Maison >interface Web >tutoriel CSS >CSS3 enseignement production d'animation apprentissage
CSS3 enseignement production d'animation apprentissage
- Y2Joriginal
- 2017-05-20 11:49:182389parcourir
Animation CSS3
Avec CSS3, nous pouvons créer des animations, qui peuvent remplacer les images animées, les animations Flash et JavaScript dans de nombreuses pages Web.
Règles @keyframes CSS3
Pour créer des animations en CSS3, vous devez apprendre les règles @keyframes.
Les règles @keyframes sont utilisées pour créer des animations. En spécifiant un style CSS dans @keyframes, vous pouvez créer un effet d'animation qui passe progressivement du style actuel au nouveau style.
Prise en charge des navigateurs

Internet Explorer 10, Firefox et Opera prennent en charge les règles et animations @keyframes propriétés.
Chrome et Safari nécessitent le préfixe -webkit-.
Remarque : Internet Explorer 9 et versions antérieures ne prennent pas en charge les règles @keyframe ou les propriétés d'animation.
Instance
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */{
from {background: red;}
to {background: yellow;}
}Animation CSS3
Lorsque vous créez une animation dans @keyframes, veuillez la lier à un sélecteur, sinon l'effet d'animation ne sera pas produit.
Une animation peut être liée à un sélecteur en spécifiant au moins deux des propriétés d'animation CSS3 suivantes :
Spécifier le nom de l'animation
Spécifier la durée de l'animation
Exemple
Lier l'animation "myfirst" à l'élément p, durée : 5 secondes :
p
{
animation: myfirst 5s;
-moz-animation: myfirst 5s;/* Firefox */-webkit-animation: myfirst 5s;/* Safari 和 Chrome */-o-animation: myfirst 5s;/* Opera */}Remarque : Vous devez définir le nom et la durée de l'animation . Si la durée est omise, l'animation ne sera pas autorisée puisque la valeur par défaut est 0.
Qu'est-ce que l'animation en CSS3 ?
L'animation est l'effet de changer progressivement un élément d'un style à un autre.
Vous pouvez changer autant de styles que vous le souhaitez autant de fois que vous le souhaitez.
Veuillez préciser l'heure à laquelle le changement se produit en pourcentage, ou utilisez les mots-clés « de » et « à », qui sont équivalents à 0 % et 100 %.
0% est le début de l'animation, 100% est la fin de l'animation.
Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Exemple
Changez la couleur de fond lorsque l'animation est à 25% et 50%, puis changez-la à nouveau lorsque l'animation est terminée à 100% :
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}Exemple
Modifier la couleur et la position de l'arrière-plan :
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
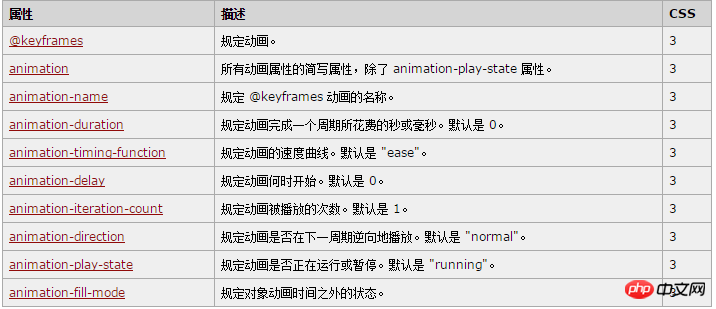
}Propriétés de l'animation CSS3
Le tableau suivant répertorie les règles @keyframes et toutes les propriétés de l'animation :

Dans les deux exemples suivants, toutes les propriétés d'animation sont définies :
Les instances
exécutent une animation nommée myfirst avec toutes les propriétés d'animation définies :
p
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;/* Firefox: */-moz-animation-name: myfirst;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;/* Safari 和 Chrome: */-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;/* Opera: */-o-animation-name: myfirst;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
}Instance
est la même que l'animation ci-dessus, mais utilise l'attribut d'animation abrégé :
p
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}[Recommandations associées]
1 <.>Tutoriel vidéo gratuit CSS3
2Analyse détaillée des nouvelles fonctionnalités de CSS3
3. Explication détaillée des nouvelles fonctionnalités de CSS3
4 Dix exemples d'animation CSS3 recommandés
5. une bibliothèque d'animation CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

