Maison >interface Web >tutoriel HTML >Explication détaillée des normes HTML5 pour l'affichage vidéo
Explication détaillée des normes HTML5 pour l'affichage vidéo
- Y2Joriginal
- 2017-05-19 13:31:312385parcourir
Vidéo HTML5
De nombreux sites utilisent des vidéos. HTML5 fournit une norme pour l'affichage des vidéos.
Vidéos sur les sites Web
Jusqu'à présent, il n'existait aucune norme pour afficher des vidéos sur les pages Web.
Aujourd'hui, la plupart des vidéos sont affichées via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure une vidéo via l'élément vidéo.





Vidéos sur le site Web
Jusqu'à présent, c'est toujours le cas ça n'existe pas Une norme conçue pour afficher des vidéos sur des pages Web.
Aujourd'hui, la plupart des vidéos sont affichées via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure une vidéo via l'élément vidéo.
HTML5 (Vidéo) - Comment ça marche
Pour afficher une vidéo en HTML5, il vous suffit de :
Exemple
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
< Le ;video> fournit des commandes de lecture, de pause et de volume pour contrôler la vidéo.
En même temps, l'élément
est fourni pour être affiché par les navigateurs qui ne prennent pas en charge l'élément vidéo. L'élément
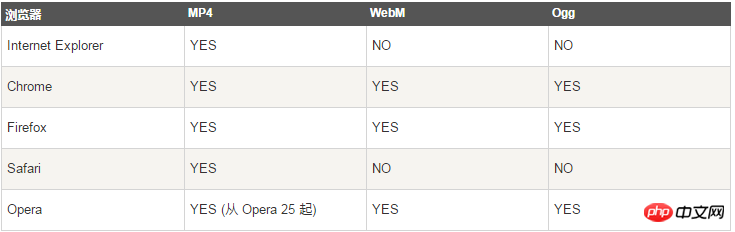
Formats vidéo et prise en charge du navigateur
Actuellement, l'élément

MP4 = Fichier MPEG 4 avec encodage vidéo H.264 et encodage AAC Audio
WebM = avec fichier VP8 WebM avec encodage vidéo et audio Vorbis encodage
Ogg = Fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
Format vidéo

HTML5
Les éléments HTML5
Les méthodes sont utilisées pour lire, mettre en pause et charger attendre. Les propriétés (telles que la durée, le volume, etc.) peuvent être lues ou définies. Les événements DOM peuvent vous avertir que, par exemple, la lecture de l'élément
La méthode simple de l'exemple nous montre comment utiliser l'élément
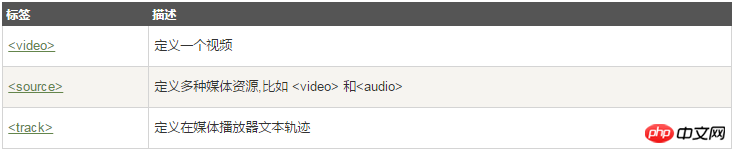
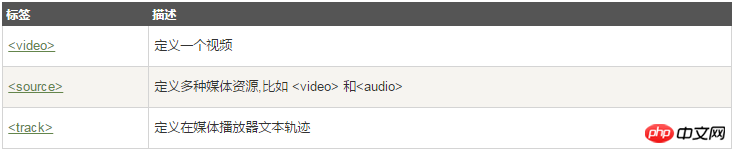
Balise vidéo HTML5

[Recommandations associées]
1. Tutoriel vidéo gratuit html/css
2. Décrivez brièvement les paramètres et les attributs de la balise
4. Vous apprendre à faire bon usage de l'audio et de la vidéo HTML5
5. compatibilité des balises vidéo en H5 dans les navigateurs Sexe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

