Maison >Applet WeChat >Développement de mini-programmes >Fonction page() pour le développement de petits programmes
Fonction page() pour le développement de petits programmes
- Y2Joriginal
- 2017-05-17 17:07:093342parcourir
La fonction
Page
Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales, la fonction de cycle de vie, la fonction de traitement des événements, etc. de la page.
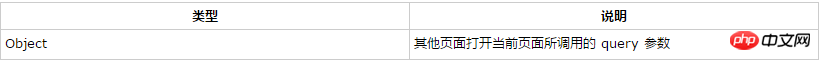
Description du paramètre d'objet :

Exemple de code :
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
}, onReachBottom: function() {
// Do something when page reach bottom.
}, onShareAppMessage: function() {
// return custom share date when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})Données d'initialisation
Les données d'initialisation seront utilisées comme premier rendu de la page. Les données seront transmises de la couche logique à la couche de rendu sous forme de JSON, les données doivent donc être dans un format pouvant être converti en JSON : String, nombres, Valeurs booléennes, Objet, Array.
La couche de rendu peut lier des données via WXML.
Exemple de code :
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Fonction de cycle de vie
onLoad : Chargement de la page
Une page ne sera appelée qu'une seule fois .
Les paramètres de la page de réception peuvent obtenir wx.navigateTo, wx.redirectTo et interroger dans
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec le voir le calque.
Veuillez définir les paramètres d'interface tels que wx.setNavigationBarTitle après onReady. Pour plus de détails, voir Cycle de vie
onHide : Page Hide
Appelé lorsque NavigTo ou l'onglet inférieur est basculé.
onUnload : Déchargement de la page
Appelé lors de la redirectionTo ou de la navigationBack. Les
appels du cycle de vie et les méthodes de routage des pages sont détaillées dans le
paramètre onLoad

Fonction de traitement des événements liés à la page
onPullDownRefresh : actualisation déroulante
Surveillez les événements d'actualisation déroulante des utilisateurs.
Vous devez activer activatePullDownRefresh dans l'option de fenêtre de config.
Lorsque l'actualisation des données est traitée, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
onShareAppMessage : Partage d'utilisateur
Uniquement lorsque ce gestionnaire d'événements est défini, le bouton "Partager" sera affiché dans le menu du coin supérieur droit
Lorsque l'utilisateur clique sur le bouton de partage, il sera appelé
Cet événement doit renvoyer un objet pour le partage de contenu personnalisé
Champ de partage personnalisé
Exemple de code
Page({
onShareAppMessage: function () { return {
title: '自定义分享标题',
path: '/page/user?id=123'
}
}
})Fonction de gestion des événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page peut définir également quelques fonctions spéciales :Fonction de gestion des événements. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans la page sera exécutée.
Exemple de code :
<view bindtap="viewTap"> click me </view>Page({
viewTap: function() {
console.log('view tap')
}})
Page.prototype.setData()La fonction setData est utilisée pour envoyer des données de la couche logique à la couche de vue, tout en modifiant la valeur correspondante de this.data .
Remarque :
La modification directe de this.data n'est pas valide et ne peut pas changer le statut de la page, ce qui entraînera également une incohérence des données.
Les données définies à la fois ne peuvent pas dépasser 1024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois.
format de paramètre setData()
Accepte un objet, sous forme de clé, valeur, représentant la valeur correspondant à la clé dans ce .data Passer à la valeur.
La clé peut être très flexible et donnée sous la forme d'un chemin de données, tel que array[2].message, a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data.
Remarque :
Modifier directement this.data sans appeler this.setData ne changera pas le statut de la page et entraînera également une incohérence des données
Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Essayez d'éviter de définir trop de données à la fois.
示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{num}}</view><button bindtap="changeText"> Change normal num </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{object.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>
//index.jsPage({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
}, changeText: function() {
// this.data.text = 'changed data'
// bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function()
{
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function()
{
this.setData({
'newField.text': 'new data'
})
}
})以下内容你不需要立马完全弄明白,不过以后它会有帮助。
生命周期函数
下图说明了Page实例的生命周期。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle


%20pour%20le%20d%C3%A9veloppement%20de%20petits%20programmes)