Maison >Applet WeChat >Développement de mini-programmes >Partagez une simple petite démo de programme
Partagez une simple petite démo de programme
- 零下一度original
- 2018-05-19 16:22:4620197parcourir
Avant-propos
Il s'agit d'une petite démo de programme relativement simple qui peut simplement enregistrer des notes textuelles. Je l'ai écrit il y a deux mois. J'étais occupé avec l'examen peu de temps après l'avoir terminé... Depuis le début. Il a fallu moins d'une journée entre l'exposition aux petits programmes et l'écriture de ce projet. Le serveur est mon propre serveur cloud (ne plaisantez pas avec ça !), écrit en PHP, je ne dirai pas grand-chose, regardez simplement la démo ~.
github
client mycloudnote
serveur mycloudnote
Remarque : comme je n'ai pas demandé l'application, je n'ai pas pu obtenir l'identifiant du compte WeChat de l'utilisateur. utilisé l'utilisateur Le pseudo de WeChat est utilisé comme clé primaire de la base de données, donc si vous utilisez le même nom, il peut y avoir des bugs. De plus, comme il n'y a pas d'appid, il n'y a pas de véritable test de périphérique...
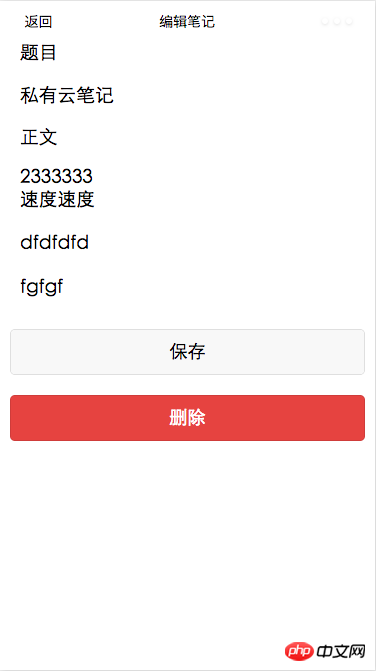
Captures d'écran




Personnel sur le mini programme Impressions
Ce truc est html+css+js Si vous êtes familier avec le front-end, ce sera très rapide de commencer.. .
Chaque page du mini programme est composée respectivement de 4 fichiers Yes.wxml .json .js .wxss

- Le fichier wxml est très similaire au HTML, et est également un langage de type XML. Il faut dire que wxml est un HTML adapté aux petits programmes. Supprimez quelques
balises html et ajoutez de nouvelles balises. html, c'est très facile à maîtriser. Il suffit de regarder l'api officielle Voici une page wxml dans la démo.........
<!--addNote.wxml--> <form bindsubmit="save"> <label class="label">题目</label> <view class="log-list"> <input name="title" type="text" value="{{title}}" placeholder="题目"/> </view> <label class="label">正文</label> <view class="log-list"> <textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/> <view class="submit"><button form-type="submit">添加</button></view> </view> </form>. correspond à la page suivante

- le fichier wxss est Le css de la version mini programme est également très simple, il suffit de lire le document officiel ~ comme ceci (combiné avec le wxml ci-dessus) :
/*addNote.wxss*/ .log-list { display: flex; flex-direction: column; padding: 40rpx; } .submit { padding: 20rpx; } .hide { display: none; } .label { margin-left: 20px; } - le fichier js est l'habituel
//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})- Quelques avis personnels sur le mini programme
//addNote.json
{
"navigationBarTitleText": "编辑笔记"
}[Recommandations associées]
1
Téléchargement complet du code source du mini-programme WeChat2.Démo du mini programme WeChat : voiture de carte bloquée
3À emporter : implémenter une fonction d'ancrage similaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

