Maison >interface Web >tutoriel HTML >Décrire brièvement les paramètres et attributs de la balise
Décrire brièvement les paramètres et attributs de la balise
- Y2Joriginal
- 2017-05-19 13:33:093964parcourir
Exemple
Une simple vidéo HTML5 :
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
Prise en charge des navigateurs

Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge la balise
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge la balise
Définition et utilisation
La balise
Différences entre HTML 4.01 et HTML 5 La balise
Conseils et notes
Astuce : Vous pouvez placer du contenu textuel entre la balise de début et la balise de fin, afin que les anciens navigateurs puissent afficher que la balise n'est pas une information prise en charge. .
nouveau : Nouvel attribut en HTML5 . La balise prend en charge les attributs globaux en HTML.
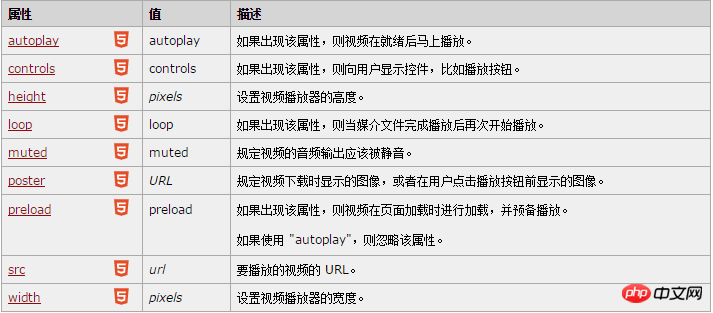
 Attributs d'événement
Attributs d'événement
La balise
1.Tutoriel vidéo gratuit html/css
2 Analyser MP4 dans la balise vidéo dans la page Web H5. Raisons pour lesquelles la vidéo ne peut pas être lue
3.Vous apprendre à faire bon usage de l'audio et de la vidéo HTML5
4.Vous apprendre à comment faire. pour améliorer la vidéo dans H5 Compatibilité des balises dans les navigateurs
5 Explication détaillée des normes d'affichage vidéo HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

