Maison >interface Web >tutoriel CSS >Dix exemples d'animation CSS3 recommandés
Dix exemples d'animation CSS3 recommandés
- Y2Joriginal
- 2017-05-20 11:18:282874parcourir
L'apparence de notre page Web est principalement contrôlée par CSS. L'écriture de code CSS peut modifier arbitrairement la mise en page de notre page Web et le style du contenu de la page Web. L'émergence de CSS3 peut ajouter de nombreux éléments d'animation aux pages Web, rendant nos pages Web plus vivantes et plus intéressantes, et plus faciles à interagir. Cet article partage 10 cas d'animation CSS3 très sympas. J'espère que vous l'aimerez.
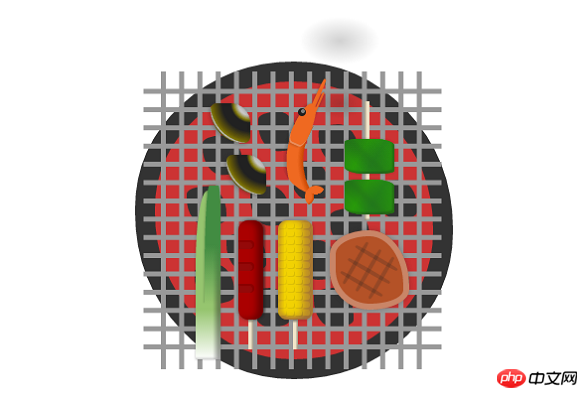
1. Réalisez une animation de barbecue avec du CSS3 pur
Cette animation CSS3 est assez créative. Tous les éléments du barbecue dans l'animation sont dessinés en utilisant CSS3. est également réalisé par une animation CSS3, ce qui est plutôt cool.

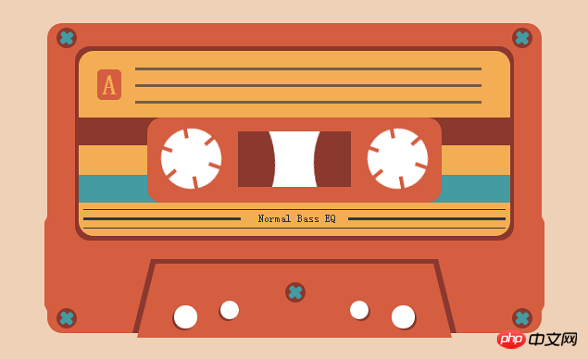
2. Animation de bande CSS3 super classique
Il s'agit d'une animation de bande CSS3. La bande entière est également dessinée avec CSS3, et l'animation de rotation de la bande est également implémentée sur la base de CSS3.

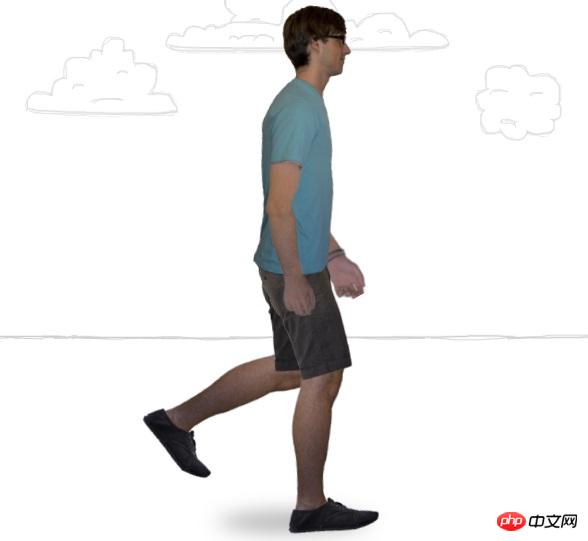
3. Animation de marche de personnage CSS3 pure
Cette animation de marche de personnage CSS3 peut être appelé Excellent, il est impossible de dire si cela est fait par Flash ou CSS3.

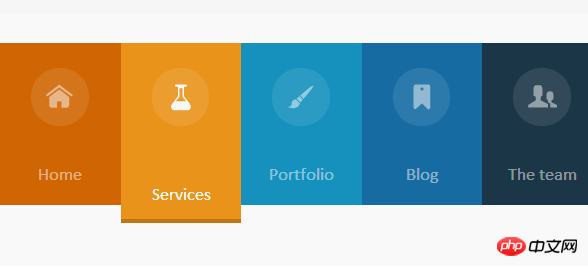
4 Pure CSS3 pour implémenter un menu coulissant réactif
Ce menu CSS3 suivra. La mise en page peut être réorganisée à mesure que la taille de l'écran change, ce qui la rend idéale pour une utilisation sur des pages Web mobiles.

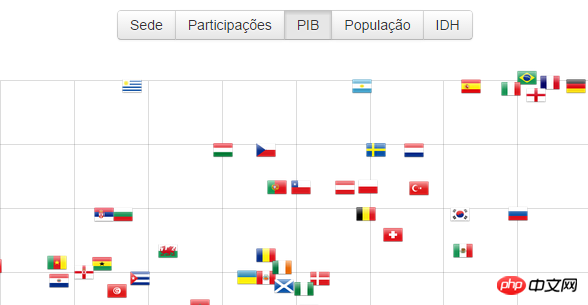
5. CSS Sprites implémente une animation imagesregroupement. effets
Utilisez la fonctionnalité Sprites de CSS pour diviser une image en plusieurs petites images, et utilisez CSS3 pour regrouper et restituer ces petites images.

6 icônes CSS3 puresGroupe de boutonsCombiné
Il s'agit d'un ensemble de boutons d'icônes de série noire. Ne soyez pas surpris, ces icônes sont toutes dessinées en CSS3.

7. L'animation de course du personnage Pure CSS3
est similaire au personnage précédent marchant. animation Par rapport à cela, cette animation en cours d'exécution est un peu maladroite, mais elle est aussi assez intéressante. Vous pouvez y jeter un oeil.

8. Animation de chargement de la création CSS3 pure
J'ai bien peur que vous ne l'ayez fait' Vous n’avez jamais vu une telle animation de chargement. L’effet de simulation du moteur est très créatif, n’est-ce pas ?

9. Pure CSS3 pour réaliser un menu personnalisé
Ce menu a l'air très personnalisé, surtout son image de fond est très intéressante.

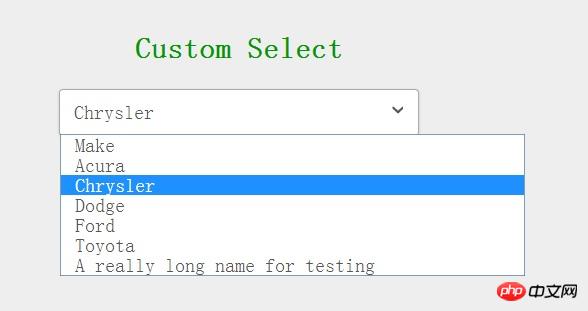
10. Formulaire déroulant de sélection personnalisé CSS3
La liste déroulante de sélection fournie avec le navigateur est-elle moche ? Alors cette application CSS3 peut l'embellir.

Cet article se termine ici, davantage de contenu de qualité CSS3 et d'articles techniques seront partagés à l'avenir, s'il vous plaît restez à l'écoute, attendez.
【Recommandations associées】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

