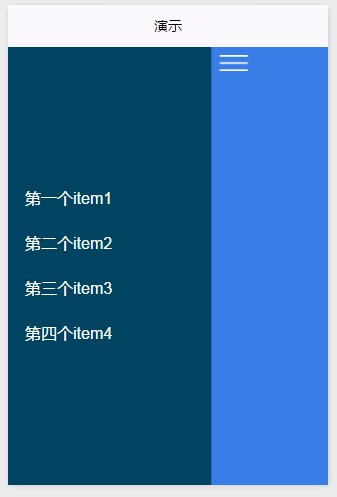
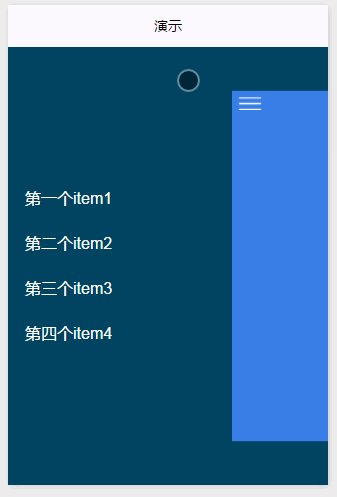
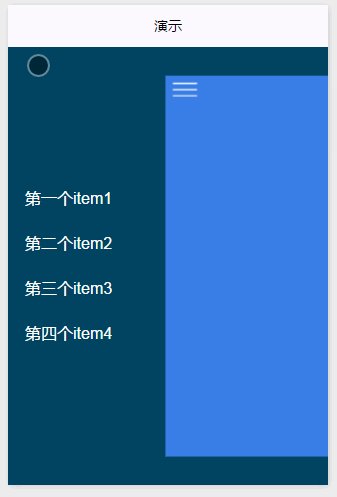
NO4.Barre latérale coulissante Le rendu est le suivant : 此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle



